当前位置 鱼摆摆网 > 教程 >
淘宝店铺装修教程:详解淘宝宝贝列表页全屏(宝贝分类页)实现方法
公众号:鱼摆摆网 作者:admin 2016-08-12 10:15目前我们淘宝店铺装修时,淘宝店铺首页、自定义页面,均可以通过全屏代码直接实现全屏功能。但是淘宝宝贝列表页全屏比较特殊,需要特别处理,具体请看本淘宝店铺装修教程。鱼摆摆网店装修网下面以一张新店开业的1920x650全屏海报图,为范例进行讲解淘宝宝贝列表页(二级页面)实现全屏的方法。

点击这里,查看淘宝宝贝列表页(宝贝分类页面)的全屏效果:https://mofeiyu.taobao.com/category-806596929-1339173546.htm (海报图,随时会变化,但是方法不变的)
(一)实现方法和原理
(1)前提:淘宝店铺是专业版旺铺,采用的系统基础模板是“时尚简约官方”,店招高度设置为120px,关闭店招下面的10px间隔,全屏海报图安装在店招下面第一个950自定义模块中。
(2)准备工作:将1920x650全屏海报图,处理为两张图。分别是1920x800页面背景图(放入宝贝列表页的背景图中),950x650图(放入宝贝列表页中间的950自定义模块中),配合实现的伪全屏效果。
1920x650全屏海报图范例预览: 点击查看
1920x800页面背景图范例: 点击查看 (此图是页面背景图,增加的顶部1920x150区域其实是占位用的,隐藏在店招下面,不会显示的)
背景图处理是关键,如果你的店招高度不是150,需要改成实际的整体高度哦(店招高度+海报图高度)
950x650图片范例: 点击查看 (此图是1920x650全屏海报图中间950部分,可以直接裁剪得到)
范例图打包下载地址:/uploadfile/201608/16/1113500357.zip
为什么这样处理?其实就是将原图一分二位,一部分放在页面背景中,另一部分放在中间950自定义模块中,相互配合,实现的全屏效果。
(二)操作流程
(1)将全屏图一分为二,处理为页面背景图+950宽图,方法见步骤一和我们的范例图
(2)进入宝贝列表页编辑界面。
如果你需要不同的宝贝分类页面显示不同的全屏图,需要添加多个自定义宝贝列表页,每个宝贝列表页关联不同的宝贝分类,然后分别进行配置。

(3)添加950自定义模块,插入950宽图:
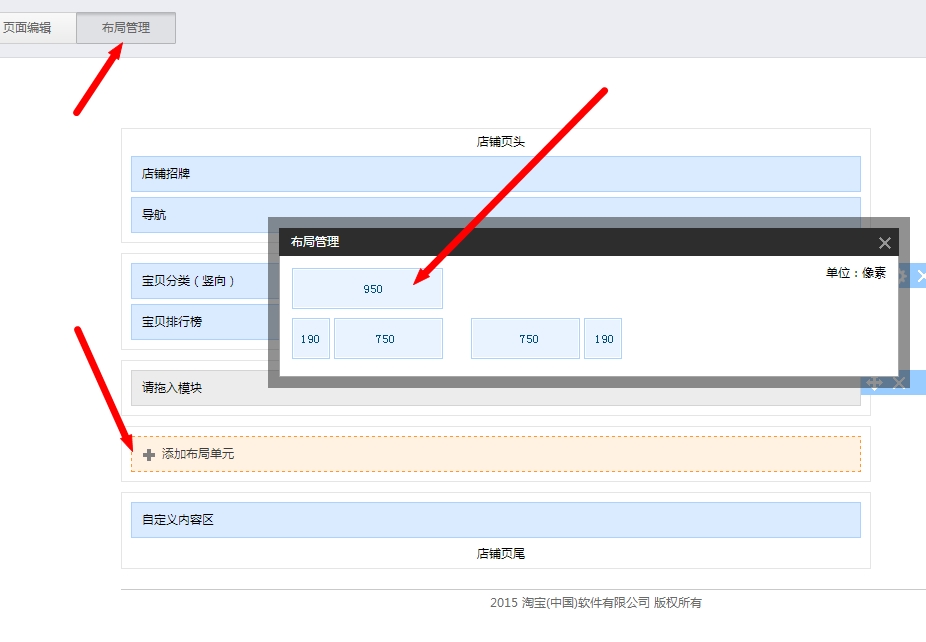
在店招导航条底部,添加一个950布局.并将布局拖到到顶部店招导航条的下面,紧挨导航条。
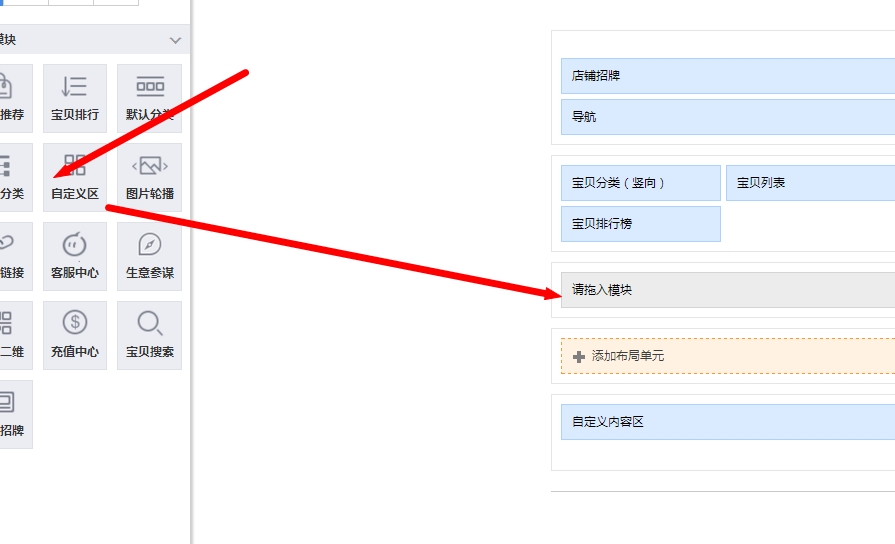
单击左侧“模块”,将“自定义模块”拖动到950布局。


记得把这个布局,拖动到宝贝分类(竖向)的上面哦。
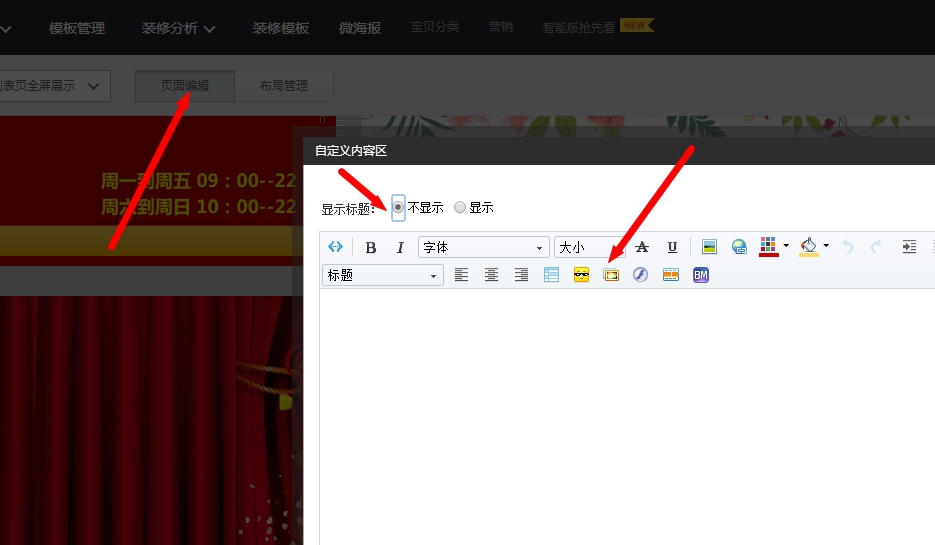
然后,点击左上角“页面编辑”,插入950自定义模块,插入950图片即可

(4)宝贝列表页,左侧,点击“页面”,上传“02 qp1920背景图.jpg”,设置为居中对齐+不平铺
(5)点击左侧“页头”,确保店招下面的10px间隔是关闭状态。
(6)发布站点,即可查看效果。
提示:要查看宝贝列表页效果,记得宝贝列表页要关联你网店对应的宝贝分类,才能看到。
(三)淘宝店铺首页、自定义页面相关淘宝全屏代码工具推荐
鱼摆摆开发的下面这些全屏工具,生成的全屏代码,均可以直接安装在淘宝自定义页面,实现全屏效果
(1)淘宝全屏轮播代码在线生成器:http://www.yubaibai.com.cn/tool/qplb/
(2)单图淘宝全屏海报代码在线生成器:http://www.yubaibai.com.cn/tool/qphb/
(3)淘宝热点工具(1920全屏版):http://www.yubaibai.com.cn/tool/redian/

- 全部评论(0)




