当前位置 鱼摆摆网 > 创业 > 网络营销 >
微交互—有趣的过程反馈
作者:鱼摆摆 2020-07-04 18:11前言: 大家在使用产品时是否有过这样的感受,产品中一个不经意的小细节、小功能点突然让你对产品好感倍增,比如一个温馨的提示、一个便捷的操作,或一个有趣的反馈等等。这些能让用户产生共鸣的“微交互“设计,给用户带来了小确幸,也让产品显得更有人情味。同时也是设计所坚持的初心,对用户的关怀,以及设计师匠心态度的体现。
该文将对微交互以往案例中”和“过程反馈”相关的案例进行归纳。
一个好的产品除了为用户带来有价值的功,能解决用户实际问题外,优雅的视觉和系统对用户操作的反馈都是影响产品体现体验好坏的关键因素。过程反馈-即用户在使用产品过程中在各个环节或操作时系统给出的反馈;首先是最基础的一些反馈-比如操作反馈、状态反馈、报错提示、进度提示、阻断反馈等;在基本反馈功能的基础上,有很多优秀的设计案例将反馈方式做到了极致,能给用户留下深刻的印象。
以下案例将以操作触发反馈的前、中、后为视角进行举例说明;
1.前置反馈-预判用户可能的下一步操作,提前给用户提供合理的操作反馈或提示,这类提示或基于用户之前的操作链路,或是产品本身设计要的引导性质的反馈。合理的提前反馈,能有效帮助用户减少困惑,缩短操作思考时间,甚至可以避免不必要的操作行为;
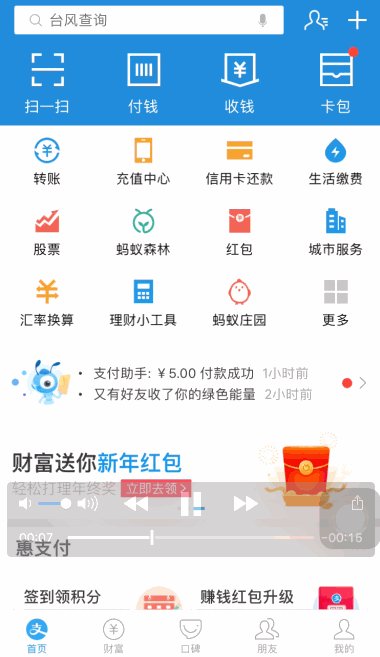
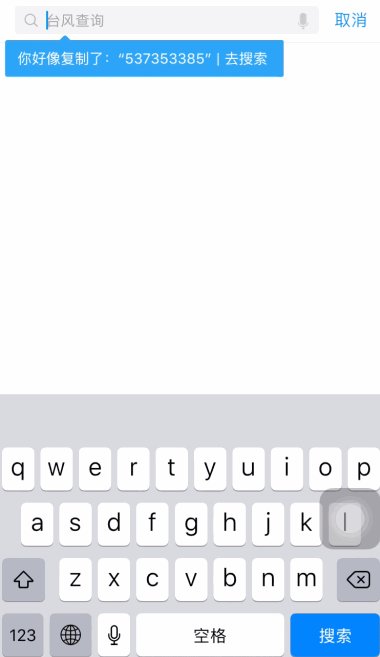
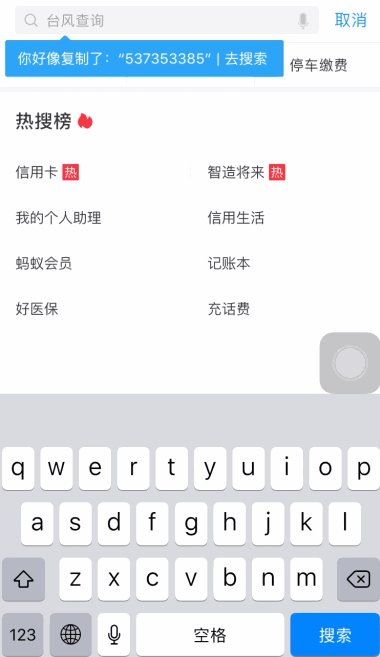
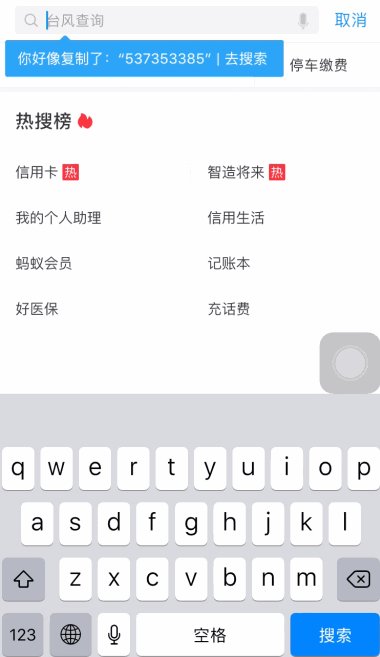
案例一: 当用户在其他场景复制了支付宝活动口令-一串数字码时,用户打开支付宝点击搜索,系统会马上在搜索框下方给出反馈-询问用户是否直接搜索刚才复制的内容,这个前置反馈将原本割裂的场景进行了无缝的对接,可以有效减少用户操作;

案例二:iOS 系统自带的照片编辑器;当需要对一张拍歪了的照片进行旋转时,用户点击旋转按钮,系统会提前给出旋转反馈-根据照片内容系统自动判断旋转角度并以动画的过程呈现给用户。在用户自己动手旋转前提前帮助用户完成操作-可以节省操作;同时对于新手来说也是一个前置的教育过程-告知操作方式(旋转操作需要双手配合或者单手两个手指完成,具有一定的复杂度)。

2.过程反馈-在操作过程中产品给出的反馈。最常见的案例:输入框字数超出时的反馈,当字数超过上限时,输入的文案变为红色;还有设置密码时,会动态显示密码的强度;这类反馈都是用户边操作边反馈。过程反馈通常会伴随操作过程向用户传达当前的动态状态,或操作需要一定时间来完成时,也会通过过程反馈来辅助用户理解过程或减少过程中系统无反应的尴尬。
案例一:once 的滤镜切换动效;在切换不同的滤镜效果时,系统需要一个渲染画面效果的时间,在这个过程中如果页面停止不动等待渲染完成再切换为新效果,会导致用户以为系统没反应而多次去切换,而 once 采用了一个比较聪明的做法避免了这样的尴尬,当用户切换后画面立马做出反应从右到左以拉开序幕的方式(采用了真实世界的物理同感)来动态反馈渲染过程,避免了用户的等待焦虑;同时让用户在过程中如果不喜欢当前效果也可以及时切换。

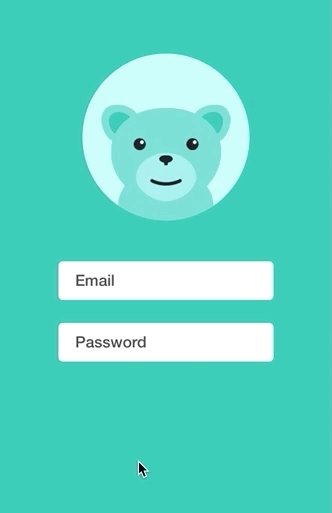
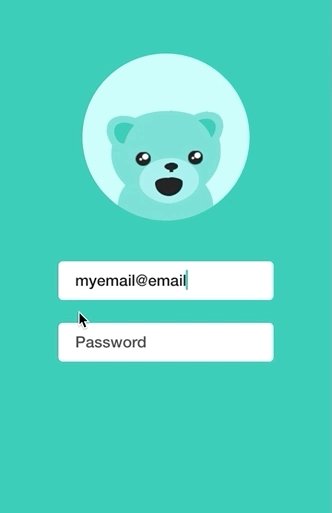
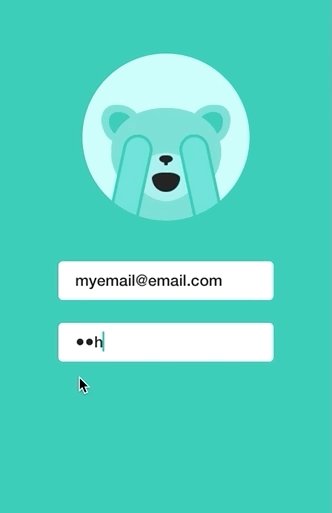
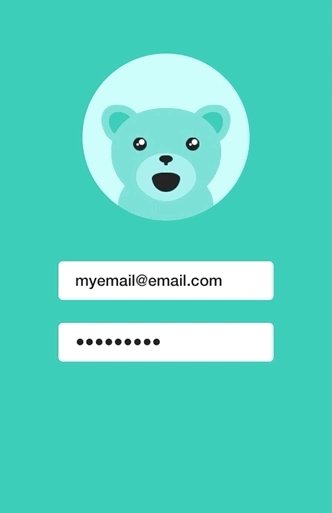
案例二:注视你的小熊,在用户激活输入框进行输入时,小熊会以动态的形象来注视你输入的内容,在输入密码时又会捂住双眼;小熊的反馈让本来平淡无奇的输入操作变得有趣起来;即使用户在这时候输错了账号或密码也不会因此心情沮丧,或许还可以有效降低用户的放弃率。

案例三:keep 的长按结束;为了防止在跑步过程中误触导致记录中断,结束按钮需要通过长按来实现;当用户按下时按钮会放大,同时结束操作的达成需要一定的时间来实现,在长按的过程中通过环形进度条的形式来向用户反馈当前的情况。所以,这种类型的过程反馈更多的在于传达动态过程及状态变化。

3.后置结果反馈-在操作完成后产品给出的反馈。常见场景:在表单设计中常用的即时校验-当输入框失焦时立即给出的报错或提示,或触发按钮后给出的结果提示等。这类反馈通常作为操作的完结状态向用户传达信息,包括结果提示、用户正向激励、增加趣味性等。
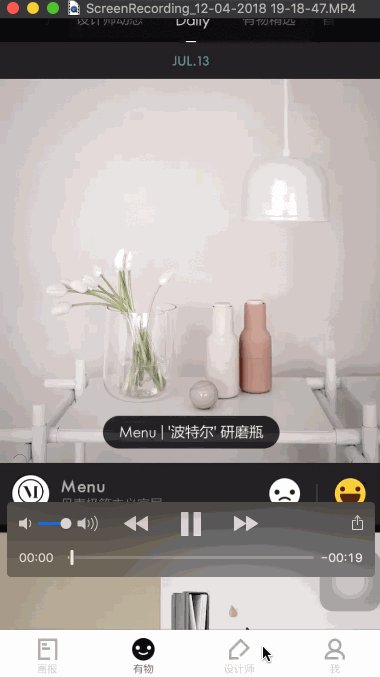
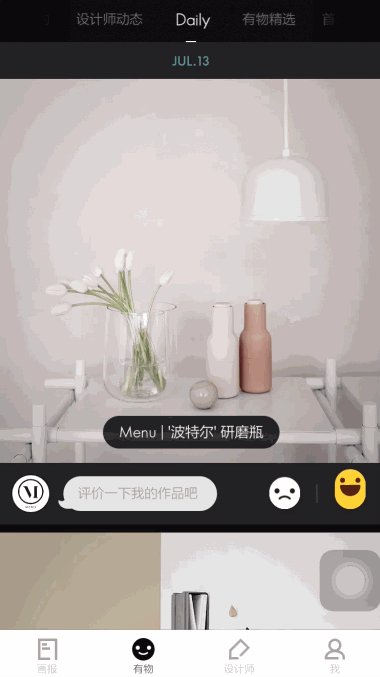
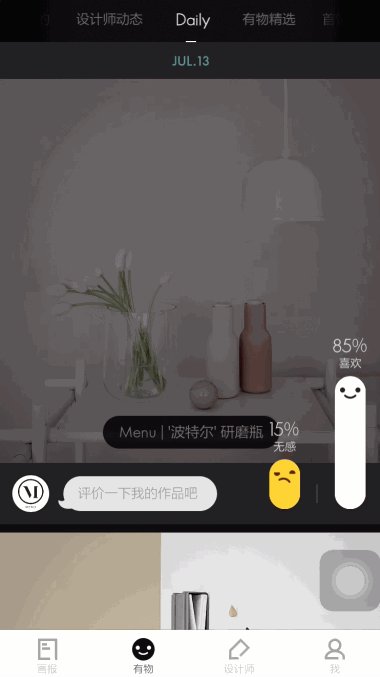
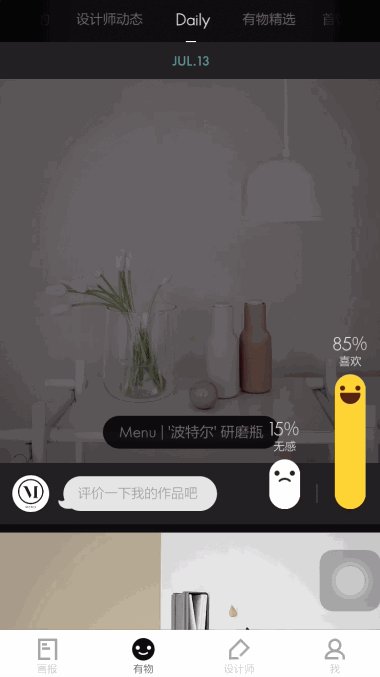
案例一:ZUIVogue的喜欢反馈;点击喜欢或无感后会将对应的结果通过动态的效果呈现给用户,整个反馈过程将操作的结果进行了放大,让用户能更好的感知自己的操作带来的结果;同时有趣的动效让人忍不住想多点几下。

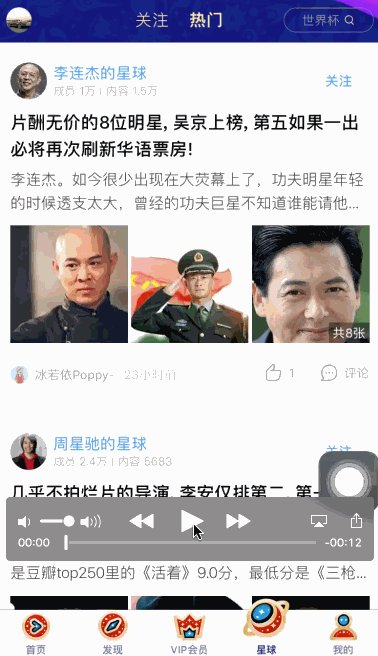
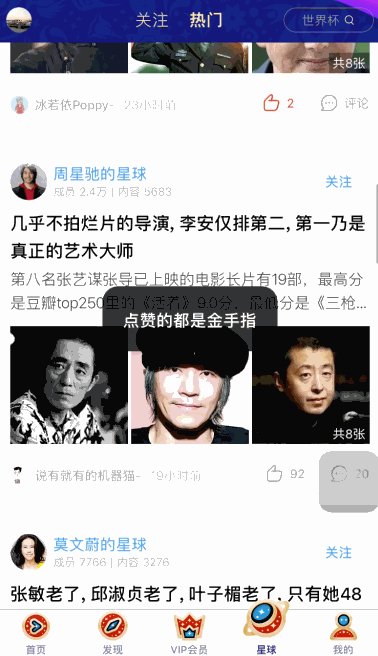
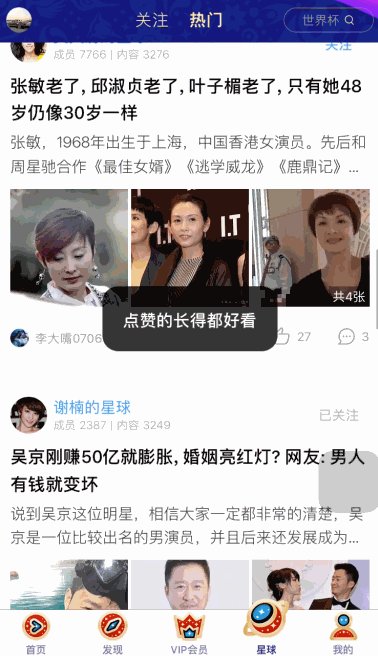
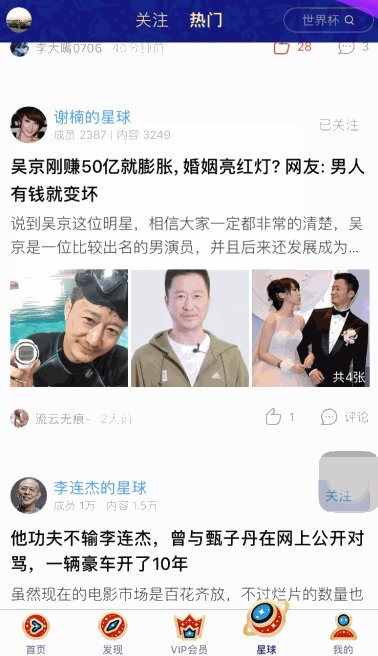
案例二:优酷星球的点赞反馈;用户每次点赞时系统给出的激励文案都会不一样,比起平淡无奇的感谢,这样的反馈效果更能激励用户进行操作。


- 全部评论(0)