当前位置 鱼摆摆网 > 创业 > 网络营销 >
微交互—提前预判
作者:鱼摆摆 2020-07-04 18:12前言: 大家在使用产品时是否有过这样的感受,产品中一个不经意的小细节、小功能点突然让你对产品好感倍增,比如一个温馨的提示、一个便捷的操作,或一个有趣的反馈等等。这些能让用户产生共鸣的“微交互“设计,给用户带来了小确幸,也让产品显得更有人情味。同时也是设计所坚持的初心,对用户的关怀,以及设计师匠心态度的体现。
本文将对微交互“提前预判”相关的案例进行归纳说明。
我们在记录片或影视作品里都见过这样一个画面,手术室的主刀医生一个眼神,助手就知道递上什么工具。助手的默契配合符合医生的预期,手术才能顺利高效进行下去。
产品设计中的提前预判就是类似的功效。好的用户体验不仅仅是满足用户当下的需求,有时更需要向前一步,提前猜到“用户接下来需要什么”,并提供相应的功能或反馈。用户使用产品虽然没有像手术室那样严谨的流程,但通过精准的用户行为洞察和数据分析,提前预判也能做到智能助手的程度,“当用户想要时,它就在那里”。
如何去预判用户想要什么,我们可以从用户的行为习惯、历史记录、所处环境、内容偏好以及易误操作场景等方面进行考虑,从而辅助用户决策,提高操作效率。
1.行为习惯的预判
在一些场景里,用户的行为习惯具有很强的共性,如收到验证码短信后下一步填写验证码,下班时间选择打车一般是回家路线,重新打开上次未看完的视频是想从中断的地方继续观看,等等。设计师通过梳理任务处理流程或观察用户实际使用情况(不局限于自身APP,而是从用户整个行为链路去看)可以挖掘出很多基于行为习惯提前预判的产品设计点。
案例一:当用户已经复制了手机号码,再打开支付宝使用搜索/转账功能时,支付宝会询问用户是否直接搜索/转账给复制的号码,用户只需要一次点击即可完成操作。复制粘贴是最常见的行为对,而号码是一种特殊格式的信息,当输入框正好识别到了用户的输入行为且内容格式匹配时,可以达到较高的预判准确度。

案例二:在猫客 APP 内截屏后会出现针对产品的反馈入口,可直接对截图进行编辑划重点,方便用户更直接地指出问题。即预判用户在 APP 内截图可能是想要反馈问题,所以适时将入口透出,并提供方便圈出问题的标注工具。

案例三:在 Youtube 中分享视频,会自动获取用户当前观看时间进度,提供开始时间便捷选项给用户。如用户勾选,朋友打开分享链接则可直接从该时间点开始观看视频。基于部分用户在分享视频后,会另外告知朋友“亮点在第X秒”或从“第X秒开始看起”,设计这个小功能的目的也是满足这部分用户的需求,提高分享效率。

2.历史记录的预判
历史记录的预判分两类:一类是用户个体的历史记录,用户在互联网产品使用中,必然需要记忆一些信息,记忆模糊或错乱都会造成用户操作流程中断。所以贴心的产品设计,可以通过用户的最近使用记录,猜测用户需要的信息,帮用户承担部分记忆工作;一类是系统整体的历史记录,通过对历史数据分析来预判当前或未来趋势,帮助用户决策。
案例一:很多应用都接入了第三方登录方式,注册登录都更方便了,但有时也会忘记自己是用手机号还是微信、QQ授权登录的,逐一尝试不免浪费时间。而有道云笔记和喜马拉雅听登录页自动提示了上次登录的 ID 信息,便于用户记忆以前的登录方式,避免混淆不同账号。

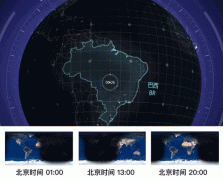
案例二:谷歌地图搜索餐厅,在餐厅详情页会展示该餐厅在一天中每个时段的预计客流量,从而帮助用户进行决策避开客流高峰。

3.环境的预判
在交互动作的触发,除了是人/事件,还有很大一部分是环境作为触发点。环境有时间,天气,地理位置,周围光线等很多因素组成,这些都是微交互的一个创造机会点,想到用户在当前环境下可能会做什么操作以便提供更快捷的操作入口或者信息展示。
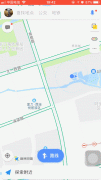
案例一:基于地理位置的预判。
高德地图在用户快要驶到收费站的时候,如果该收费站支持支付宝付款则会语音提示用户可进行支付宝缴费,并在界面中出现支付宝图标,方便用户直接付款。

案例二:基于网络环境的预判。
打开阿里郎时,检测若你处于外网环境,会出现提示,点击一键链接内网。

4.内容的预判
针对内容的预判目前总结到的基本是关于用户在输入或者查看一部分内容后,系统会根据用户个体或者群体的心智来预判他下一步想要什么内容。这一类的微交互往往能够让用户在不知不觉中,达到了他想要的目的。
案例一:当用户复制一个银行卡帐号后打开招商银行app会直接弹出是否前往转账。充分考虑了平时手机用户转账的流程和场景,用这种提前一步的方式给用户带来方便。

案例二:科大讯飞输入法会根据用户输入的内容进行下一步输入内容的智能推荐。比如输入日期时,会推荐今日日期。

案例三:手机淘宝,询问店铺客服小二的输入内容也会有智能推荐,当用户输入某个关键词,比如“发货”,就会根据大部分用户在这家店问的同类问题,用户可直接点选,无需再输入其他文字。

5.错误操作的预判
没有一个产品可以保证用户100%不出错,所以如何让设计来辅助用户减少或者避免错误呢?比如说,在用户经常容易误操作的地方来想一些方法补救,或者推断用户会因为什么产生误操作给出更快捷的修正提示和操作。这里可以结合一些图文提示,或者推荐操作。
案例一:支付宝在和朋友聊天的界面中,输入数字时,会出现给对方转账的提示,点击直接跳转到转账的界面。因为很多用户都会习惯性以为在支付宝界面中输入数字就可以转账了,因而这个微交互也是优雅帮助用户避免错误发生。

案例二:Unread App 阅读页面:在最右侧左滑出选项时,有三段的缓冲标志。只有滑动达到第三段时才会真正出现选项,轻微的滑动只会迅速恢复。这样避免了单手握持时可能发生的误操作现象,非常有用。而另一个竞品 Reeder 3 在同样的阅读页面,右侧左滑是跳转到 RSS 的网站,由于没有这个缓冲机制,非常容易误触,体验很不好。


- 全部评论(0)