当前位置 鱼摆摆网 > 资讯 > 京东 >
京东展位首焦资源的GIF创意制作技巧,CTR居然提升1倍
作者:鱼摆摆 2020-04-03 15:20想制作更有创意的GIF动图吗?
当你一顿操作猛如虎,一算点击渣成土,
还在苦苦寻觅找不到适合的GIF指导手册发愁吗?
不用担心,这些问题,小编替你解决!
接着往下看,
帮你快速掌握京东展位首焦资源的GIF创意制作技巧。
尺寸和规范全掌握,审核素材过过过

尺寸:1062*420px
格式:GIF
文件大小:小于450 KB
红色区域为可设计动效区域,动效请勿超出此区域,文案不可使用动效。

×错误案例:动效超出范围区域,且文案不可制作动效。
避免出现动效样式,用户体验不佳
动效应以推广商品主题,传达商品卖点微重点,禁止使用无意义影响感官的动效,如高频闪动、无意义的渐隐逐现、无意义的平移等。

×错误案例:高频且无意义的闪动,影响视觉感官。

×错误案例:无意义的平移,不能表达商品特点或卖点。
动效制作思路,唤起您的新灵感
动效应以推广商品主体,传达商品卖点为重点,呈现有意义的动效,可以具体体现如下几点:
A.突出产品功能,帮助消费者理解产品

通过动效为消费者展示次款扫地机器人的产品特点:智能、360度扫描、大范围吸尘能力等。
PS:需要注意的是在表达产品特点时,不要过分拆解产品,展现给消费者难以理解的功能或构造。
B.展现产品外观全貌、产品颜色、款式等

通过动效为消费者展示平板电脑的开合和各角度样式。
PS:需要注意的是这里尽量不使用重复单一的运动,给人洗脑和鬼畜感,对产品调性有一定的伤害。

通过动效为消费者展示多种颜色和款式。
PS:需要注意的是不加以过多的展示全部产品,太密集辨识度降低。
C.通过氛围表现凸显产品特点

通过动效的氛围表现,表达产品的整体调性和特点。
PS:需要注意的是不要过于通用和产品无关的氛围动效。
动效制作小技巧,越做越专业
一些制作技巧提供给大家参考,让动图越做越专业,效果越来越明显。
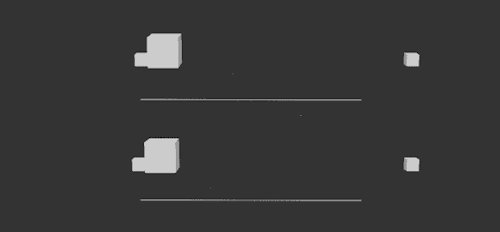
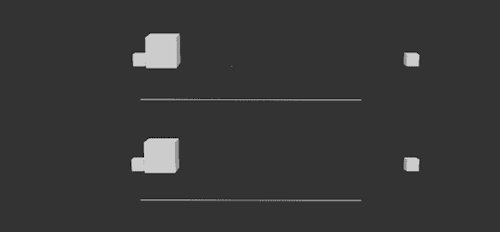
A.“缓动”效果可以让动效更生动
位置移动动画的速度是线性的,速度一直保持一样的话会使运动略显呆板,缺乏生动感,可以尝试调整速度的曲线,为位移动画加入“缓动”效果,也就是移动当中的缓慢加速或者缓慢减速,这样位移动画就会生动很多啦!


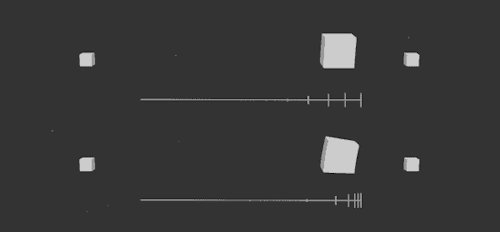
B.制作动效时候不要忘了惯性和重力
可以在制作动效时候考虑到惯性和重力因素,可能会给物体速度和形态上带来变化,例如变形和缓动,刚刚提到的缓动其实就是遵循了惯性定律,才使得动画更加生动,也可以一定程度解决动画的“洗脑”和”鬼畜”感。


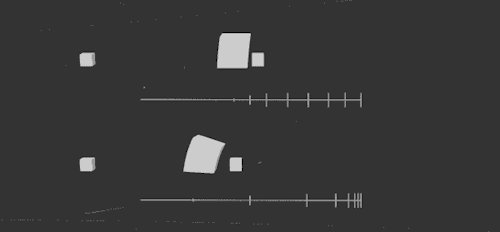
C.动效动作幅度可以适当加大
可以看到较大的动作幅度和范围可以快速抓住用户的注意力,而过于细小的动效很难被用户察觉。

D.截图视频片段制作GIF动图,展现产品高光时刻
如果有现成的产品展示视频,可以截取其中精华部分,通过PS等软件制作成GIF动图,这样可以用简单方法制作出效果出众的动画效果,当然这里还是要注意我们动效的重点在传达产品特点和卖点,所以选择视频片段时要有针对性。

E. 如何在图片大小和动效效果上达到平衡
为可控制GIF图片大小符合规范范围内,我们可以采用减少时效时长、降低帧率、压缩图片质量、简化背景颜色等,如何做取舍就要根据我们产品需要表达的特点、卖点来仔细斟酌了。


左图牛奶产品以拟人的形态展示出来,可爱俏皮,即使降低帧率,也不会让人觉得违和,反而更加有卡通的感觉,而相对于右侧科技产品,如果同样用降低帧速率的方式进行压缩图片大小就凸显不出科技感,给人以卡顿的感觉,所以我们需要在其他方面做考虑,比如简化背景颜色、减少动画时长等等。
优秀案例,借鉴借鉴
好啦,讲了这么多,我们一起看看以上优秀案例带来了怎么样的提升吧!


以上“伊利”动图较静态图CTR提升23.5%


以上“博朗”动图较静态图CTR提升24%


SK-II动图较静态图CTR提升119.0%


动图较静态图CTR提升45.9%
怎么样?是不是也想制作动态首焦图呢,快来试试吧!让你的首焦素材动起来!

- 全部评论(0)




