当前位置 鱼摆摆网 > 教程 > 美工设计 >
【14个淘宝设计小技巧】教你细节设计详情页
公众号:设计师老张 作者:老张的小助理 2020-05-06 14:24教给0基础想要学详情页设计的人们,助你快速掌握作图的核心目的,小白也能做出实用美观的详情页来。
接下来我们就直奔主题,详情页主要就是展示咱们产品的卖点和要传达该产品的信息,从而形成转化,所以你要时刻记住你做这款商品要表达什么,再在这个前提下一点一点的作图、检查、重视细节。
1
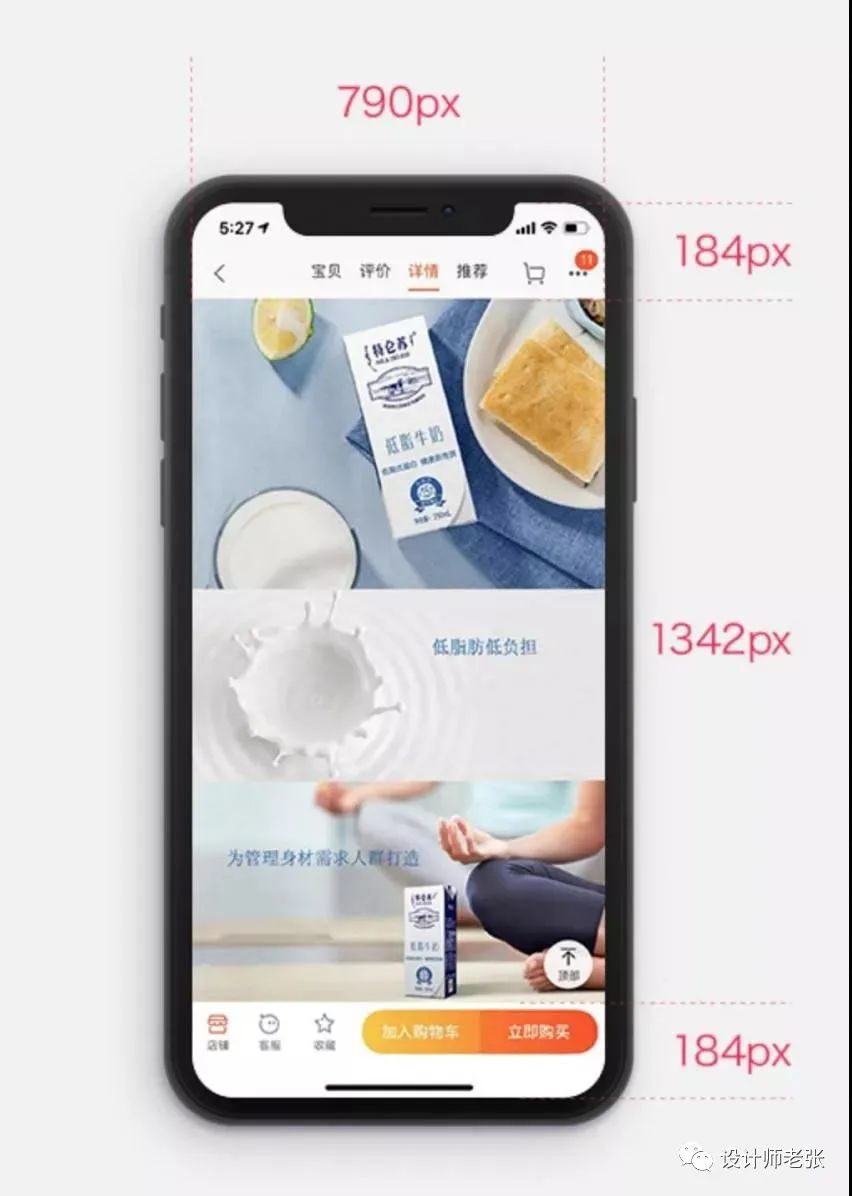
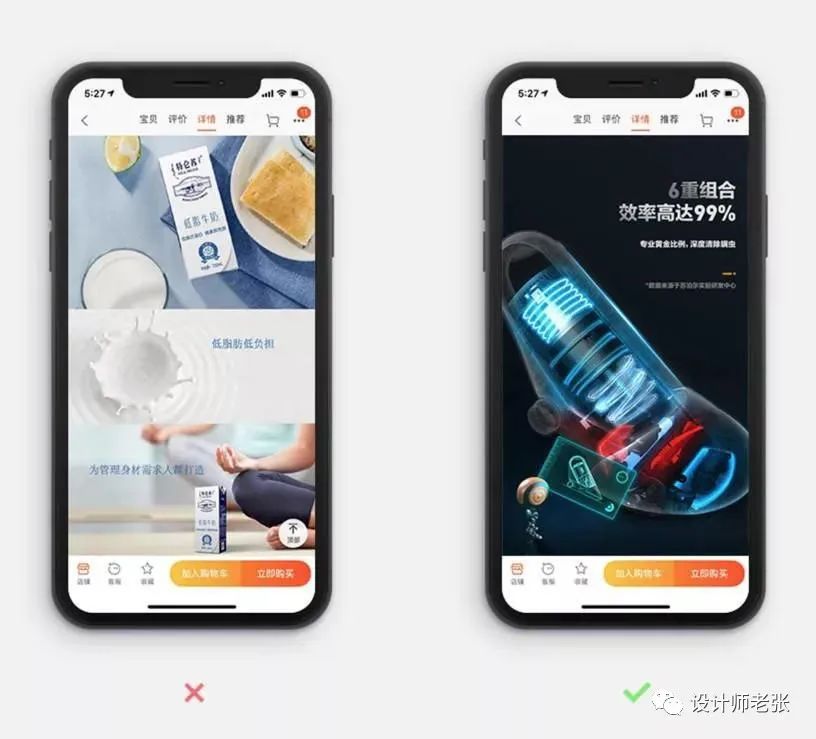
一屏尺寸

前面几篇都提到过的一点是现在大批的用户和商家都转战手机端了,所以我们这里就用现在流行的手机端来做讲解,我们一般做详情页时,都要先了解这个平台要求的尺寸是多少,上面的案例是以iPhoneX的某宝来讲,大家如果做到是电脑端或其他平台请自行在网上搜索,每人用的都不同数值也不都一样这里也不给大家放别的了。
2
竖屏思维

在前几篇我有讲竖屏思维在这就不细讲,要注意的是我们在制作详情页时,尽量用竖着看的方式制作,不能跟电脑一样,也不是简单的将电脑的详情页缩小就行的,这里推荐大家做手机端的时候字体最小不少于18px。
3
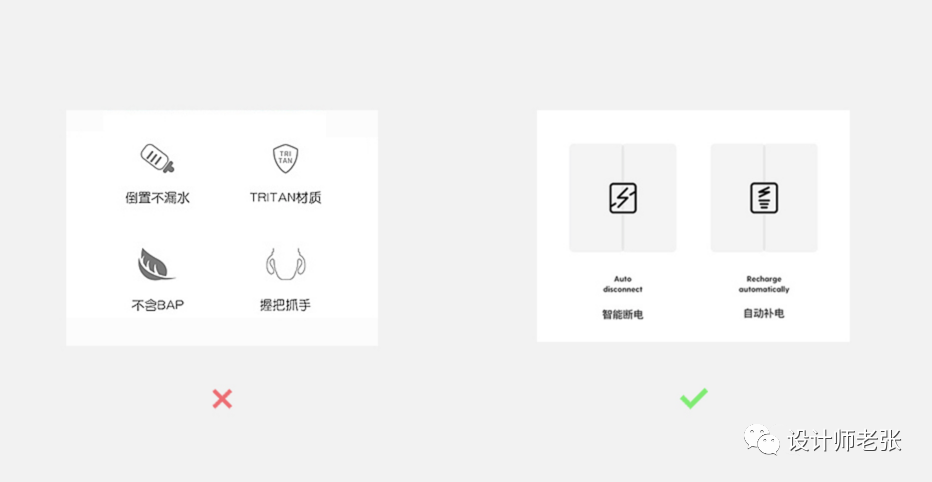
图标设计

图标的使用总是会比文字的效果和效率要高,也容易让人记,合理的搭配注意点统一图标会更好。
4
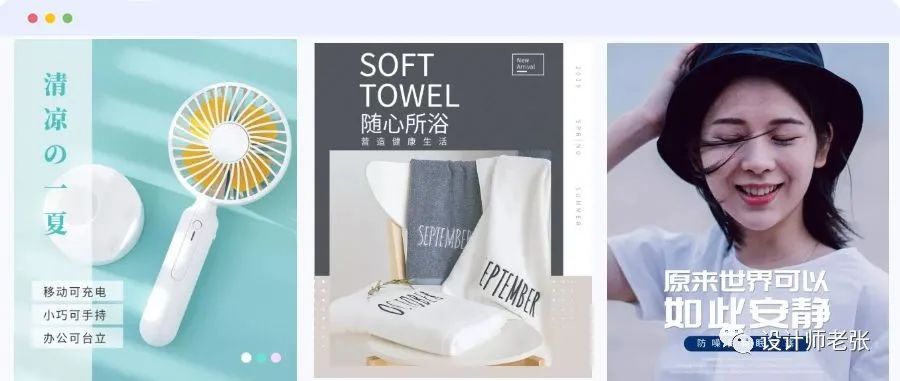
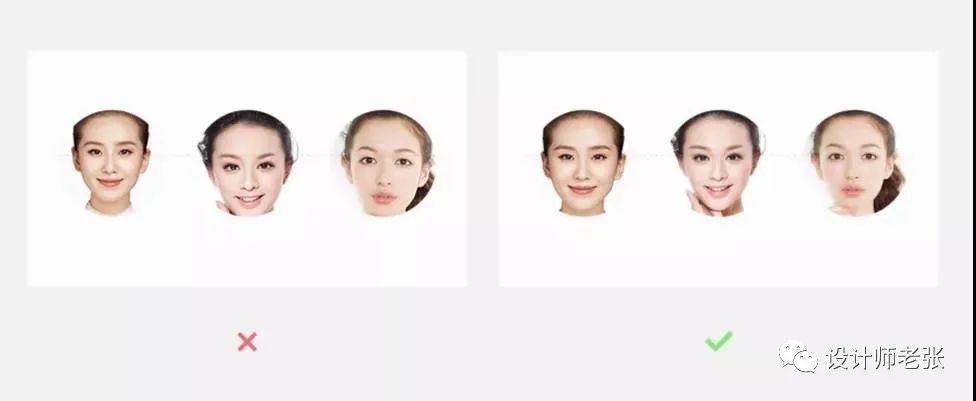
人物肖像

在有多个人像时,要保证使人物的形象、大小、色调、方向、眼睛的高度都尽量一致,使得画面不显得脏乱。
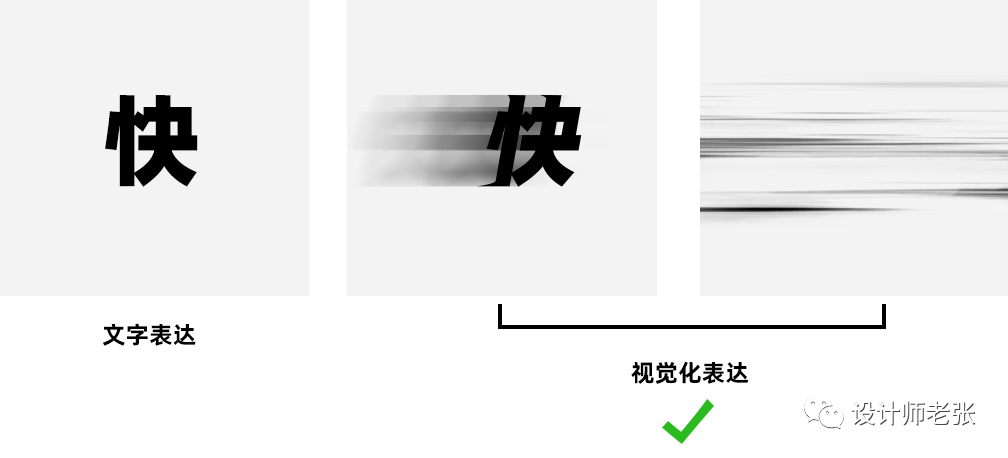
5
图形表现

不管是图形或其他图像,最好不要人为的去拉伸,以免让人觉得是你不够细心导致的。
6
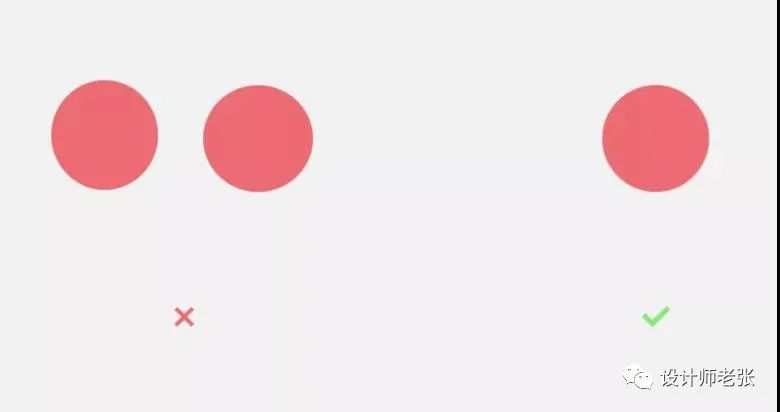
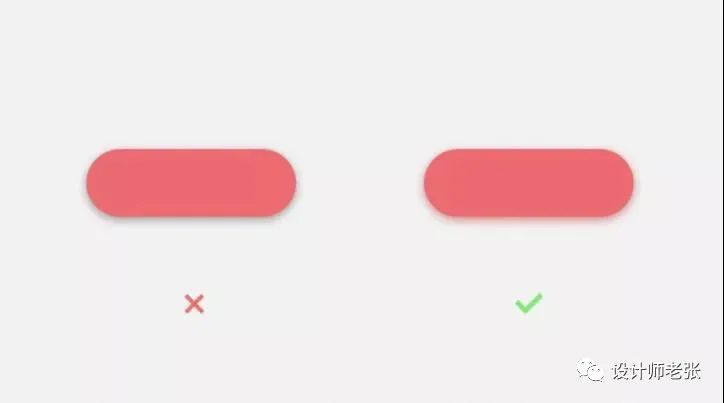
圆角矩形

大圆角的使用往往不如小圆角来的效果好,不然就直接拉成半圆更显得大气些。
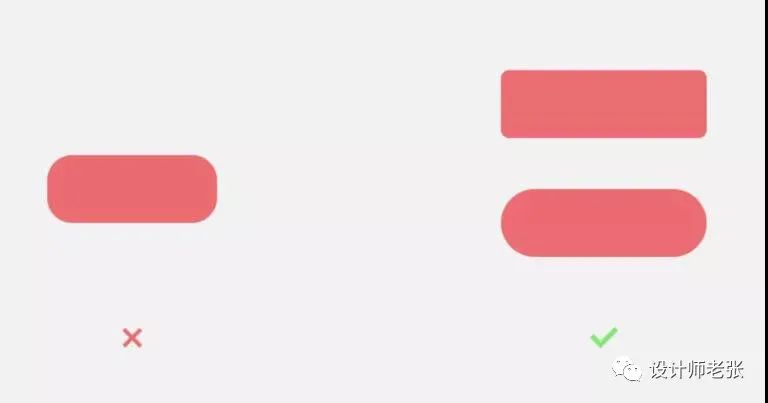
7
投影的使用

通常我们使用的投影都以黑色为主,但也不要一成不变,比如上面图改成红黑色是不是更显得干净一些呢,你们也可根据使用的色调来细微调整。
8
按钮/搜索栏

你在看别人的设计时总感觉不出跟他差在哪时,尝试分析下单个字之间的比例,像上面按钮做出来的效果只调了一点就比前一个显得好看许多。
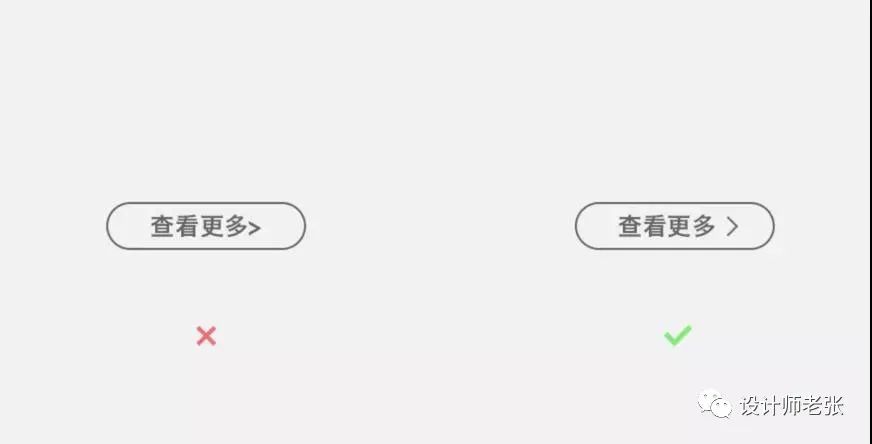
9
箭头的使用

左面这个是用英文符号打上去的,右面是手工画出来的,可能小白跟专业者往往输在细节上。
10
字体搭配

多种字体的搭配往往显得有些别扭,一般人很难做出效果,我推荐大家还是只用一种字体显得规整,不知有人注意过没有,中英文搭配时在同字号的基础上英文会比中文小,建议加1到2个字号。
11
标题与正文

标题与正文的搭配一定要注意着间距跟行距,我们尽量做到方一些,第二个图就显得那么的规整美观,第一个就臃肿不堪。
12
画辅助线

辅助线在使用时按住shift会以1px或10px调整,不要以为PS里的自动吸附就是标准的,放大看往往会发现较大的误差。
13
阅读顺序

大家请根据上面图的示例来看,哪个阅读顺序会更让你觉得流畅舒服?
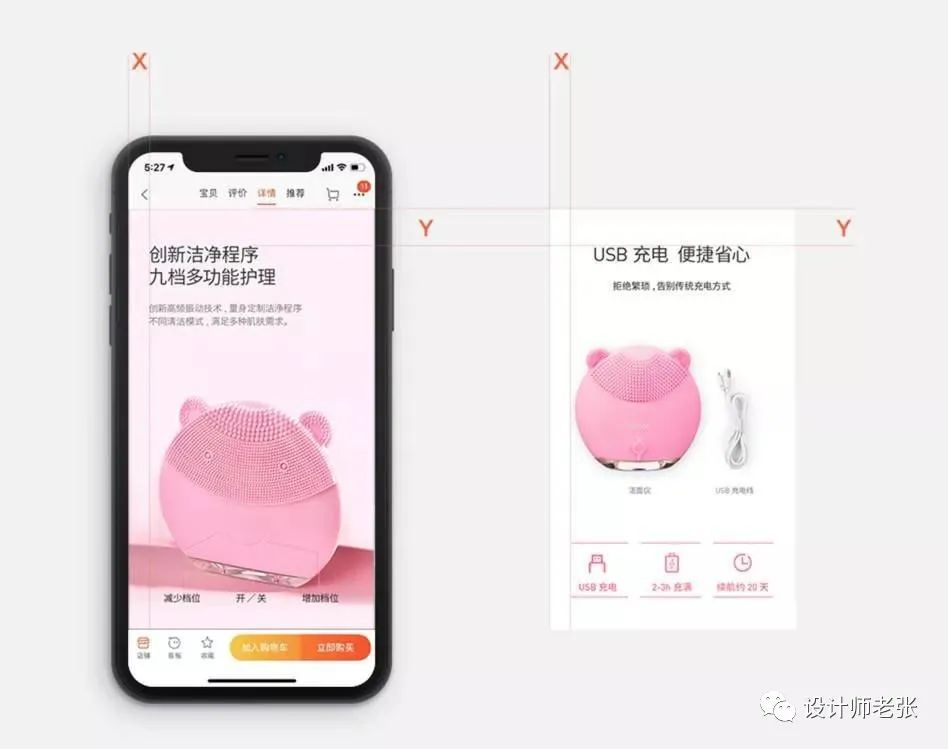
14
标题定义

让你有多屏视觉页展示的单页时,我们的文字尽量排在每一屏中间位置,这样能让你的设计很规整舒服。
不知大家看出了没有我满篇的文章,没在设计上深讲,总篇都是让你规划排版,排版的精髓就在于规整、规整、规整没错,人的第一感觉肯定不会骗你,如果你的设计让人感觉舒适了,你的基础也就达成了,不管什么样的详情页都能掌握,虽不能达到顶尖但也不会有问题。

相关文章
- 全部评论(0)