当前位置 鱼摆摆网 > 教程 > 美工设计 >
这个环节运用好,网店详情页设计也能很简单
公众号:设计师老张 作者:老张的小助理 2020-05-06 14:39大家都知道电商美工绕不开的一个环节就是详情页设计,最常做的也是最难把握的,想必大家对此都十分重视,在我不断地实践补充后,将它分享给各位还在迷茫中的美工们。
详情页的几点要素
首先我们要知道的就是明确的传达信息,我们这期先着重讲一下手机端设计细节,手机端跟电脑端最大的一点不同就是竖屏的浏览习惯,那它跟电脑端到底区别在哪?这涉及到一个竖屏思维,不懂不要急让我们先看下案例:


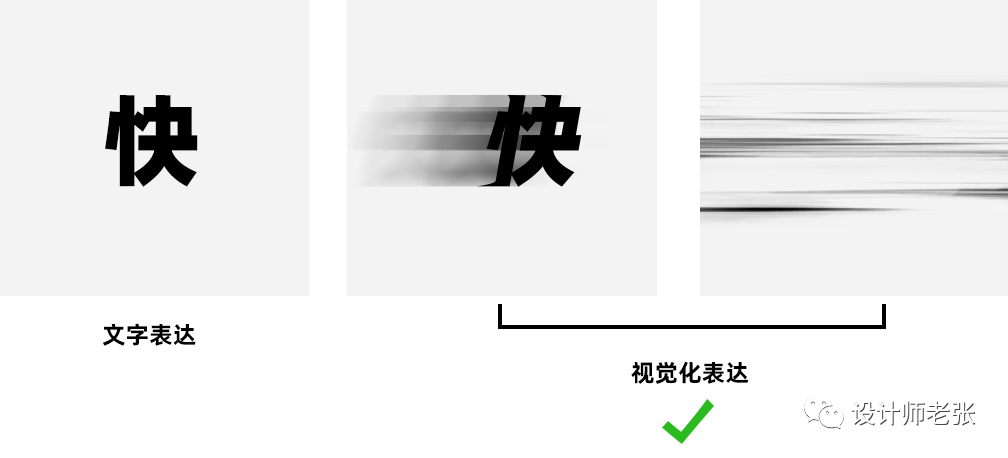
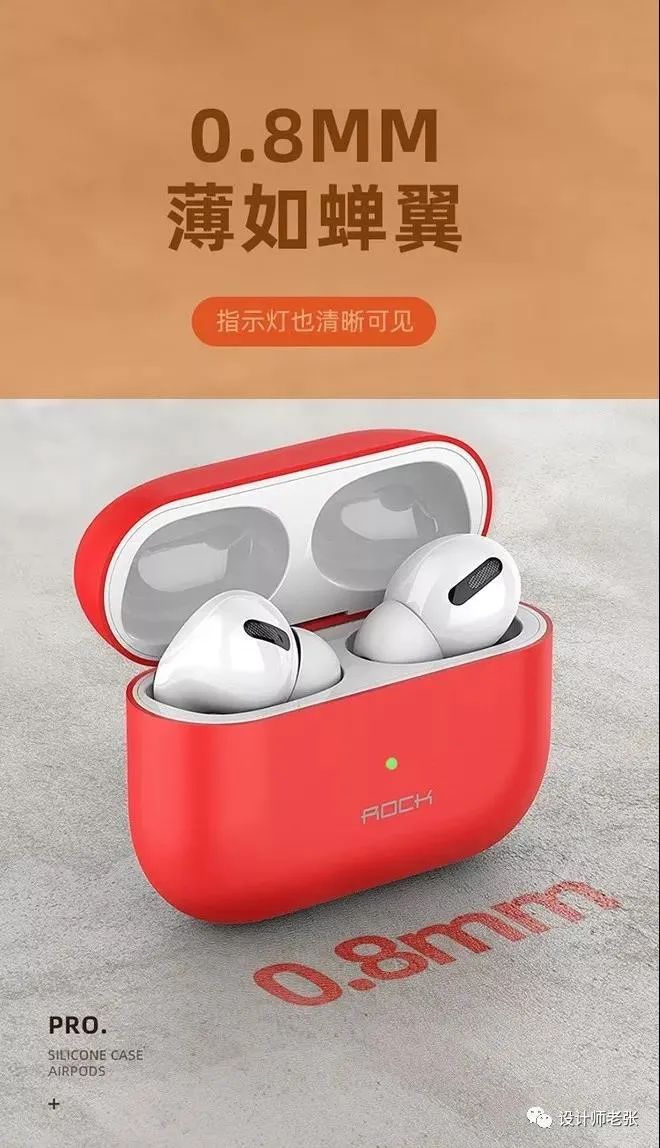
从这两张图来看,哪个能被消费者记住和选购?对比一下大家就能清晰的分辨出来,第二张图片能带给你最直接的信息和舒服的浏览体验,这就是我们所说的竖屏思维。竖屏思维就是为了带给消费者在手机端上最直观的的感受,更能让消费者产生购买欲。
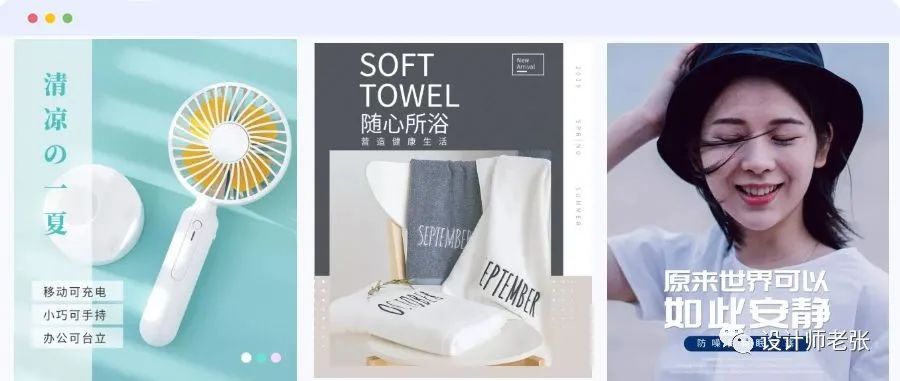
在设计思维上我们通常用到的几种排版方式,居左、居中、居右... ...
我们要用最简单的排版方式做出最符合最舒适的观赏体验。




除了这3种简单的排版外,还有一些个别的就要根据图片的情况而定。



在设计上我们主要关心的点在于怎样能够清晰的把信息传递到消费者,这几种排版说实在并不难,难的就是怎么根据图片进行合理的安排,能够让消费者一扫而过就记住你想要表达的东西。
详情页不可忽视的两点
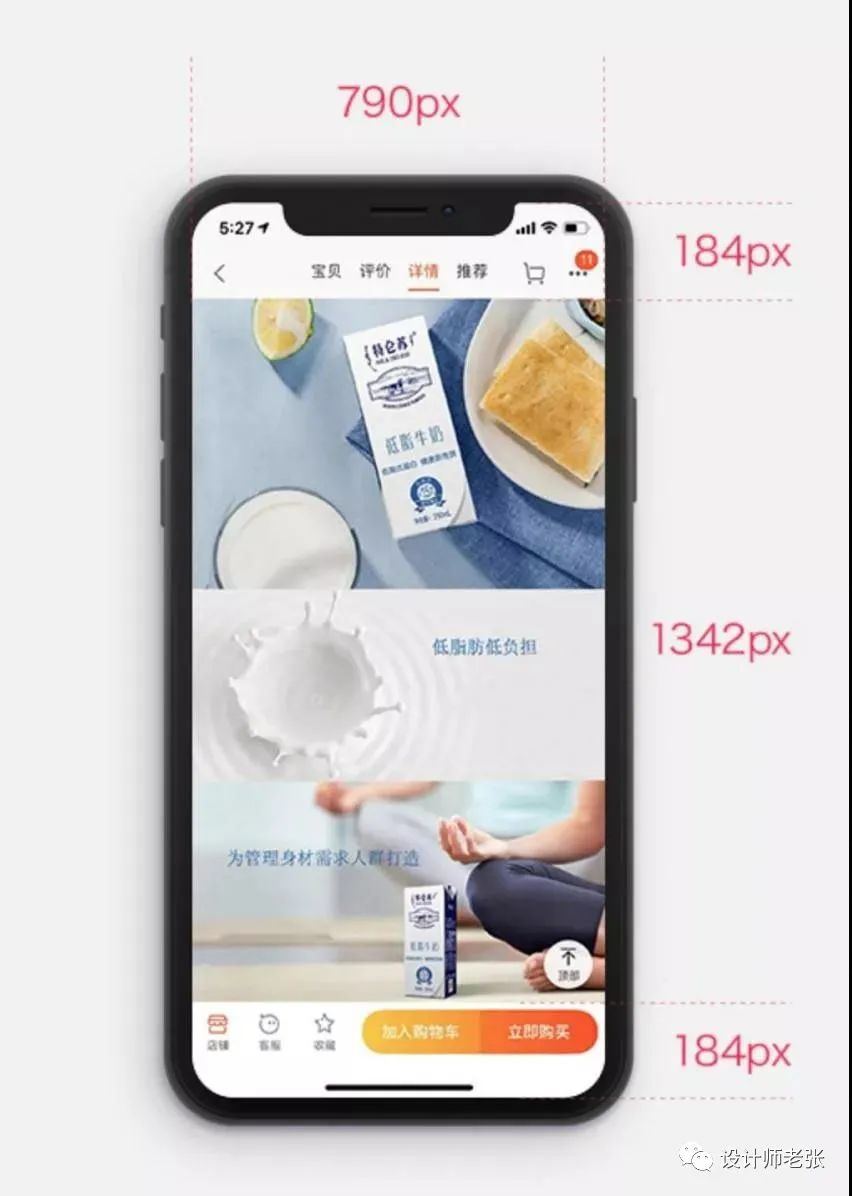
你如果看的或做的详情页够多,你就会发现,我们的文案和整体的图片都有一个比例关系。
整个详情页下来,我们做到2-4屏较为出彩就可,避免出现千篇一律,不至于产生审美疲劳,我们讲究的是在视觉的流畅度和文案上





大家仔细观看就会发现所有的图片和文案都有一定的比例关系,你要记住:产品是画面的重点,文案辅以说明。按照这样的比例关系慢慢摸索,画面的效果自然而然的也就跟着出来了。
如果你短时间无法掌握,按照我这个来套也可以,我能给你们的建议还是需要多练多看,而且要找那些大神级别的来练习,那样你的鉴赏水平也会跟着上升,尝试着做做吧,我能给你们的只有这一点心得,让你们在设计路上少走点弯路,我相信随着你经验的增多和时间的推移,肯定能做出只属于你自己风格的东西。

相关文章
- 全部评论(0)