当前位置 鱼摆摆网 > 教程 > 美工设计 >
电商详情页基础设计介绍,详情页有哪些作用
公众号:设计师老张 作者:老张的小助理 2020-06-16 16:11我们都知道一个好的详情页会让我们的产品转化率大大提升,如果没有好的转化率,我们的店铺关注度降低就会面临着被淘汰的风险,今天我们给大家介绍下详情页的基础设计。
详情页的作用
有些商家总觉得我商品卖的不错,感觉这个详情页就可有可无了,这个想法是不对的,如果把店铺比作实体的商铺的话,详情页就像是店铺里的导购员,两者有异曲同工之妙。
详情页的作用大体分为:
提高转化率的入口、激发客户的消费欲望、建立客户对店铺的信任、打消客户的疑虑、最后促使客户下单

详情页尺寸
淘宝:宽750px,高度不限;
天猫:宽790px,高度不限;
阿里巴巴:宽750px,高度不限;
京东:宽990px,高度不限;
一号店:宽750px,高度不限;
唯品会:宽990px,高度不限;
蘑菇街:宽720px,高度不限;
建议:虽然高度不限,但是最好总长度和高度控制在2万像素之间,单张的切片高度在1500像素之间,如果这家店铺天猫和淘宝都有,我们就要先做天猫的,再把790px的图片同比例缩小到750px就可以了,还有我们PC端使用最小字体像素不能小于14px,移动端最小20px来进行设计。

详情页卖点图
卖点图算是整个详情页的重中之重,很多商家感觉自己有详情页但还是转化率不高,可能就是因为卖点这块没研究明白怎么写。
什么是卖点?我们首先要想清楚消费者对什么感兴趣,是注重品质、价格、或者口碑,这些都是卖点,而你的卖点需要提炼修剪,把你的优势衬托出来,而不是随意做出一些不存在的功能、用途、性能等,如果与描述不符,消费者就不敢去下单,对后面店铺的运营也会造成影响。
我会通过阿里指数的大数据排列出几个常见的卖点:
1、利益引流
这算是吸引消费者最直接的办法,也是很多商家都会用的一个卖点,如打折、低价、包邮、赠品等方式。

例如:你在线下常见一些清仓甩卖,全场10元,等你被吸引进去后才发现不都是10元的,而你已经被人家拉进它“全场10元”的目的了。
2、款式的吸引
不是所有的人都会看到一个降价就会去买东西的,总要有人要买需要的,这时候你商品的款式就成了另一个卖点了,它会用款式、外观来引流,造型的美观、独特的产品更能在同样的产品中更吸引消费者。

例如:同样一个西瓜,有人做出一种方形的西瓜,味道都是一样的,但价格却是普通圆形西瓜的20倍,消费者们会因为新奇的造型而竞相购买。
3、功能材料
功能材料大家都了解,就是字面的意思,商家如果能长期的吸引客户回购,那这款产品就是非常成功的,你的功能性好,你的材料耐用,自认能保证消费者们的粘性。

例如:这款产品使用XX的高等材料做成,使用后会如何如何的好,消费者买来使用后发现的确如此,那他以后就不会去别家再买了。
4、文化卖点
我们发现现在很多国外的产品到中国后不是都有市场的,可能因为没有考虑中国或亚洲文化特色,所以要融入当地环境情感等因素。

5、品质创意图
利用创意特色来吸引消费者的方法已经越来越多了,大家都想着自己的东西比同行的有特色从而形成差异化。
除了质量外,首先会吸引到别人的就是你的创意图设计,因一张图来实现转化率已经不稀奇了。
比如:你的图片全都是用手机拍的低像素图片,而同行的包装和创意图、文案等都安排上了,你觉得两者之间消费者会选你的产品吗?

详情页框架构成
如果你刚做电商行业,可能对详情页设计不了解,也不知这详情页到底要做些什么,要先放什么图,再放什么图,我要怎么展示我的产品等。
接下来我就把详情页设计拆分开来,一个详情页的制作包含了太多东西,而这些不一定全都放上去,只要挑适合自己的,供大家根据自己的店铺实际情况来选择:
| 1、 | 海报大图 |
| 2、 | 店铺活动 |
| 3、 | 关联产品 |
| 4、 | 产品卖点/特性 |
| 5、 | 产品作用/功能 |
| 6、 | 买家好评展示 |
| 7、 | 给消费者带来的好处 |
| 8、 | 规格参数/信息页 |
| 9、 | 同行产品优势/劣势对比 |
| 10、 | 产品全方位展示 |
| 11、 | 产品细节展示 |
| 12、 | 产品包装展示 |
| 13、 | 店铺产品自理证书 |
| 14、 | 品牌店面/生产车间展示 |
| 15、 | 售后/物流保障问题 |
详情页设计要点
1、首屏创意海报
我们要了解的一点是,详情页整个页面很长,有些消费者没太多耐心全部看完,抓住这点我们就要用第一屏的创意设计来吸引消费者们,引导他们往下看下去。

2、整体页面协调
每款详情页对应一款产品和主题,主题风格跟产品不同,每种风格给人带了的感觉和气质都各不相同。比如:
高贵气质:通常都是简洁有质感,或做出种奢华、华丽等感觉。

文艺素雅:这类页面所用的色彩往往都是以清新淡雅为主,给人一种柔和、宁静的感觉。

年轻时尚感:页面通常做的棱角分明,颜色亮丽,通常用亮色来点缀。

科技技术感:往往以深色、蓝色调为主来做,或加入一些机械零件等,或棱角矩形之类。

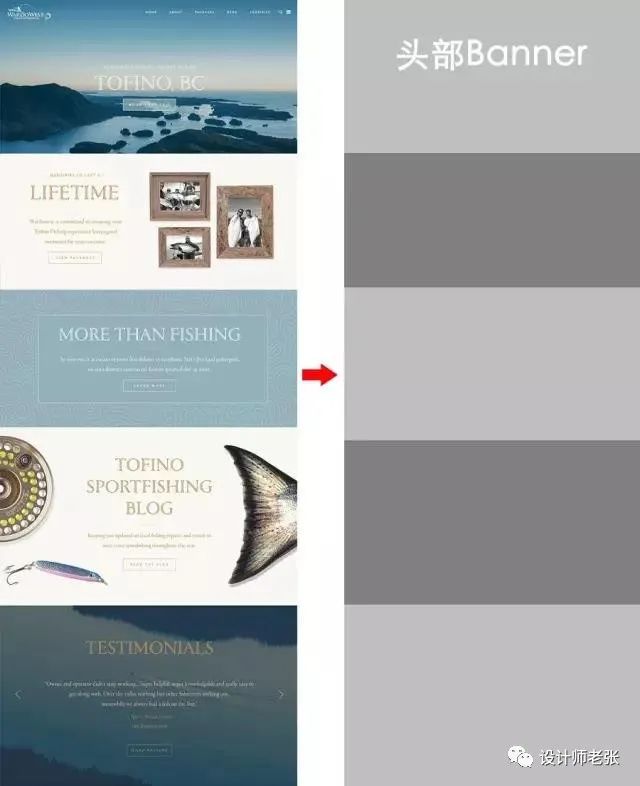
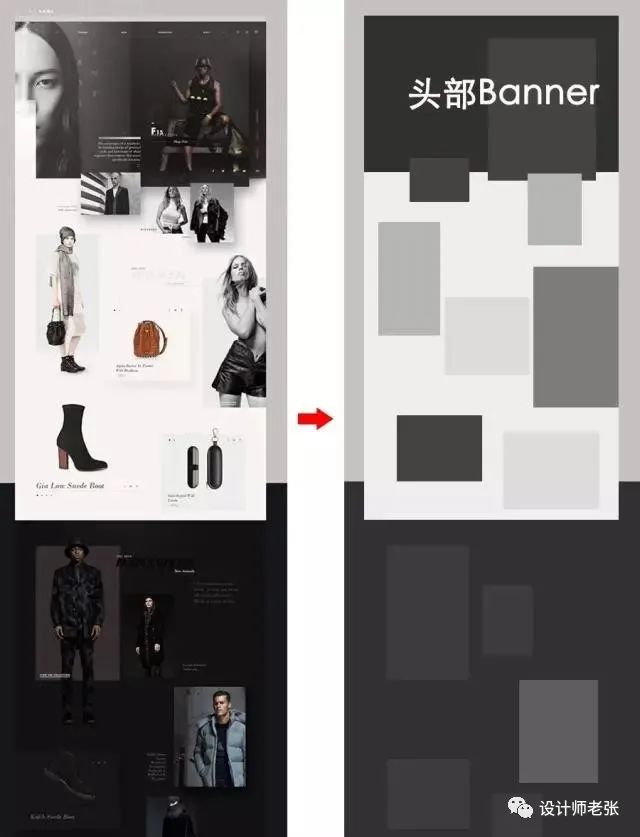
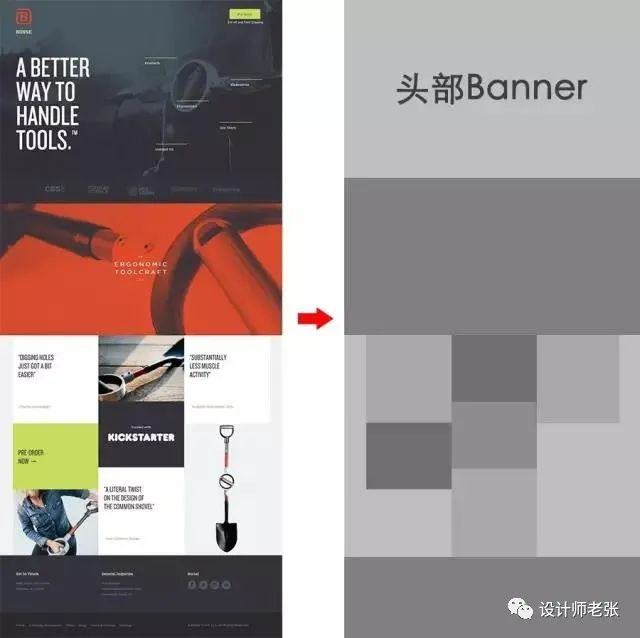
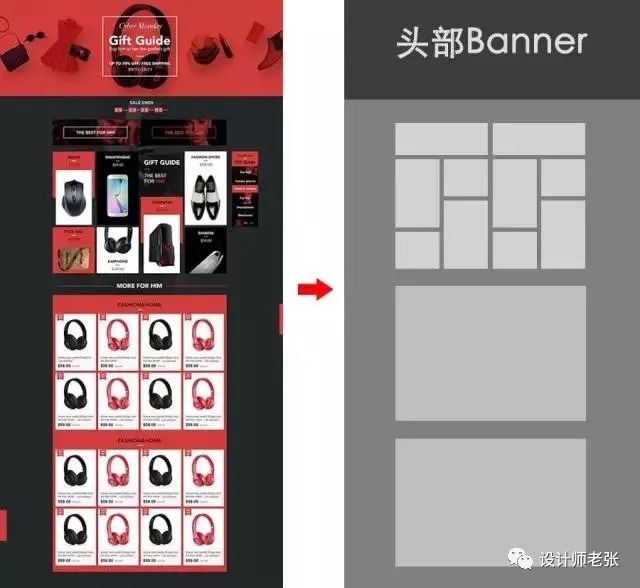
3、排版布局设计
左右布局:因其屏幕占比率较大,这类主要都以PC端为主,现在大部分流量都转到移动端了,现在反而不多见了,大家知道就好。

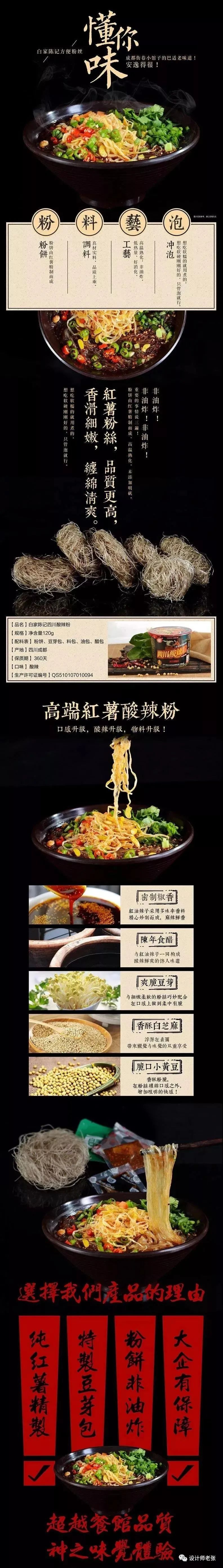
1字型布局:这种布局让人有种厚重硬性的感觉,一定要用一些质量很高的模特大图来制作,不然根本做不出效果来。

S型布局:相比于常见的平铺直叙类型,这类会让人显得有趣味性,常用在儿童用品类或女性物品。

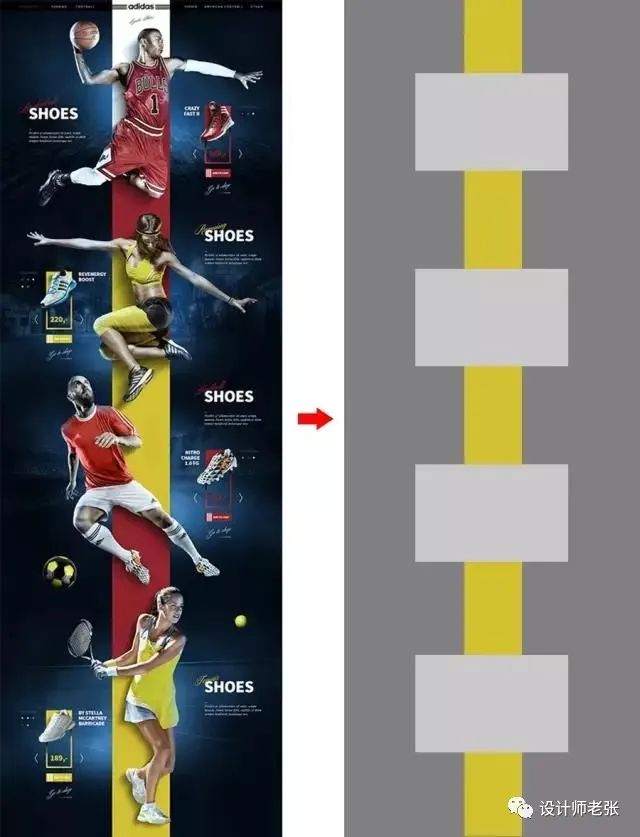
Z字型布局:与S型作用类似,这种倒是多用在男性产品或科技类产品中。

楼层式布局:这类页面很简洁也比较好把握,通常设计节奏在背景方面由深-浅-深-浅这种布局进行,方便与我们预览阅读。

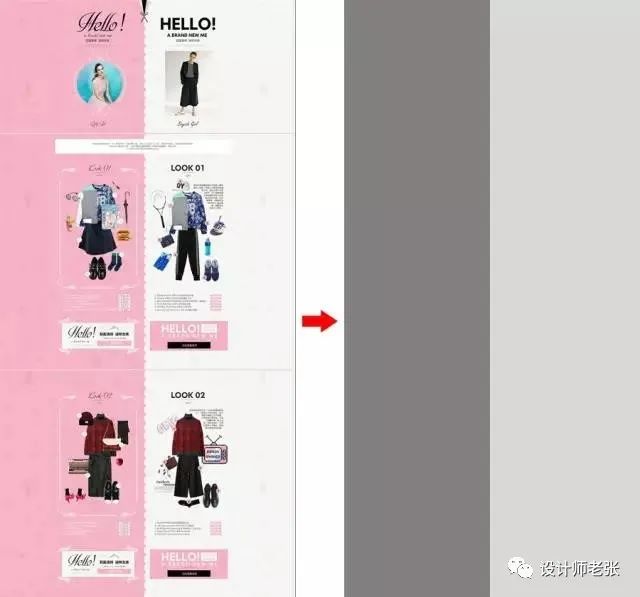
自由布局:这种设计没有太多固定模式,排版全都被分割成一小块一小块,而且页面做出来往往是看着简洁,但对设计的人来说,排版这块要求会很高。
这种设计很适合那些走高端路线的时尚服饰类,不建议新手来尝试。



详情页细节
1、装饰内容
装饰性内容在详情页中是起到了让内容更加丰富饱满的作用,而为了让详情页看起来更美观,很多人喜欢加入一些英文字母来点缀,我们要知道英文在这里面是一个装饰元素,切记不要做的太大或者颜色过深而喧宾夺主。

2、用色
因为我们详情页的长度问题,在用色上就不宜用大面积的色彩背景,如用上一些低明度色彩:灰色、黑色、白色等作为背景较好,彩色的颜色用在一些标题或卖点图上做点缀即可。

3、统一性
做详情页一定要保证色彩、标题、布局和风格气质的统一,不然整个页面会显得杂乱不堪,让人看不下去。

整体总结
详情页的作用除了让消费者们了解产品,更重要的是能给商家带来销量的提升,一张优秀的详情页设计。
设计师首先要做的不是设计,而是思考确定整体页面的方向,一张详情页的完成有60%的时间拿去思考制作的方向,40%的时间才用于设计。
做设计时我们一定要学会先去想,再下手做,才能慢慢增加自己对设计的理解从而更上一层。

相关文章
 淘宝创业一对一孵化,合同保底年赚10万以上!
淘宝创业一对一孵化,合同保底年赚10万以上! 怎样经营服装店的技巧(服装店的营销策略和方法)
怎样经营服装店的技巧(服装店的营销策略和方法) 淘宝首页设计流程(分享电商详情页设计步骤)
淘宝首页设计流程(分享电商详情页设计步骤) 电商详情页怎么做(手把手教你打造高质量的电商详情页)
电商详情页怎么做(手把手教你打造高质量的电商详情页) 商品详情页怎么制作(手把手教你打造最优秀的电商详情页)
商品详情页怎么制作(手把手教你打造最优秀的电商详情页) 电商详情页怎么设计?全程干货案例解析
电商详情页怎么设计?全程干货案例解析 电商详情页越来越模式化(分享几个优质详情页设计图)
电商详情页越来越模式化(分享几个优质详情页设计图) 电商产品详情页的设计与优化(视觉、文案、内容排版分析)
电商产品详情页的设计与优化(视觉、文案、内容排版分析) 电商详情页头图设计表现形式有哪些?放大产品海报设计有什么优势?
电商详情页头图设计表现形式有哪些?放大产品海报设计有什么优势? 记住这几点,电商详情页文案其实也很简单。
记住这几点,电商详情页文案其实也很简单。 现在的电商详情页都这么高标准了吗?
现在的电商详情页都这么高标准了吗? 该怎么在电商详情页流畅介绍产品的卖点?
该怎么在电商详情页流畅介绍产品的卖点? 如何对电商首页、详情页进行优化?
如何对电商首页、详情页进行优化? 电商设计师怎样做好详情页描述?
电商设计师怎样做好详情页描述?
- 全部评论(0)


