当前位置 鱼摆摆网 > 教程 > 淘宝开店 > 网店知识库 >
淘宝云码-拍照类设备接口说明
作者:肖钦 2019-12-23 12:24一、前置工作
1)已完成淘宝开放平台入驻,拿到appkey
参考:https://www.yubaibai.com.cn/article/5594309.html
2)设备注册
需要将现有的设备信息注册到天猫云码平台
API名称:tmall.stella.cc.device.register( 码上抢设备注册接口 )
API文档:https://open.taobao.com/api.htm?docId=46684&docType=2
参数说明:
device_sn:设备外部编码,运营商自己的设备编码
device_type:设备类型,枚举值见附录https://open.taobao.com/doc.htm?docId=118309&docType=1
primary_scene:设备点位所属的一级场景,枚举值见附录https://open.taobao.com/doc.htm?docId=118309&docType=1
secondary_scene:设备点位所属的二级场景,枚举值见附录https://open.taobao.com/doc.htm?docId=118309&docType=1
address:设备点位所在的详细地址(需包含省市区街道门牌号,确保高德地图可识别)
3)设备查询API(可选实现)
API名称:tmall.stella.cc.device.status.query( 查询设备状态 )
API文档:https://open.taobao.com/api.htm?docId=46017&docType=2
二、接口实现
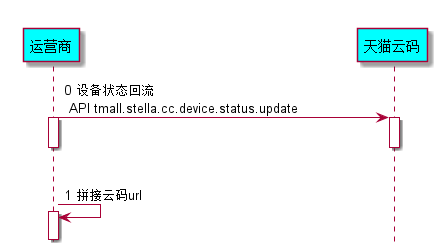
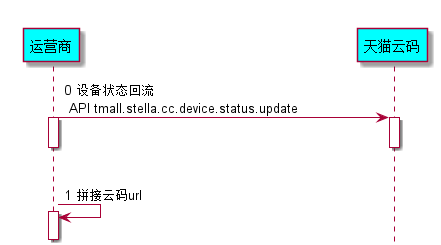
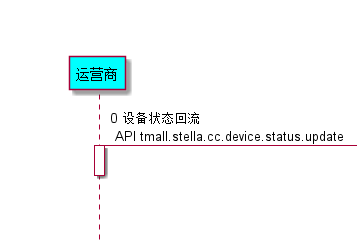
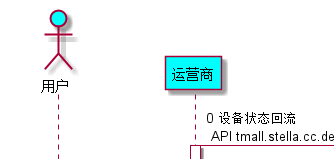
时序图

0 设备状态回流
至少每24小时内回流一次设备状态
API名称:tmall.stella.cc.device.status.update
API文档:https://open.taobao.com/api.htm?docId=44316&docType=2&scopeId=15276
status:设备状态。NORMAL,BROKEN
device_sn:运营商设备编码
channel_id:传入运营商的渠道ID(在这里就是appkey)
1 动态二维码生成规则
云码URL规则:https://jupiter.taobao.com/cc/scan?channelId=${channelId}&deviceSn=${deviceSn}&commodityId=xxx&salePrice=100&v=1542858210000
channelId:传入运营商的appkey
deviceSn:设备外部编码,运营商自己的设备编码
commodityId:商品ID
salePrice:商品销售价格
v:版本号,传入当前时间戳(Unix Timestamp)即可
2.2/3.2 奇门接口-通知运营商消费者行为
天猫将消费者的行为动作同步给运营商
SPI名称:qimen.tmall.cloudcode.business.notify
SPI文档:https://open.taobao.com/api.htm?docId=42308&docType=2
version:请求唯一标识
holderId:用户openId,用户在淘宝的唯一标识
deviceCode:平台设备编码
phase:消费者行为枚举。scan("scan", "扫码"), action("action", "授权入会/关注")
promotionPrice:平台权益金额(若未命中,则权益金额为0)
outerCode:设备外部编码,运营商自己的设备编码
queryStr:云码url参数透传,eg:channelId=${channelId}&deviceSn=${deviceSn}&commodityId=xxx&salePrice=100&v=1542858210000
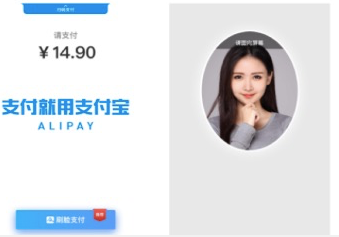
3.1 内嵌组件-打印照片页
平台的空白页面iframe三方的打印照片页,三方页面需要用到的额外系统参数由平台直接通过url参数带过来。
通过平台的链路编排实现,平台需要与三方约定参数名称。
4.4 内嵌组件-通知父页面“拉起收银台”
ISV开发的页面通过iframe嵌入在官方的页面中,需要和外层页面交互时,用parent.postMessage方法通知外层页面,外层页面取到事件类型和数据,进行相应的操作。
备注:ISV页面必须是HTTPS协议的。
parent.postMessage({
type: String, // 需要调用的能力类型。tradePay:拉起收银台;goNextPage:跳转下一页
data: object, // 数据,如果不需要,传入一个空{}
urlParams: {}, // 支付完成跳到下一页时,需要带到下一页的参数
});
demo
// 点击支付按钮的事件// 点击支付之后,需要ISV先创建一个支付宝订单,然后调用parent.postMessage,把订单号给我们// 外层的页面接收到事件之后,会唤起支付宝支付弹窗,进行支付,支付成功后自动跳到下一个页面function handlePay() { if (self !== top) { // 判断是否在iframe中,是的话,用postMessage parent.postMessage({ type: 'tradePay', // 支付 data: { tradeId: '2019000012121212', // 订单ID }, urlParams: { bizId: '1234', otherId: '5678', }, // 需要带到URL上的自定义参数,这里做演示用 }, '*'); }}
6.2 内嵌组件-通知父页面“跳转下一页”
demo
parent.postMessage({ type: 'goNextPage', // 跳转下一页 data: {},// 这里现在不需要传数据,空对象或者null皆可 });
7 订单信息同步
将设备发生的订单数据回流给天猫,不要求实时回流,保证数据当天回流即可。
API名称:tmall.stella.cc.record.order.sync
API文档:https://open.taobao.com/api.htm?docId=44319&docType=2&scopeId=15276
可选实现的接口
API用途:云码设备圈选情况查询,判断设备是否被云码投放计划圈选
API名称:tmall.stella.cc.device.circle.check
API文档:https://open.taobao.com/api.htm?docId=44315&docType=2&scopeId=15276
服务商实现这个api,判断要不要该设备上是否透出云码。如果判断被圈中了,一定要透出。
三、奇门接口实现
参考文档:https://www.yubaibai.com.cn/article/5594310.html

相关文章
- 全部评论(0)