当前位置 鱼摆摆网 > 教程 >
photoshop切图并用dreamweaver做好链接后的淘宝装修代码放进淘宝预览出现白色边框的解决办法
公众号:鱼摆摆网 作者:admin 2013-06-17 09:50这是一位淘宝卖家的提问,他的情况是:自己做的淘宝产品分类,用PS切图生成HTML后用DW换链接上传淘宝自定义区之后就呈现如下白色边框(空白条)效果:
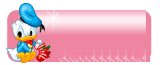
(1)本地打开,正常的效果:

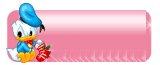
(2)效果图用photoshop切图后,用dreamweaver做好链接,安装到淘宝店铺,预览出现很多的空白条(白色边框)

鱼摆摆解答:
查看了该朋友的html代码,其实他的问题就是 切图时,切了很多高度小于20px的小图片。而因为淘宝系统的问题,目前所有的图片高度小于20px的图片,如果直接应img 方式显示,都会出现白色空白条的问题。无论你是在预览或者发布后,都会出现这个问题。
解决办法:ps切图生成的代码,将高度小于20px的图片的img显示图片的方式改为背景方式显示。
未修改的代码如下:
<td colspan="5" >
<img alt="" height="6" src="http://img04
修改成背景方式后的代码:
<td colspan="5" height="6" background="http://img04
仔细对比前后代码的变化,我们去掉了alt="" ,将src改成了background,删除了最后面的/ ,代码格式也发送了变化。这样就可以去掉多余的空白条了。
关于淘宝切图的技巧说明:
(1)建议更专业的切图fireworks来切片,劲量避免产生高度小于20px的图片。
(2)切图原则:先横,后竖。先划分好行,再切列。

相关文章
 淘宝创业一对一孵化,合同保底年赚10万以上!
淘宝创业一对一孵化,合同保底年赚10万以上! 怎样经营服装店的技巧(服装店的营销策略和方法)
怎样经营服装店的技巧(服装店的营销策略和方法) 为什么淘宝悬浮代码不能在本地或者dreamweaver查看预览呢?
为什么淘宝悬浮代码不能在本地或者dreamweaver查看预览呢? 我在dreamweaver制作的淘宝店铺模板在本地预览正常 安装发布到淘宝后就错位乱了
我在dreamweaver制作的淘宝店铺模板在本地预览正常 安装发布到淘宝后就错位乱了 淘宝开店软件Dreamweaver cs3网页html代码编辑软件下载地址
淘宝开店软件Dreamweaver cs3网页html代码编辑软件下载地址如何避免用Dreamweaver做出来的模板面目全非
 个性时代不落伍-使用Photoshop CS3和Macromedia Dreamweaver自己制作促销模板
个性时代不落伍-使用Photoshop CS3和Macromedia Dreamweaver自己制作促销模板 Dreamweaver 8.0 制作促销模板
Dreamweaver 8.0 制作促销模板 手把手教你使用Dreamweaver给网店图片添加热点超级连接
手把手教你使用Dreamweaver给网店图片添加热点超级连接 Dreamweaver--模板编辑制作软件
Dreamweaver--模板编辑制作软件
- 全部评论(0)

说点什么吧

