当前位置 鱼摆摆网 > 教程 > 淘宝开店 > 网店知识库 >
淘宝设计|20190624|淘宝APP微淘模块改版
作者:鱼摆摆 2019-07-30 14:14不知道大家在使用手淘的时候有没有注意到它的第二个tab-微淘?占据了手淘第二个坑位的“黄金宝地”,它被赋予了电商内容主要阵地的重大使命,用户可以在这里看到关注的商家、达人发布的最新内容,也可以看到平台推荐的个性、优质内容。

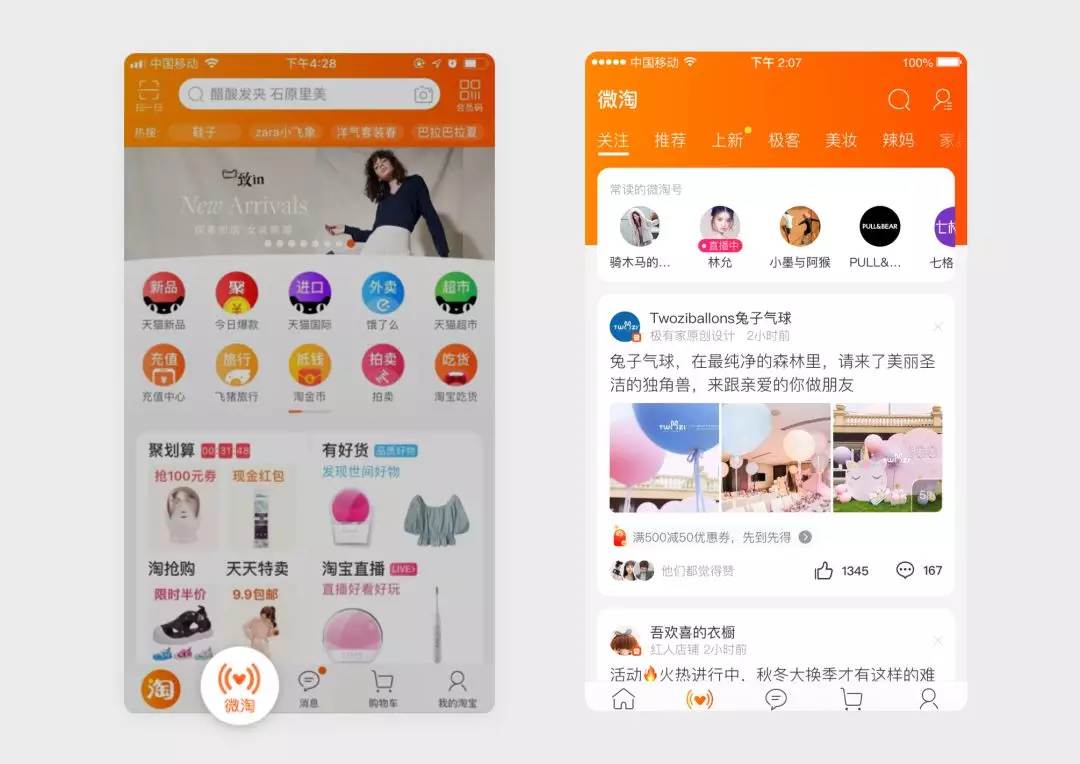
▲ 微淘概览
但是,在之前的版本中,用户来到微淘更多的感受是来看关注的商家上新,设计的重点也是放在框架修改、卡片设计的表层,如何真正树立内容心智?在5月底上线的新版中,我们从用户想看什么内容,如何承载内容,怎样更好触达用户这三方面进行了探索。

▲ 设计策略
微淘需要什么样的内容
微淘需要什么样的内容,这个原本我们觉得是运营才要思考的问题,在这次改版中被放到了首要位置。之前的微淘,商家/达人对于平台提倡的是什么内容完全不知道,他们只知道往里面塞商品能获得更多流量,贴些明星八卦更容易获得点击,这使得微淘的整体内容定位混乱,用户觉得在这里看不到什么有用的东西,而商家自己对于怎么运营微淘也是一头雾水。

▲ 商品化堆砌内容/伪内容
因此在新版中,我们更多的将重点放在和产品、运营一起重定内容导向,制定优质内容模版,并且通过发布工具的植入、中后台贯穿等一系列全链路导向的方式帮助生产者明确平台需要什么样的内容,怎样才能创作出叫好又叫座的内容。

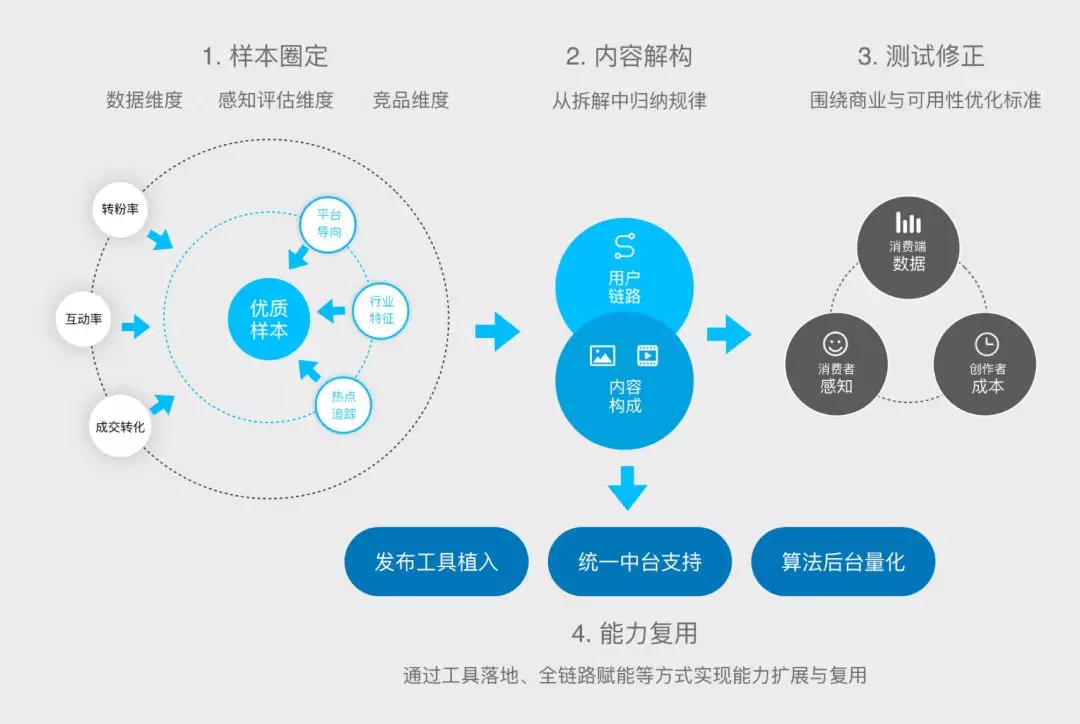
▲ 内容定义的方法及全链路赋能

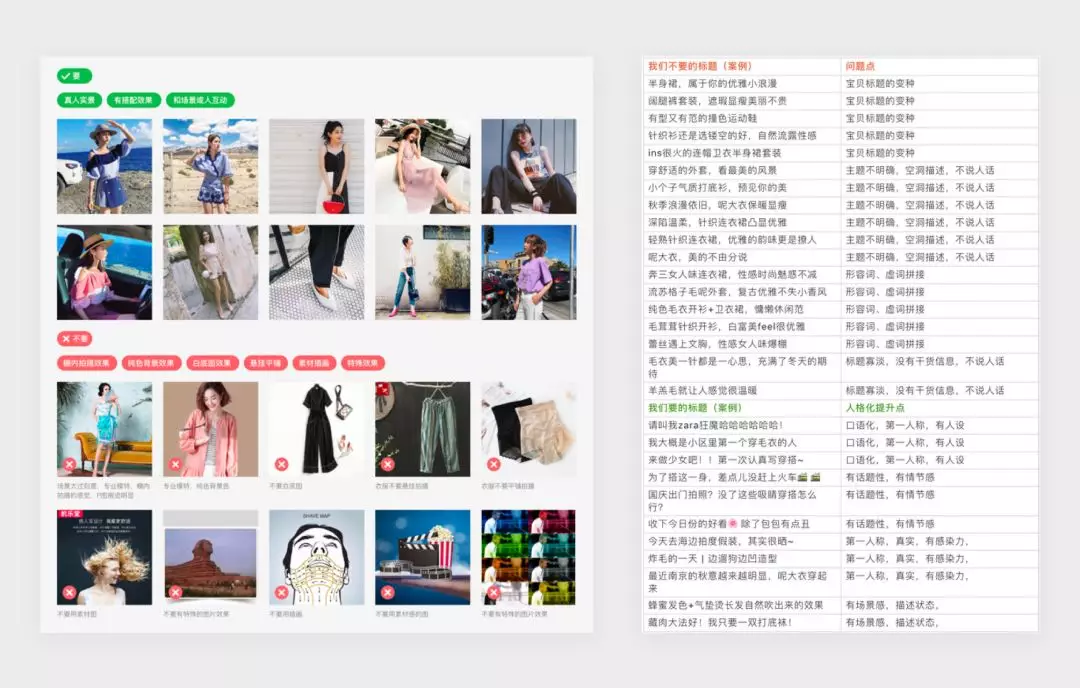
▲ 内容要求部分案例
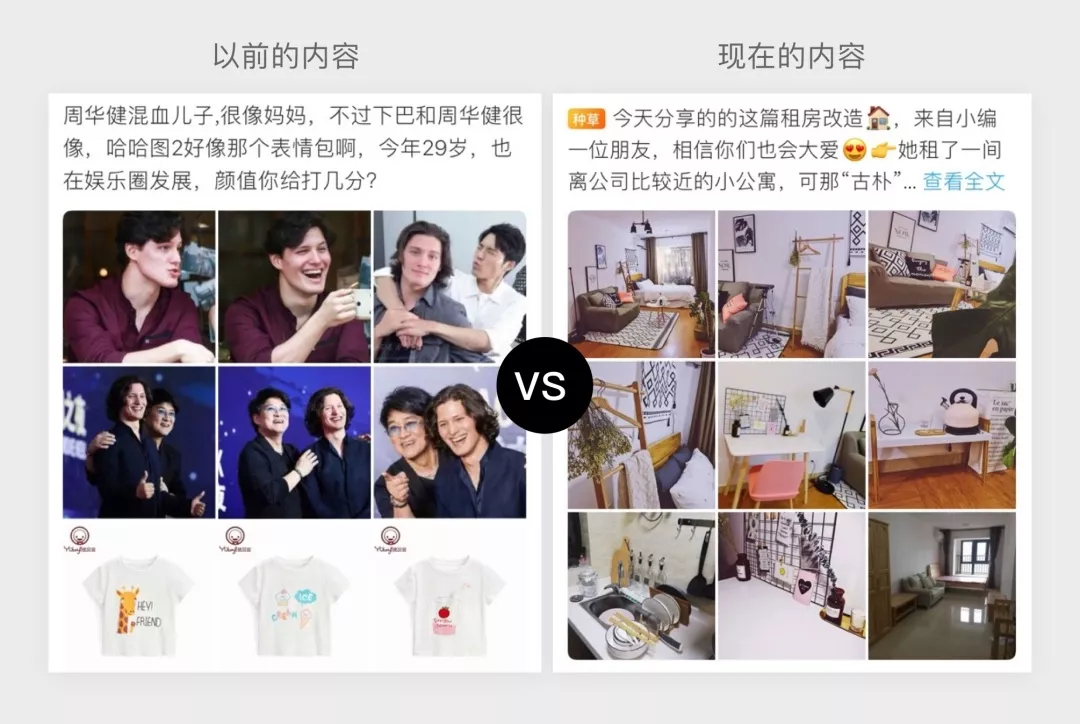
当然,创作者观念的改变和内容质量的提升是一个漫长的过程,但在新版微淘中我们已经可以看到了改变,强塞商品、段子博眼球的内容少了,更多真实购物体验、商家背后故事等能够帮助用户决策的好内容正在慢慢浮现。

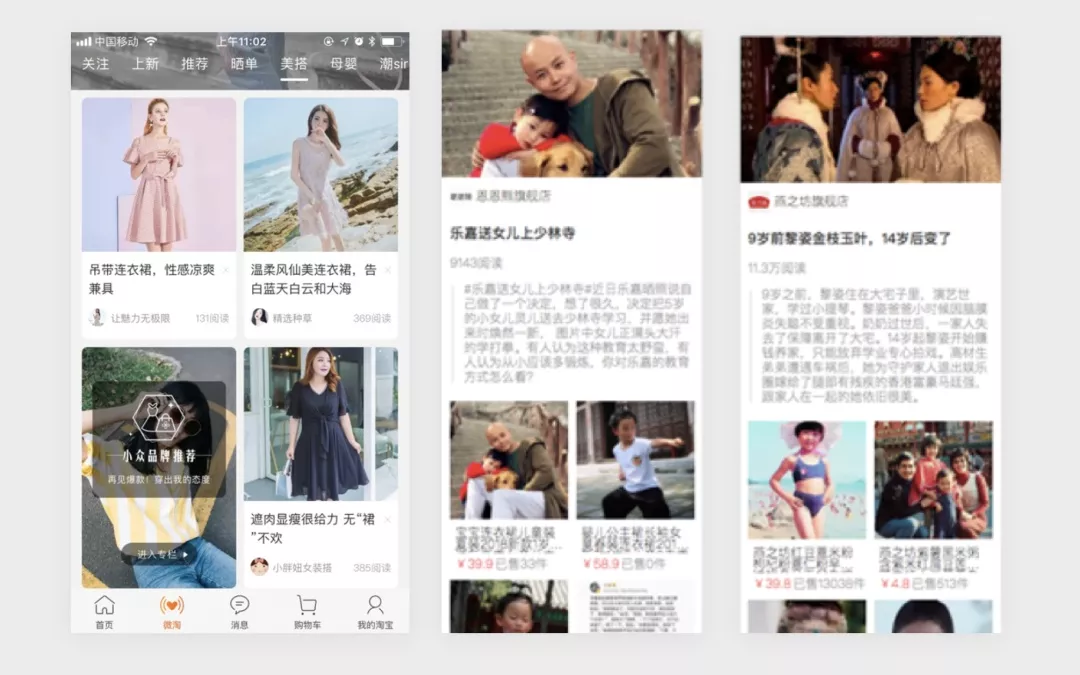
▲ 内容本身的改变
内容用什么样的容器承载
─
01. 内容认知简化
除了在内容本身上进行改变,我们也希望用户更专注于内容,因此在承载内容的容器-前台卡片样式、构成上都进行了简化。
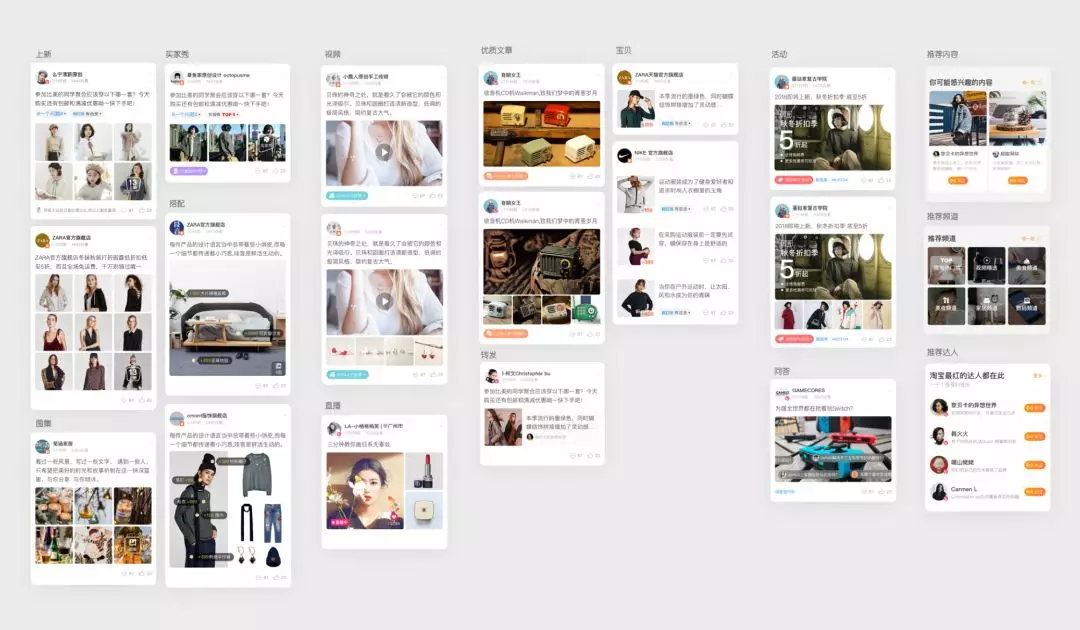
之前对于微淘内容,我们按照上新、帖子、搭配、直播等各种不同类型分别进行了设计,卡片多达十几种。但在实际的用户调研中发现,用户其实对于内容的类型是不在意的,而且随着类型的增多,给整体的扩展性都带来难度。

▲ 之前繁多的卡片类型
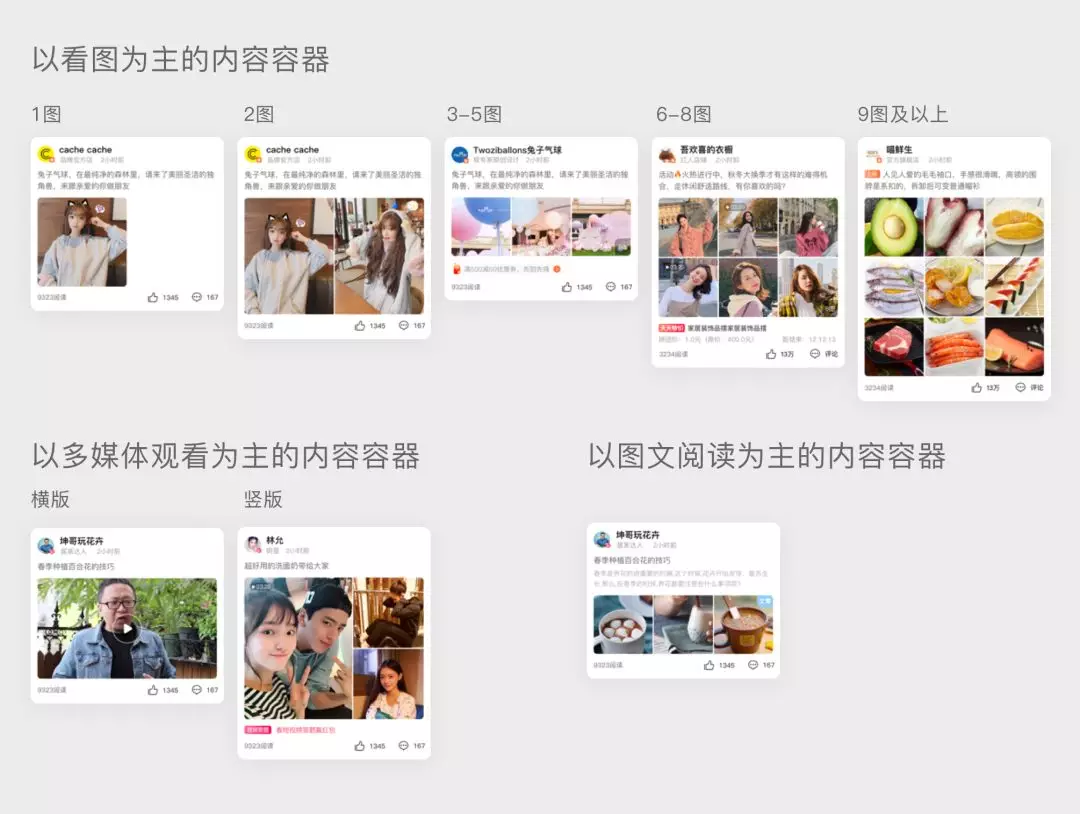
因此在新版中,我们放弃了具体类型这一用户没有感知的概念,将内容按照消费的重点,分为图片消费、多媒体消费、长文章消费三大类。在每一类中再按图片多少、视频横竖进行设计,根据内容重点进行更好的呈现,而不是人为划分概念让用户记住。

▲ 简化后的卡片类型
02. 模块细节实验
在之前的设计中,我们对于内容构成的各模块更多的还是凭感觉,或者参照竞品进行设计。对于用户到底是喜欢先看图片还是先看文字?是不是头像越大点的人越多?这样一些细节之前都没有仔细考虑。这次的改版,我们也对模块细节进行了实验,一些结论可以为其它设计提供借鉴。
首先,新版卡片相比之前缩小了账号区域,减小了图片间隔,使用户更聚焦于内容,同时强化了互动按钮。可以看到账号区域的缩减对于进店转化未造成过大影响,互动按钮加强有助于互动数据提升,整体效果正向。

▲ 新版卡片细节调整
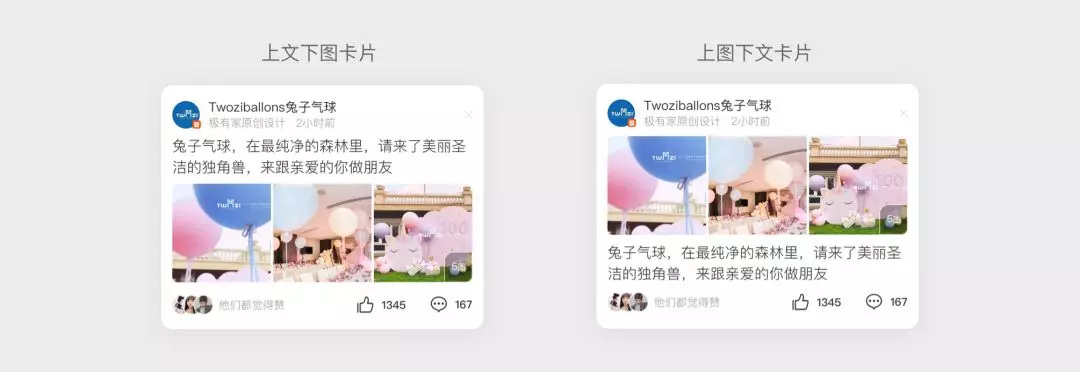
其次,为了强调读图体验,我们还尝试了将原来放置在第一优先级的文字调整到了图片下方,但这一尝试在AB测试中发现了数据下降,说明文字对于微淘内容来说还是很重要的,先文后图的习惯需要维持。

▲ 图文位置AB测试
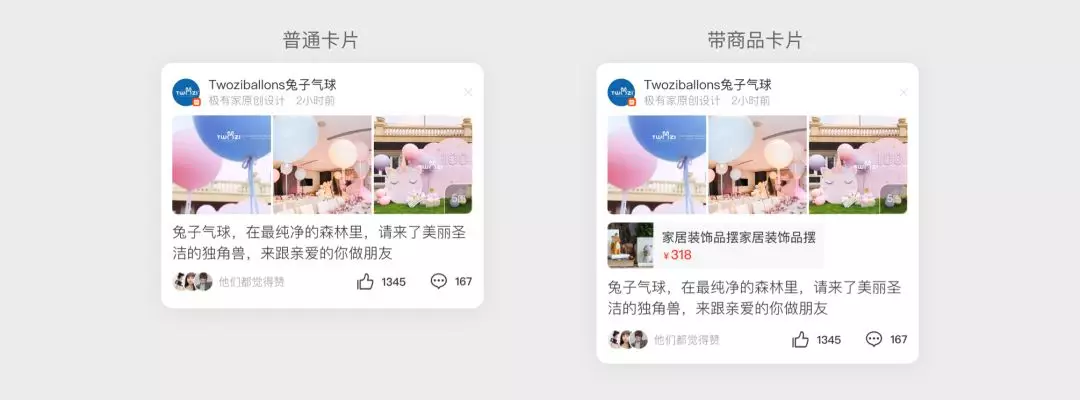
第三,为了带来更多转化,尝试在图片下方加入商品模块,但发现带来转化的正向效果不敌卡片高度增加带来的负向效果,需要考虑整体的高度及屏效控制。

▲ 卡片带商品模块测试
内容怎样更好的触达用户
在微淘的大片内容流中,只有让用户更快的触达他们感兴趣的内容,才能带来满意度的提升和曝光的充分利用。除了通过算法进行优化,设计上也可以通过链路、反馈上的一些强化帮助内容进行用户触达。
01. 链路引导强化
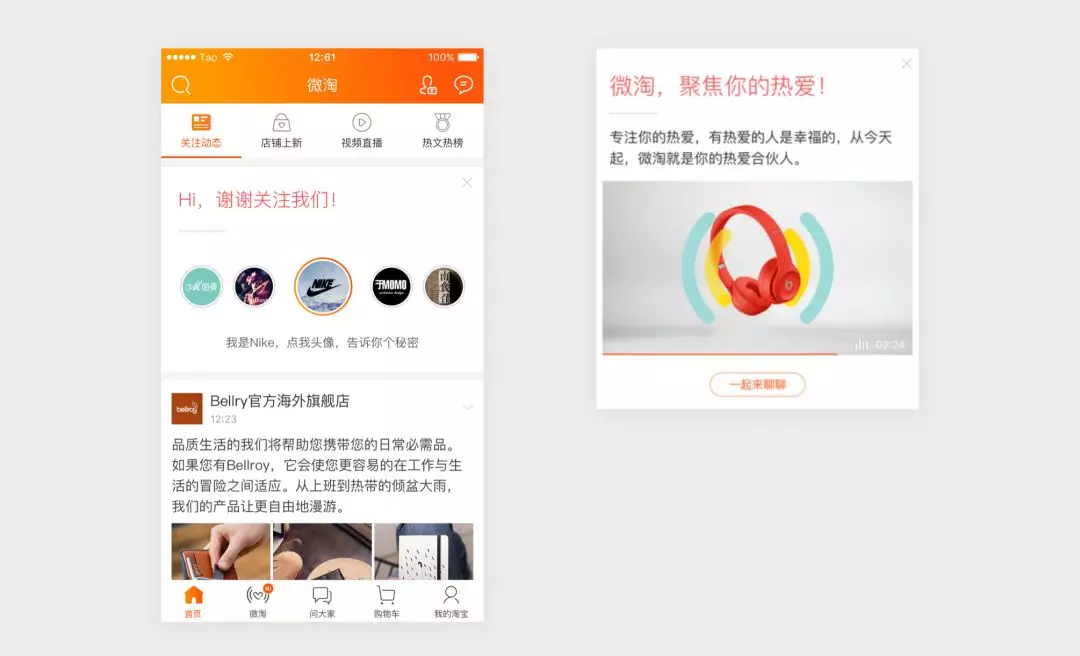
很多用户在关注了某个店铺或账号后,都不知道后面要去哪里看它们的内容。之前的微淘是通过让创作者拍摄一段Say Hi视频来进行新用户承接。但是视频拍摄成本较高,很多创作者都没有精力去做,导致许多账号关注了之后没有明确的反馈。

▲ Say Hi视频
但为什么一定要拍摄一段视频呢?只需要通过优质/实时等维度透出账号的优质内容,就可以达到触达效果。因此,在新版中,我们在整体链路上进行了强化。通过在手淘首页进行新关注账号的icon变形+进入微淘后新关注账号的优质内容展现,让用户感受到关注后即可在微淘看到账号优质内容,不仅承接自然,而且在数据上也看到了较好的效果。

▲ 新关注账号引导
02. 入口到详情的全面优化
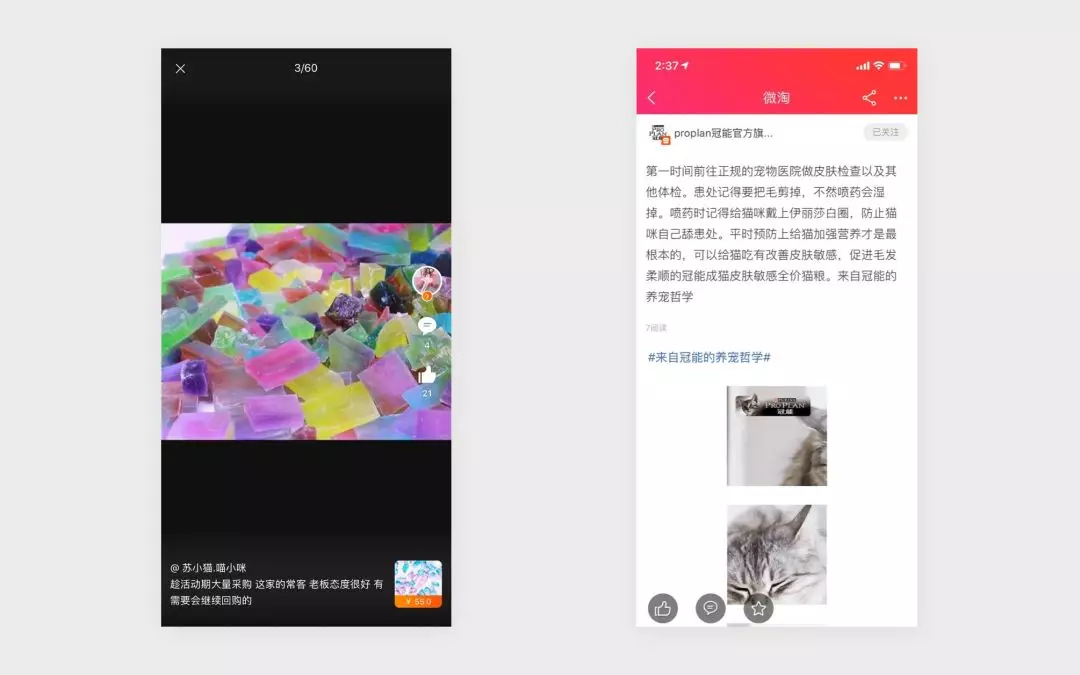
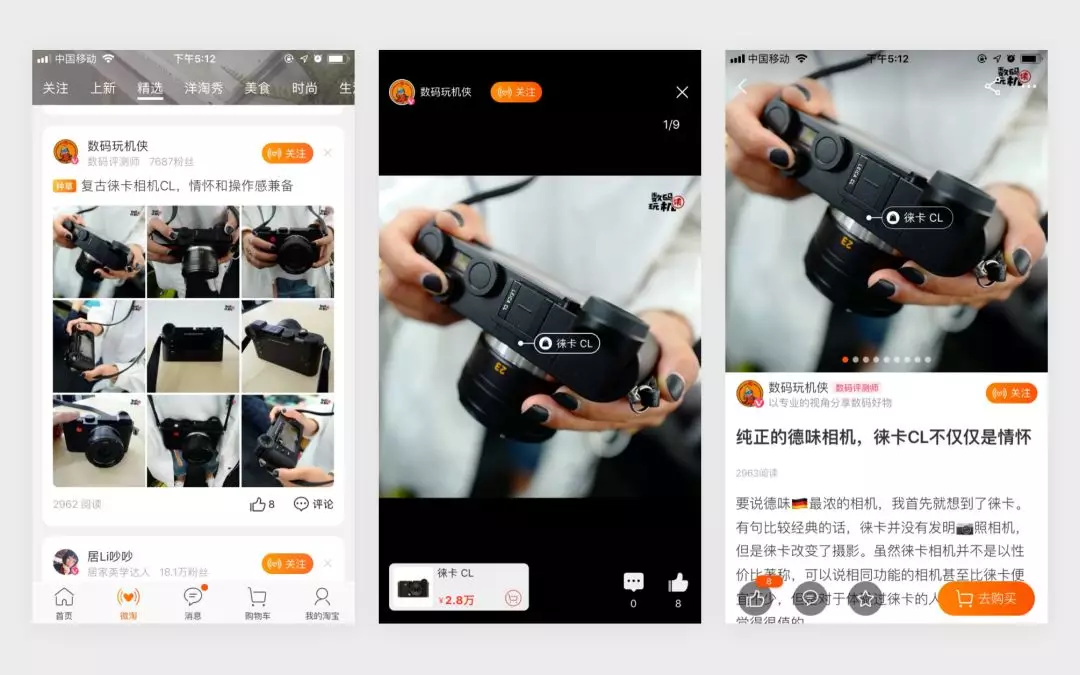
用户触达内容不仅依靠入口的卡片感知,同时需要在详情上也有更优的体验。之前的设计重心更多放在卡片上,对于图片浮层与详情没有做太多关注。

▲ 之前的图片浮层与详情
新版中,设计上通过更沉浸的读图体验以及更轻量的详情阅读,帮助用户的浏览深度进一步提升,相应的浏览转化也得到提高,形成了更好的内容触达闭环。

▲ 新版图片浮层与轻详情
03. 更高效的即时反馈
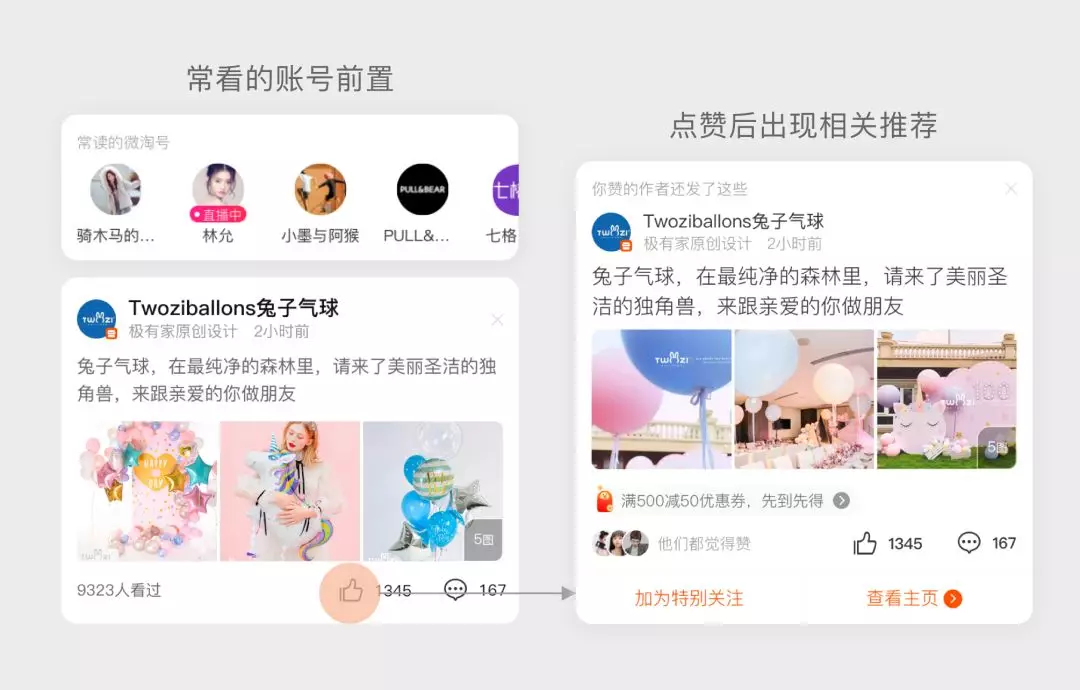
之前的内容阅读都是静态的,需要用户手动刷新或者点击进店才能看到更多新的内容。在新版中,产品与设计进行了更多即时反馈的尝试,进行常读账号的前置及主动阅读行为后的更多相关内容的推荐。这一尝试也看到了不错的效果,为后续更多内容反馈的探索打下了基础。

▲ 常读账号前置/主动触发的关联推荐
写在最后
─
经过新版的设计,我们对于内容设计又有了新的更深层次的理解,但这些也还是不够的,面对不同的用户,不同的场景,微淘作为电商内容阵地的愿景还需要更细致的拆分,更丰富的内容组织以及更多维度的内容支撑,我们的探索还在继续。
作者:淘宝内容生态组
来源:淘宝设计公众号
时间:2019年06月24日

相关文章
 淘宝创业一对一孵化,合同保底年赚10万以上!
淘宝创业一对一孵化,合同保底年赚10万以上! 怎样经营服装店的技巧(服装店的营销策略和方法)
怎样经营服装店的技巧(服装店的营销策略和方法) 淘宝图片轮播尺寸是多少(天猫淘宝设计尺寸标准)
淘宝图片轮播尺寸是多少(天猫淘宝设计尺寸标准) 淘宝设计师怎么接单(淘宝美工兼职接单渠道分享)
淘宝设计师怎么接单(淘宝美工兼职接单渠道分享) 淘宝设计外包多少钱(淘宝外包美工收费表)
淘宝设计外包多少钱(淘宝外包美工收费表) 详情页转化低?淘宝严选帮你做详情【设计严选】
详情页转化低?淘宝严选帮你做详情【设计严选】 【14个淘宝设计小技巧】教你细节设计详情页
【14个淘宝设计小技巧】教你细节设计详情页 设计师的草稿本里画的都是什么!?
设计师的草稿本里画的都是什么!? 淘宝设计师型直播基地,如何利用“小轻奢”探索服饰蓝海?
淘宝设计师型直播基地,如何利用“小轻奢”探索服饰蓝海? 天猫旗舰店2.0有容乃大-框架篇
天猫旗舰店2.0有容乃大-框架篇 淘宝2019设计升级,美白秘诀了解一下~
淘宝2019设计升级,美白秘诀了解一下~ 设计师居然在淘宝双十二买这些东西!
设计师居然在淘宝双十二买这些东西! 淘宝店铺设计布局把握商品数量发布应该哪些问题?
淘宝店铺设计布局把握商品数量发布应该哪些问题? 曝光!淘宝设计师双11居然买这些!
曝光!淘宝设计师双11居然买这些!
- 全部评论(0)


