当前位置 鱼摆摆网 > 教程 > 电商培训 >
产品详情页设计步骤(手把手教你实现较复杂的商品详情页效果)
公众号:设计智造 作者:设计智造 2020-08-10 13:16

①页面结构布局主次不分。例如:商品属性、图片等重要的信息与邮费咨询、服务承诺等次要的信息摆放位置颠倒,造成顾客不能第一时间获得所需要的信息而失去兴趣直接跳离页面。

②帮助顾客判断的商品内容展示不充分。例如:顾客非常想了解商品的材质、尺寸、颜色、寓意、真伪辨别、普及知识、使用与保养、赠品、消费承诺、付款方式等信息不够齐全,从而降低顾客购买的信心。

③页面字体和颜色选择及使用缺乏统一感,造成视觉混乱。例如:有些卖家为了突显一些重要信息,要么使用红色的大号字体,要么底色色块使用鲜艳的颜色,这样做达到醒目的目的,但却付出失去了页面的整体性和视觉美感的代价,进而降低店铺的档次和品牌质感。

④广告在页面中所占篇幅过长,影响用户体验。主要体现在页面前几屏以大量的文字或其他广告为主,客户不能第一时间看见商品主体,另外广告图片过多会造成页面加载速度大大降低。糟糕的用户体验将会消耗客户的热情和耐心,降低客户的购物冲动,甚至引起客户跳离页面。

⑤ 商品图片品质过低,降低了商品品质。如商品图片模糊不清,影响客户对商品的把握和信任。

⑥ 页面设计为了视觉艺术感,忽略商品介绍。一味追求华丽或个性的设计效果,没有结合营销思维去突出商品本身的图片和介绍信息。


成功商品详情页不仅要有获得客户认可店铺的商品,还需要有让客户轻松掌握简洁的页面结构布局,能引起客户对商品集中注意力、激起购买欲望的视觉营销设计。

①网店商品详情页应遵循店铺品牌视觉规范,选择字体和颜色保持与店铺主页风格相一致,实现整齐划一的视觉效应,从而保持整个店铺的品牌视觉形象。

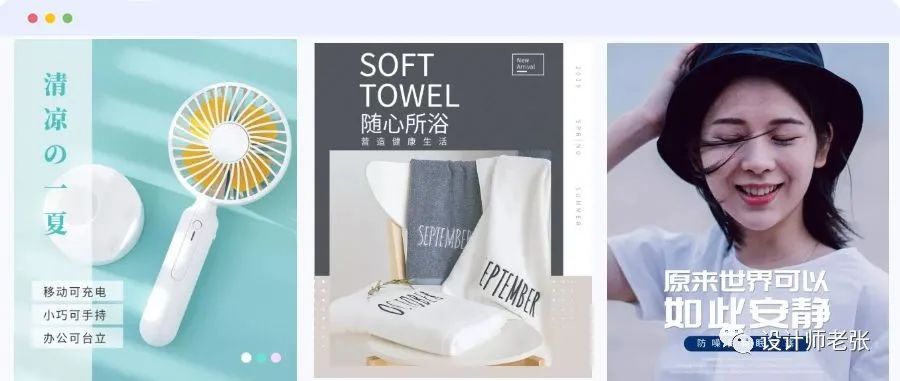
②商品图片应选择一定画质的、统一而单纯的背景,整体画面要显得清晰明亮。为了让消费者能够从全方位连贯地浏览商品,并形成全面的商品印象,那么需要每个商品都使用不同大小和角度的配图。

③页面的广告轮播图应符合整体页面风格。

④根据不同行业商品类别,从客户角度去思考问题,把客户想了解的商品属性信息,通过详情页的图文设计出来,从而解开客户心中的疑问,这样做才是有的放矢,才能达到吸引顾客和促进销量的目的。

⑤对图片大小和质量要进行严格控制。由于商品图片色彩不同,其容量大小也随之不同,进而引起相应的问题 ( 如无法达到原先的设计效果或影响网速) ,最后影响了整体页面使用效果。

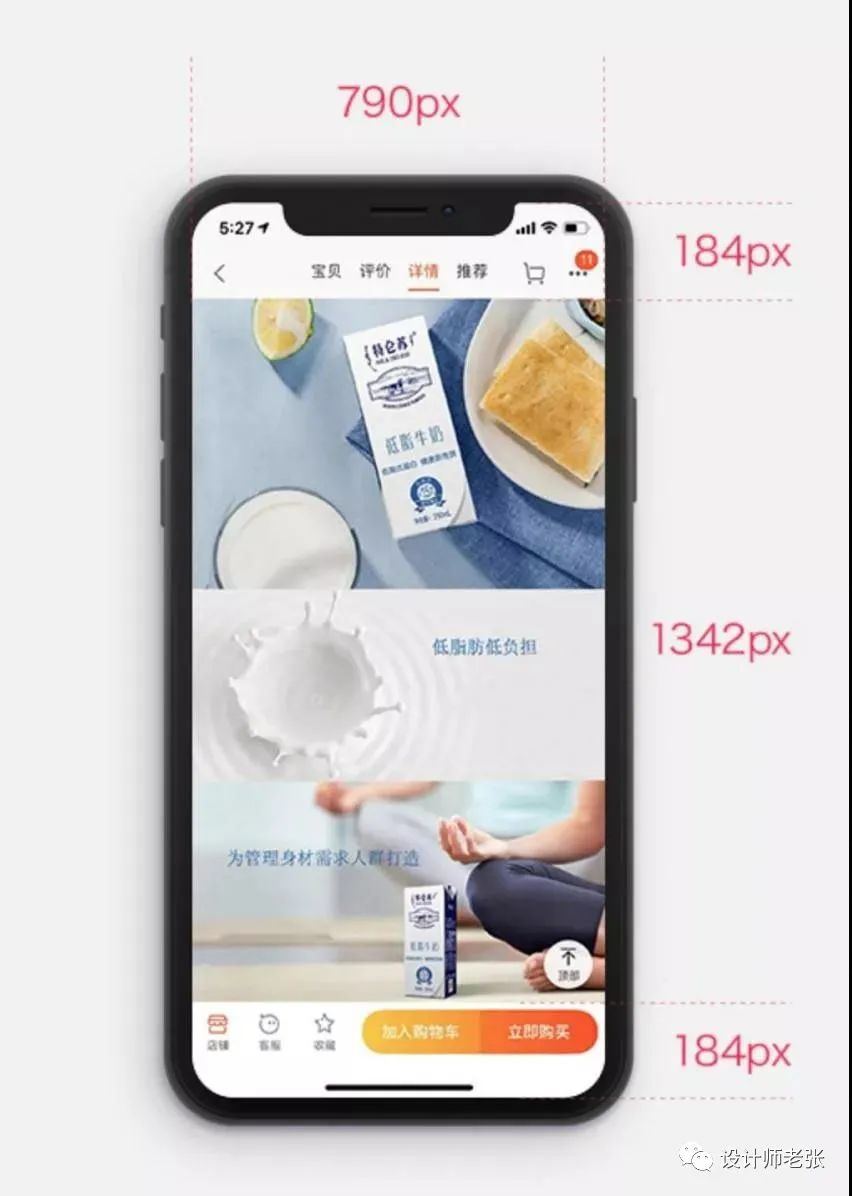
⑥对页面长度要做好充分的计划控制,为了不影响商品本身的关注度,那么商品展示图片之前的广告描述就不宜过多了。PC端详情页通常为20屏,如果详情页屏数过多,容易让买家失去耐心,跳离详情页;手机详情页通常为4页10屏。

⑦对页面的信息内容要一目了然,并有助于客户的判断。要以客户身份多思考问题,例如:商品尺码不合适如何处理?有色差如何处理?这些客户比较关注的问题要给出相应的质量保证、服务承诺和售后服务,从而消除客户的购物顾虑,获得客户的信任和认可。


相关文章
- 全部评论(0)