当前位置 鱼摆摆网 > 教程 > 淘宝开店 > 网店干货 >
详情页设计成这样瞬间“征服”运营
公众号:设计师老张 作者:老张的小助理 2020-08-17 09:58大家好,最近太忙了,今天晚上终于有闲散时间来写文章,今天给大家分享一波干货!抓紧时间学习起来吧。
有电商设计经验的小伙伴们都知道,电商详情页的设计实际上就是一个“翻译”的工作,运营们用语言对产品进行描述,而我们设计师的工作就是要将这些文字翻译成另外一种视觉语言,当然,这种视觉语言是以图片为主。
有一句话说的好,叫“一图胜千言”,就是说图像化的信息传播效率远远超过纯文字语言。那是不是什么图都能胜过“千言”?这就不一定的了,如果设计师“翻译”的不好,就有可能导致信息杂乱,甚至是丢失。
小编我今天就这次文章给大家讲讲,电商设计中,我们常用哪些招式可以更直接、精准的表达出产品的卖点,让你做的详情页能够瞬间“征服”运营经理们!
卖点可视化
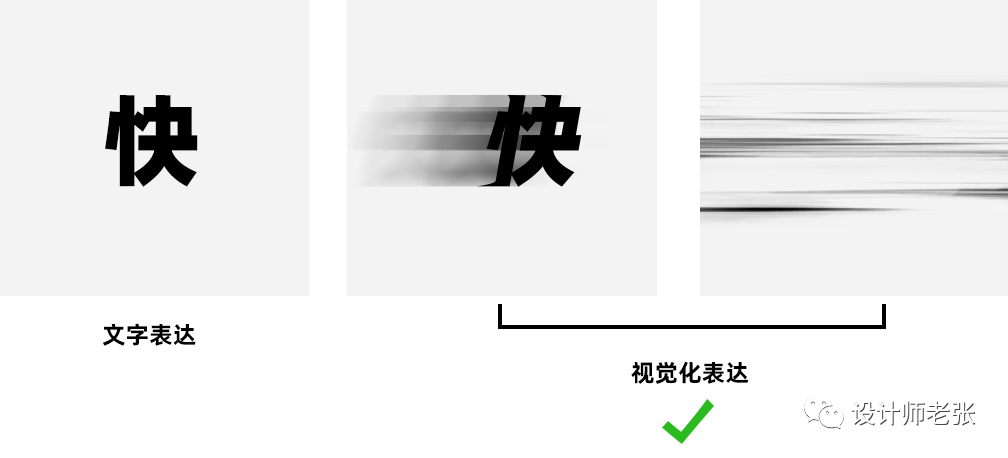
卖点可视化是电商设计中最基础,也是最重要的一招,掌握了这一招基本可以从事电商设计工作。那什么叫做可视化呢?就是尽量的将文字转化为图像,用视觉化的方式来表达产品的卖点。

文字是抽象的,它需要经过人的大脑处理才能形成心理上的感受,而视觉是直观的,无需思考。所以右边的两张图片会比左边的图片更有快的感觉。
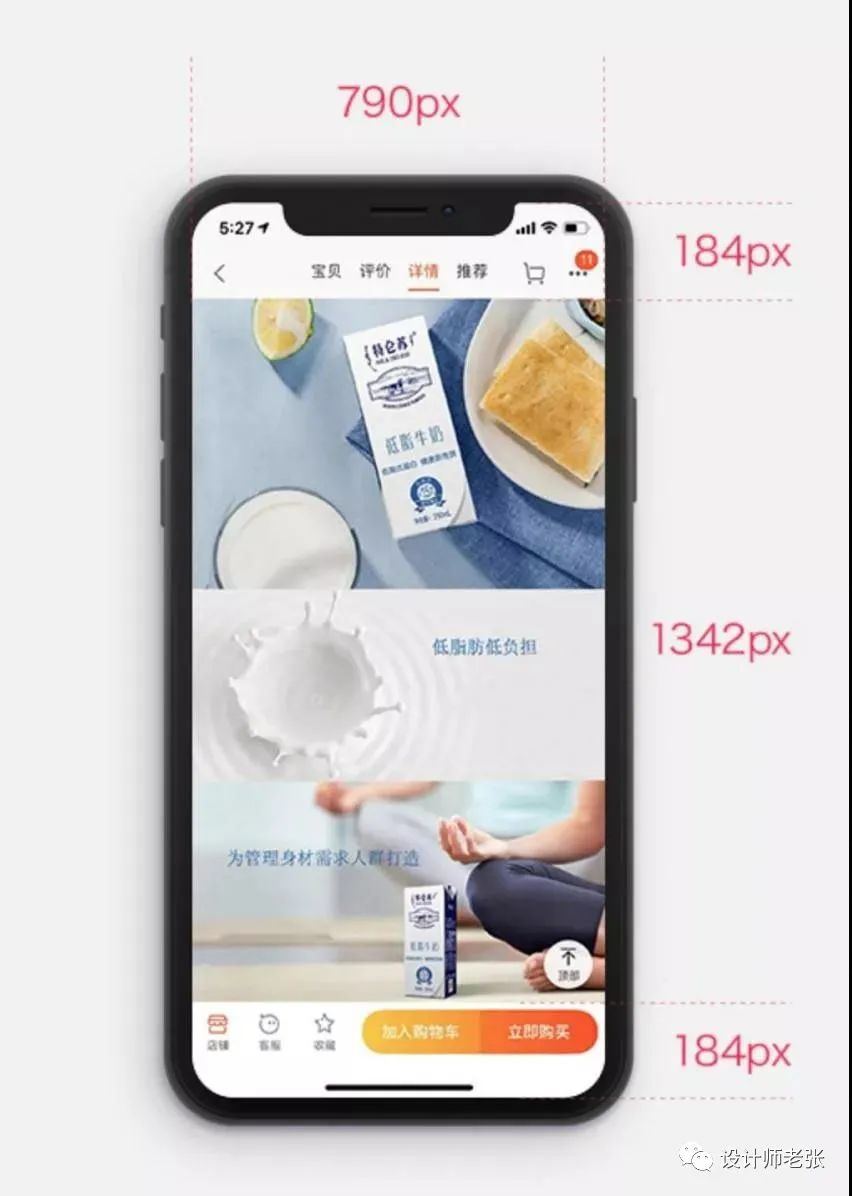
给大家一个真实电商详情页的案例来对比看:

先不讲两张图片视觉效果,单从产品卖点的表达上面来看,显然右面的图片让人感觉更加“劲爆低音”
在电商设计中,我们经常会遇到各种的抽象概念,如何将这些抽象的概念视觉化,这就体现了一个设计师的设计能力。
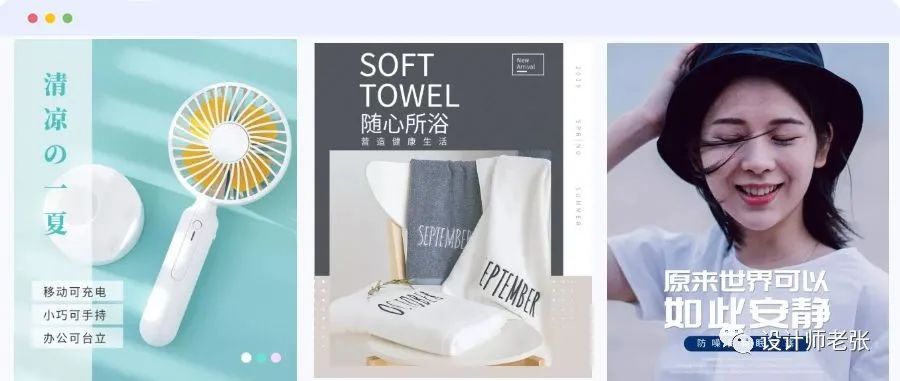
给大家看一些使用体验:

舒适透气、快,这些都是卖家使用过程中产生的心理感受和物理体验,原本只有拿在手里的实物才能感受的到,这也是电商的致命缺陷,因此我们设计师在做详情页设计的时候,需要将买家感受不到的点通过视觉化的语言表达出来,甚至是无限放大这种感受。
产品工作状态:

同样的道理,产品工作状态本身买家是看不到的,文字描述也不够直观,为了让买家更强烈的感受到产品的特性,我们就需要通过可视化的方式来表达出来。
下面,我们通过实操一个案例来讲解:
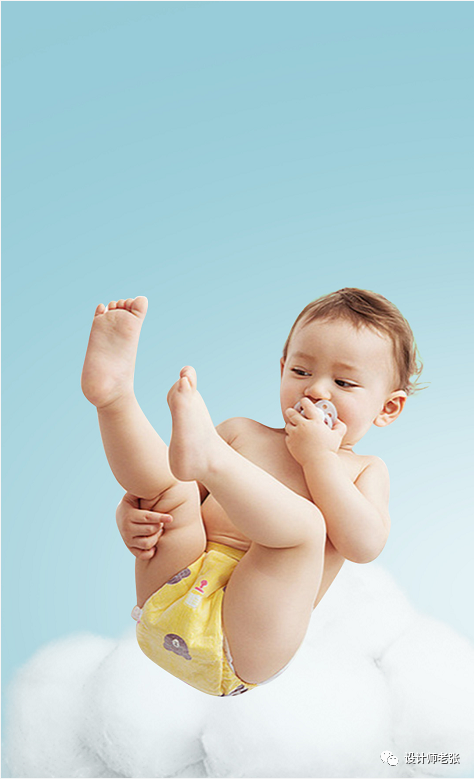
这次我们的产品是尿不湿,要突出产品的卖点:“轻柔触感”。
先把图片抠出来,大致的排一下产品文案。

通过对画面元素的细致化,我们得到下面图片。

一个一般的设计如果只按部就班的设计,设计到这一步可能就结束了,毕竟从视觉上看没有任何的问题。
但我们今天就继续深入分析,好好的想一想,看一看,生活中还有哪些元素可以表达出轻柔的感觉呢?

我们都能想到这些东西,结合纸尿布和婴儿这两个主体,我们基本上就可以将目光锁定在云朵和棉花上面了,今天我们以棉花来体现尿不湿“轻柔”的卖点。
在图片底部放一块大棉花托住婴儿:

处理一下棉花和小朋友前后的关系,让小朋友和棉花结合的更加合理。

然后再简单的排版一下文案就OK了!

我们来对比优化前后的效果:

是不是左边的图片比右边的更加直观体现轻柔啊!
巧用参照物
这一招,类似于语言系统中的“比喻”手法。
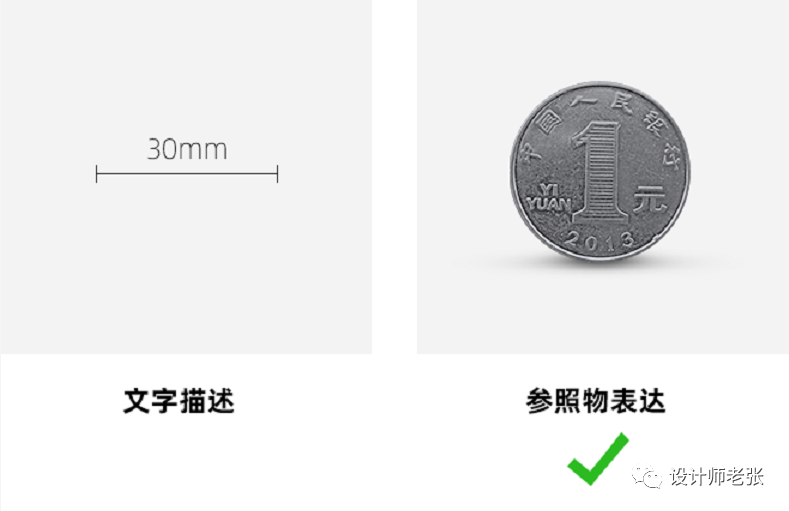
比方说,你要表示一个产品尺寸是30mm,你可以用数字来标出来,也可以用一个一元硬币来体现。30mm具体有多大,很多人都没有概念,就算是知道也需要想一想,但是用硬币来表达就不同了,所有的人都不用想就知道它有多大。

所以,用硬币来作为30mm的参照物就是一种可视化更高的表达形式。
如果你想要告诉买家你的产品有多大,最好的办法不是用具体的数字来表达,而是用我们日常熟悉的物品来作为参照物。
有时候买家根本就不想了解具体的数字,只是想了解大概的尺寸,参照物最能体现这一点,下面来个案例看一下:

手的引入,即让买家更加直观的感受到了锅的大小,也让整个海报有了吃火锅的氛围。
所以不只是大小可以用来参照,一些抽象的“感受”,我们也可以用作参照物来体现产品的卖点。

左面的图片,会让人疑惑,到底要用多大的力气才能把海绵压缩成这样,而右面的图片加了一个鸡蛋就很好的解决了这个疑惑。
下面我们来一个实操案例:
设计主题:笔记本体现薄
ok,先扣好商品图,摆放好位置和控制好大小比例。

给背景设计一个偏金属质感的蓝灰色,做一个光影渐变,再调整一下产品的颜色和阴影,这样整个画面基调算是处理好了。

然后再排版需要的文案。

画面中,我们用文案的数值来体现厚度,但是8.69mm不够直观,因此我们需要引入参照物来让买家感受它真正的厚度。

最后画面中加了一支笔,这支笔看似无意,但它却很好的给买家暗示,对8.69mm没概念不要紧,知道它跟这支笔差不多就OK了。

相关文章
- 全部评论(0)