当前位置 鱼摆摆网 > 教程 > 淘宝开店 > 网店知识库 >
淘宝商品详情页面各个功能模块分析
作者:鱼摆摆 2019-06-09 09:04商品详情页
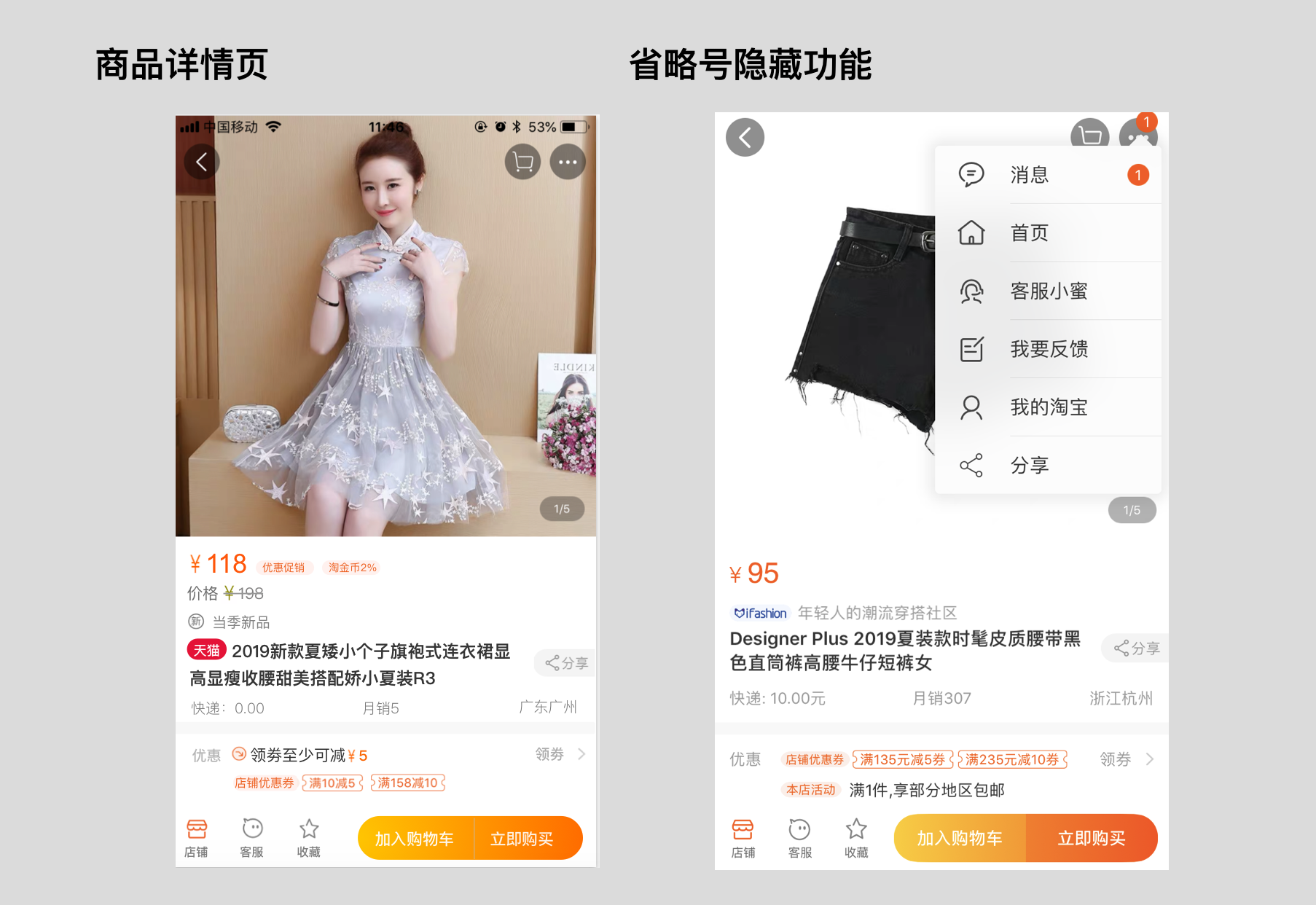
详情信息
- 显示顺序:图片在上,价格标签、文案介绍在下;
- 商品介绍最多两行文字;
- 点击价格标签、文字无反应;
- 同一行显示快递费用、销量、店铺地址;
购物车
- 【加入购物车】:点击--显示商品规格--用户选择规格、数量--确定--添加成功文案提醒--右上角购物车图标无变化;
购买数量默认为1,设置数量上限;当用户添加数量超过限制时,出现数量限制文案提醒;
- 取消添加:右上角增加“取消添加”图标;
- 【右上角购物车图标】:点击--跳转购物车页面--显示购物车已有商品;
- 购物车商品呈现顺序:按时间先后,最近添加排最前面;
- 从购物车页面返回商品详情页面:购物车页面左上角添加返回图标;
思考: 为什么添加新商品到购物车里,购物车图标无反应?为什么购物车不提供已有数量提醒?
减少对用户打扰,让用户专注于当前购物页面;
减少页面跳出率;
避免用户因看到购物车商品已有数量过多,取消下单;
立即购买
-
【立即购买】:首次点击--用户选择商品规格尺寸--选择数量--确定--跳转结算页面;
再次点击--默认上次选择尺寸数量--确定--跳转结算界面;
- 当用户选择数量,未选择规格尺寸时,出现未选择尺寸文案提醒;
- 用户购买数量达上限时,出现文案提醒;
- 取消购买:未抵达结算页面--商品尺寸页面左上角出现取消图标;
已抵达结算页面--左上角出现返回图标;

右上角省略号
- 【省略号】:点击--呈现省略功能--点击具体功能--跳转对应页面;
- 【取消显示】:点击页面其余空白处--省略功能隐藏;
- 【未读消息通知】:省略功能--新消息更新--右上角出现新消息数量提醒;
-
【未读消息数量更新】:点击对应功能--查看--消息数量提示更新;
返回上一页
【返回上一页】:点击左上角返回图标--返回上一页;
或交互手势向左滑动--返回上一页;
图片/视频显示
【图片/视频显示状态提醒】:用户处于哪个展示模块--下方对应模块颜色改变;
比如用户当前查看的是图片,则图片模块变亮;
图片介绍
- 【图片数量提醒】:右下角显示商品图片总数,与当前图片所在位置,如共8张图,当前第4张,显示“4/8”
- 【查看图片】:点击任意图片--图片放大,背景全黑--隐藏其余信息--左右滑动切换图片;
- 【取消查看】:点击任意图片位置--图片缩小--显示其余信息;
- 【跳转商品详情页】:滑动图片到最后一张--提示滑动跳转商品详情页文案--再次滑动--跳转商品详情介绍;
- 【查看详情】;滑动图片--至最后2-3张--右上角出现“查看详情”功能--点击--跳转;
- 【用户评论显示】:滑动图片--至最后2-3张--左下角出现用户评论轮播--点击--跳转评论页面;
为什么是最后2-3张图片显示其他用户评论?
用户滑动到最后2-3页有几种可能:
1)前面介绍不详细,还想了解更多;此时出现用户评论有参考价值;
2)前面介绍还不足以引起兴趣,想看看后面有没有不一样的图片,此时出现正面的用户评价,引起消费者兴趣;
3)对商品有了大致了解,就是习惯看完所有图片;此时发现有用户评价参考,锦上添花;
4)如果把用户评价一开始就放在前几页,消费者会怀疑好评是刷出来的;
视频介绍
- 【视频播放】:点击--视频自动播放--再次点击--暂停;
- 【图片/视频切换】:左右滑动切换/点击对应模块切换;

优惠券
- 【优惠/领劵】:点击--出现优惠券页面--用户领取完--出现已领文案提醒--完成--回商品详情页;
- 优惠券可以重复领取,但无法取消领取;
- 【优惠内容】:最多显示两行,上下排列;
- 【店铺优惠券】:最多显示两条内容,更多优惠券提供“领劵”文案提醒,右箭头指示领劵页面;
店铺
- 店铺图标标亮,与【客服】【收藏】图标有颜色差异;
- 点击后跳转至店铺主页;
客服
- 点击后跳转客服页面;
- 左上角提供返回图标--点击--返回上一页;
收藏
- 【收藏图标】:点击--显示收藏成功文案提醒--提示是否建立心愿单--点击空白处--隐藏收藏功能--收藏图标变亮,图标变为实心标志;
- 【取消收藏】:点击收藏图标--颜色变暗--实心变空心--出现取消收藏成功文案提醒;
- 【心愿单】:默认已建立“我的心愿单”--点击--出现操作成功提醒;
- 【新建心愿单】:点击--跳转至新建心愿单页面--输入标题、描述--确定--建立成功文案提醒;
- 【取消】:点击--取消建立--返回商品详情页;
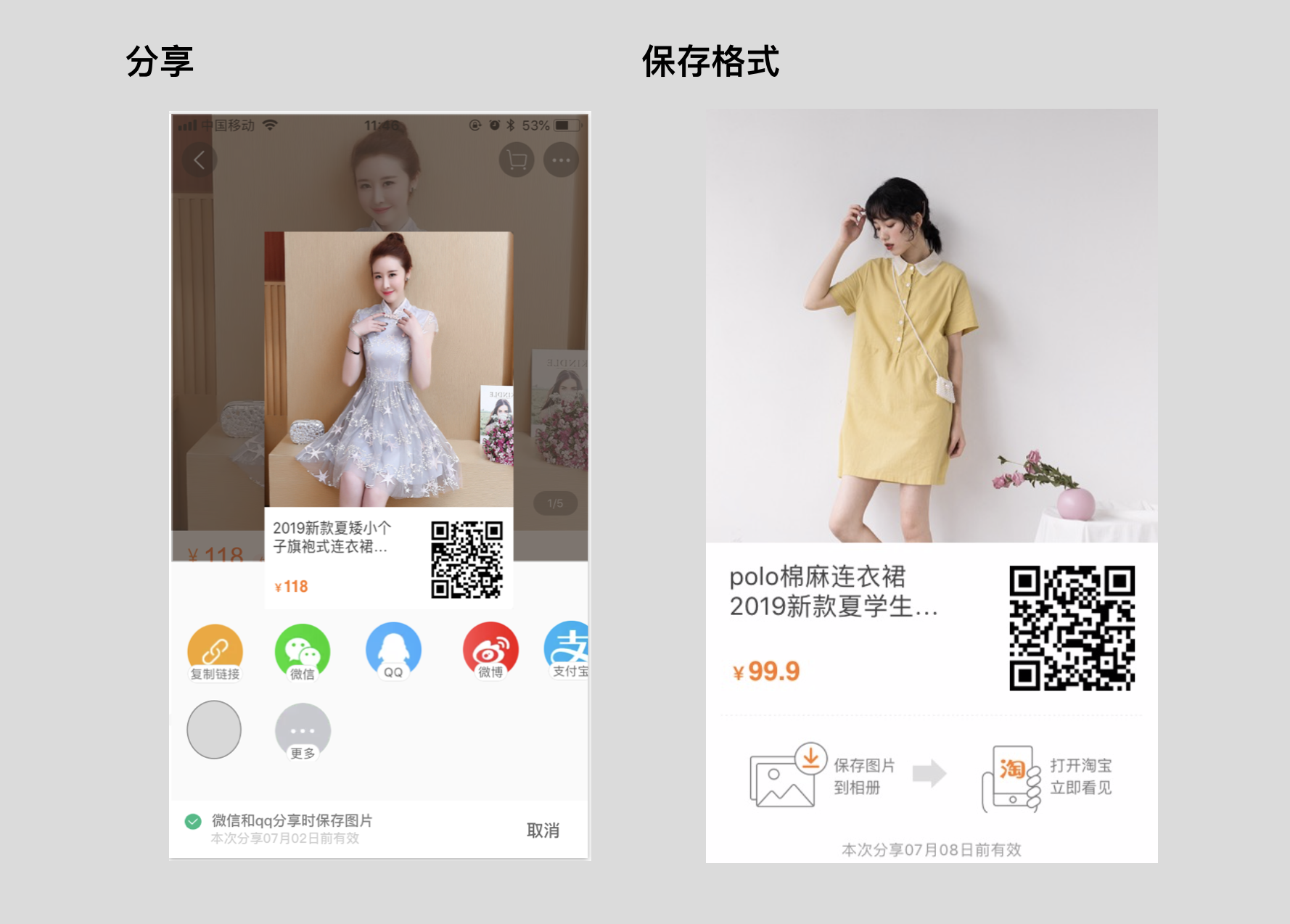
分享
- 【分享图标】:点击--弹出分享页面--商品详情页缩略图(图片+文案介绍+二维码)--显示分享路径--选择路径--形成淘口令--提示打开对应app--授权/取消--打开/返回商品详情页;
- 商品文案最多两个半行,多出介绍呈现【...】;
- 【分享保存图片】:文案提示适用分享路径与分享有效期;
- 勾选--生成图片--图片用法提示;
- 不勾选--仅生成淘口令;
- 【取消分享】:点击取消/页面空白处;
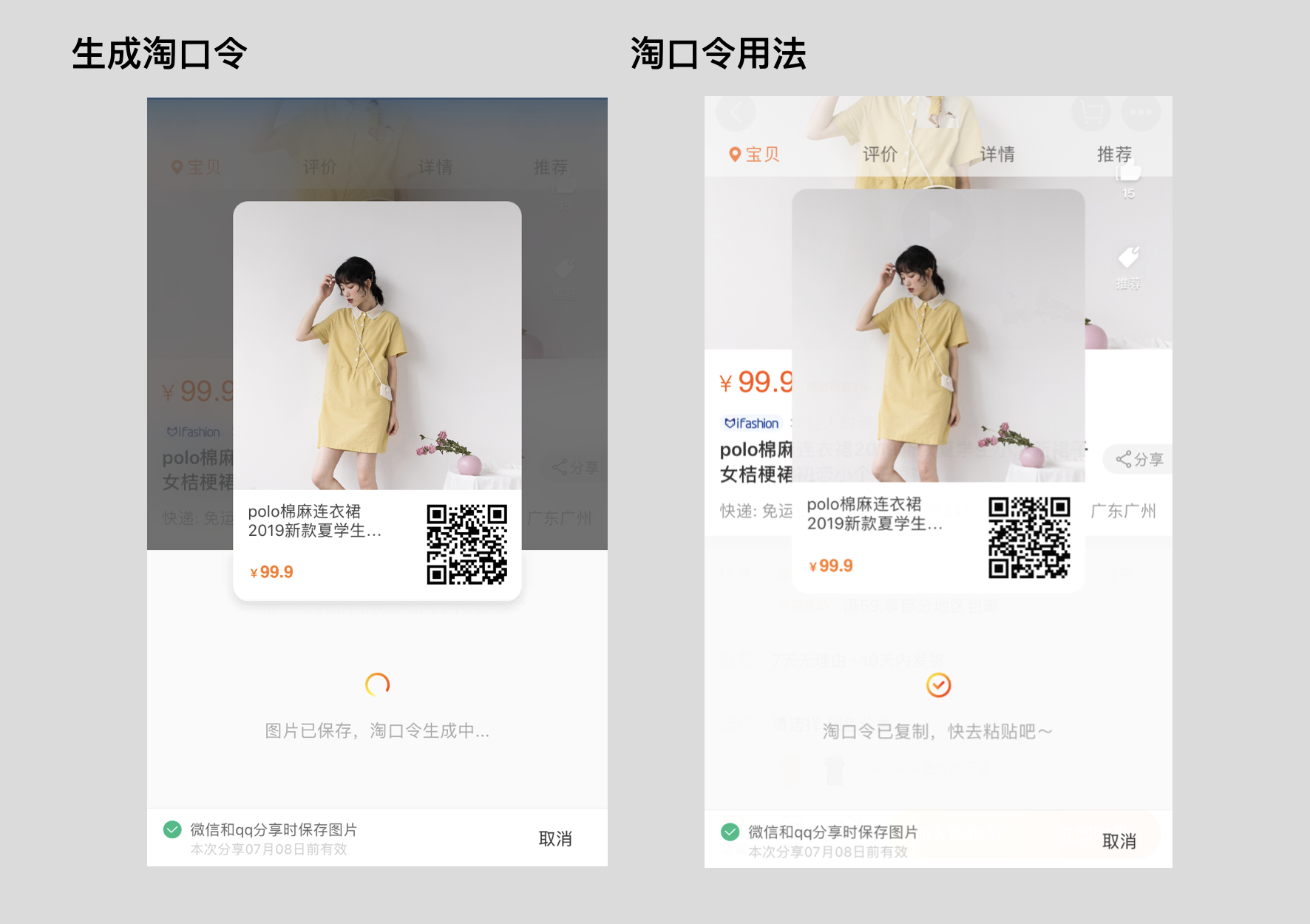
- 【淘口令】:点击分享--出现“等待生成”文案提醒--生成--“生成成功”文案提示--直接跳转指定 路径;


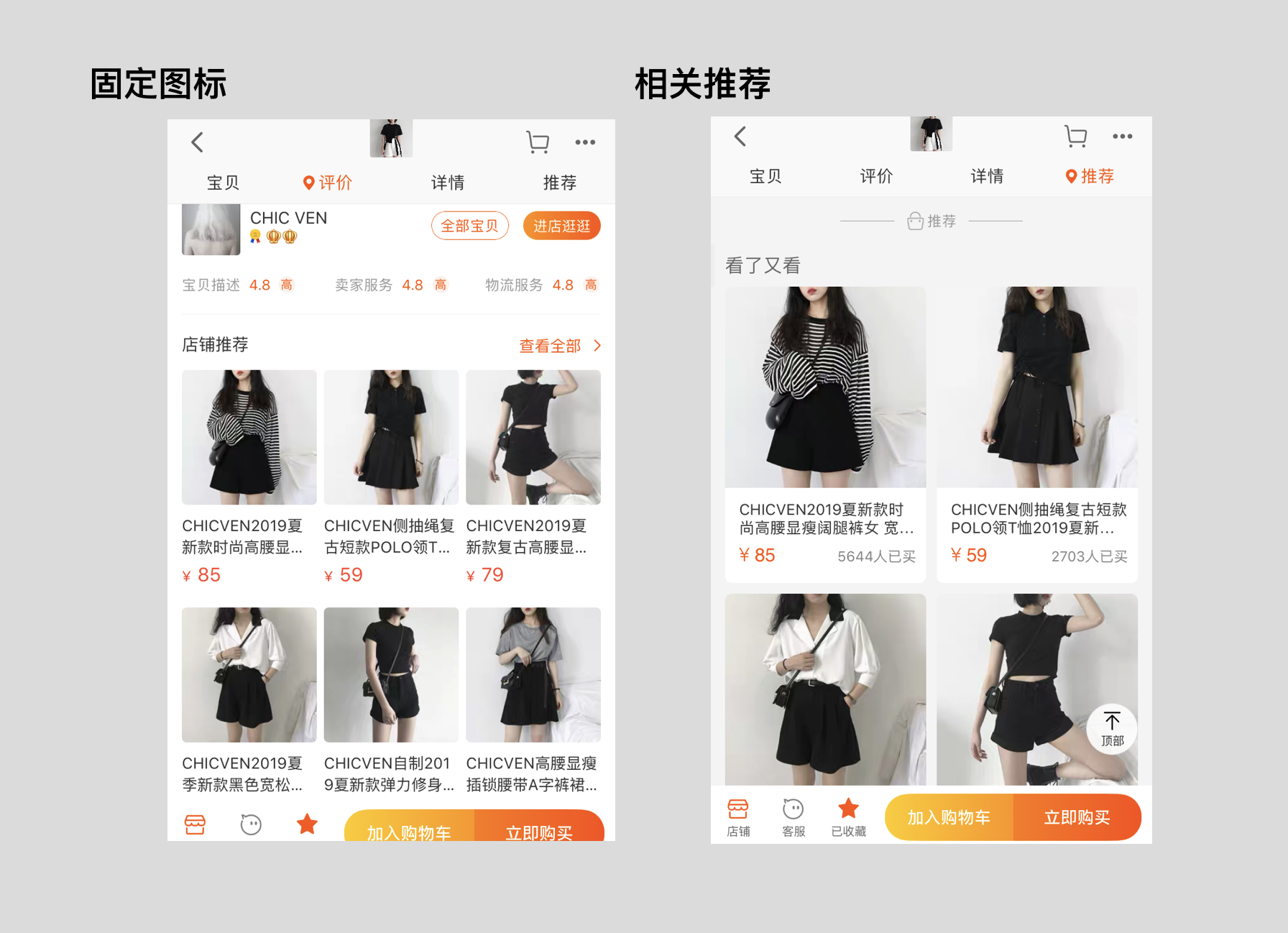
固定图标
- 【顶部栏】:从左往右依次固定呈现返回图标--商品缩略图--购物车--省略功能;
- 【页面滑动】:当页面往下滑动时,固定呈现【宝贝】【评价】【详情】【推荐】图标--点击相应图标--跳转到对应页面;
- 【模块定位】:处于某一版块时--对应版块名称标亮--添加定位图标;
比如在评价版块,“评价”二字标亮,添加定位小图标;
- 【店铺信息】:包含店铺名称、店铺评级、服务指标字段;
- 【全部宝贝】/【进店逛逛】:点击--跳转店铺主页;
- (既然两个按钮都指向同一个目标,为什么还要分开列出?)
- 【店铺推荐】:共两行,每行呈现3个目标;每个目标下方最多两行文字,多出部分显示【...】;
点击目标--跳转目标详情页--左上角返回按钮--返回上一页;
- 【推荐】:一行呈现2个目标;每个目标最多两行介绍文字,多出部分省略;
- 【推荐目标显示】:目标价格标签显示在左下角,购买人数呈现在右下角;
(同是推荐,为什么【店铺推荐】只显示价格不显示购买人数,而【推荐】两者都显示?)


[ 标签:淘宝详情页 ]
相关文章
 淘宝创业一对一孵化,合同保底年赚10万以上!
淘宝创业一对一孵化,合同保底年赚10万以上! 怎样经营服装店的技巧(服装店的营销策略和方法)
怎样经营服装店的技巧(服装店的营销策略和方法) 淘宝详情页怎么做吸引人(ps淘宝详情页制作步骤)
淘宝详情页怎么做吸引人(ps淘宝详情页制作步骤) 淘宝产品详情页怎么做(淘宝详情页制作步骤)
淘宝产品详情页怎么做(淘宝详情页制作步骤)淘宝海报详情页怎么做(淘宝详情页制作要点)
 淘宝详情页如何制作(淘宝详情页制作步骤)
淘宝详情页如何制作(淘宝详情页制作步骤) 宝贝详情页怎么制作(淘宝详情页制作步骤)
宝贝详情页怎么制作(淘宝详情页制作步骤) 淘宝详情页制作教程视频(手把手教你制作详情页)
淘宝详情页制作教程视频(手把手教你制作详情页) 淘宝商品详情页里的字体被投诉侵权怎么办(处理秘诀分享)
淘宝商品详情页里的字体被投诉侵权怎么办(处理秘诀分享)淘宝详情页尺寸大小是多少(淘宝详情页尺寸规格)
淘宝详情页尺寸是多少(淘宝详情页最佳尺寸)
 2020年淘宝详情页尺寸是多少(淘宝新手必备详情页制作技巧)
2020年淘宝详情页尺寸是多少(淘宝新手必备详情页制作技巧) 网店详情页怎么做(淘宝详情页制作步骤)
网店详情页怎么做(淘宝详情页制作步骤) 淘宝页面背景图素材(淘宝详情页背景图模板免费下载)
淘宝页面背景图素材(淘宝详情页背景图模板免费下载)
- 全部评论(0)

说点什么吧

