当前位置 鱼摆摆网 > 教程 > 电商培训 >
淘宝优惠券图片怎么做(淘宝优惠券图片制作教程)
公众号:秀出设计 作者:秀出设计 2020-10-26 10:45操作软件: PS(CC2017)
案例难度: 初级
关键词:Adobe Photoshop软件基础操作 ps淘宝美工 优惠券设计 ps设计 图层蒙版 ps钢笔工具 店铺装修
学习要点:
1.Photoshop软件钢笔工具怎么用以及使用技巧
2.ps-形状工具、PS自由变换快捷键、PS自由变换怎么使用填充前景色(Alt+Delete)填充背景色(Ctrl+Delete)
3.图层编组(Ctrl+G)复制图层(Ctrl+J)复制(Ctrl+C)粘贴(Ctrl+V)
4.PS-图层蒙版PS-图层样式制作质感图标
5.学会制作Photoshop淘宝美工店铺优惠券
案例受益:
- Photoshop软件基础工具操作
- 学会Photoshop设计淘宝美工优惠券
案例演示:
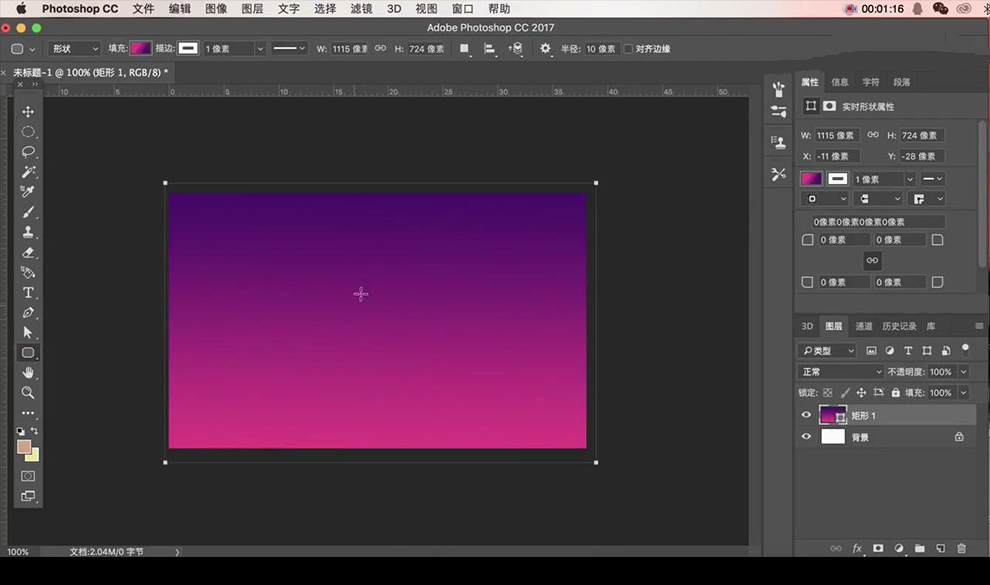
- 使用【PS】新建画布,绘制同画布大小的矩形,填充【渐变色】当做背景。

网络来源:huke
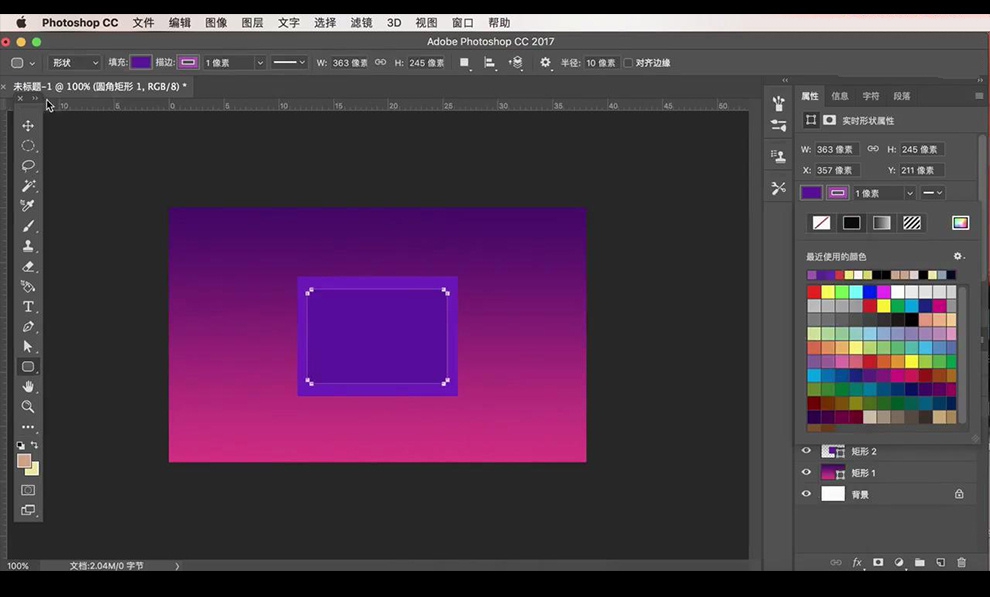
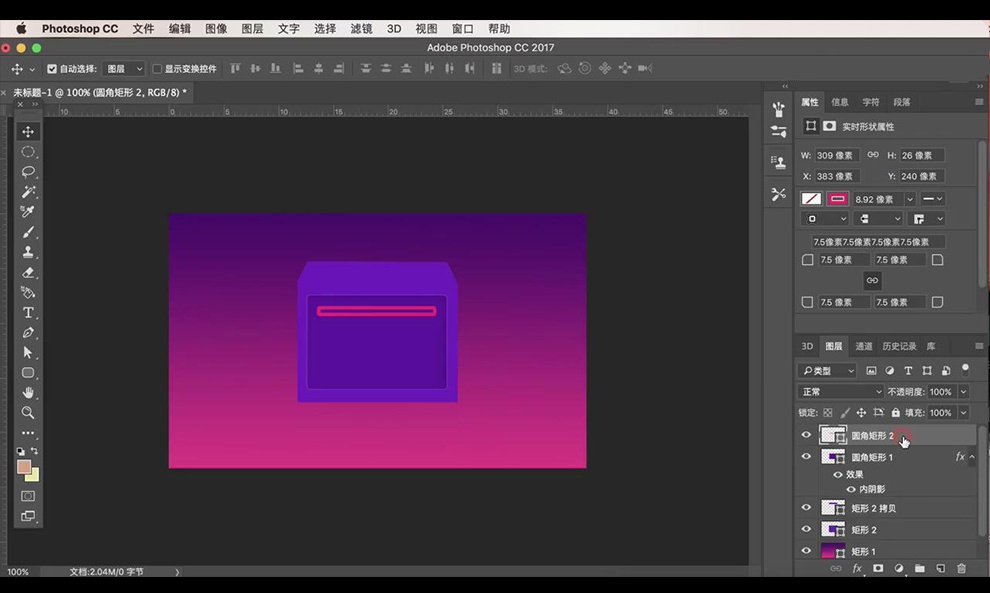
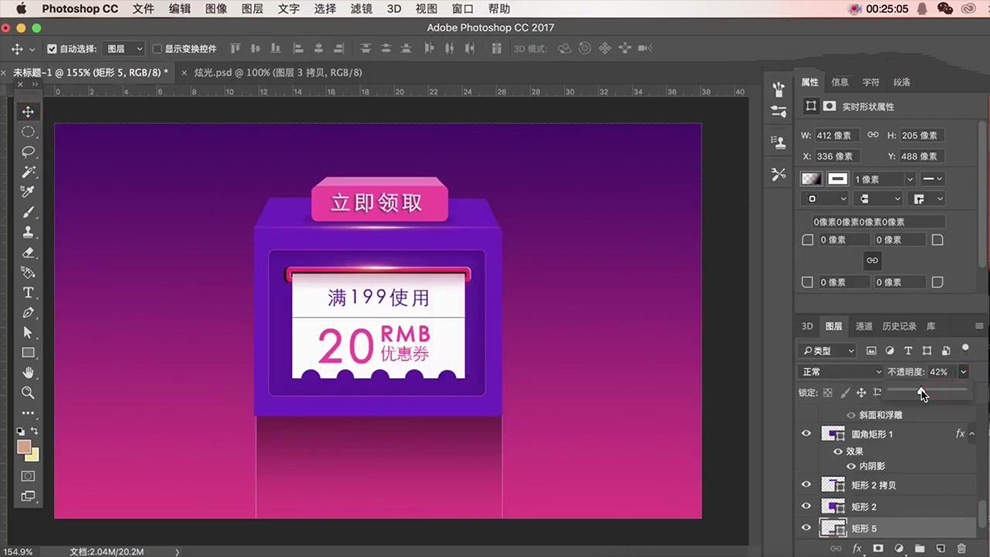
2.新建矩形,填充紫色,再在内部绘制小一点的圆角矩形填充深一点的紫色,添加浅紫色描边。

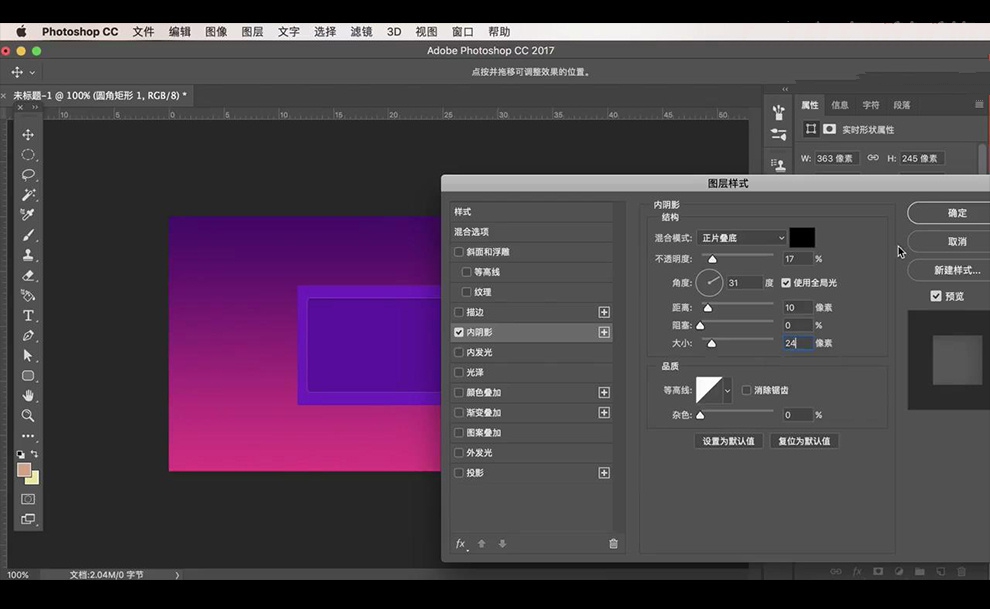
3.给圆角矩形添加【内阴影】参数如图所示。

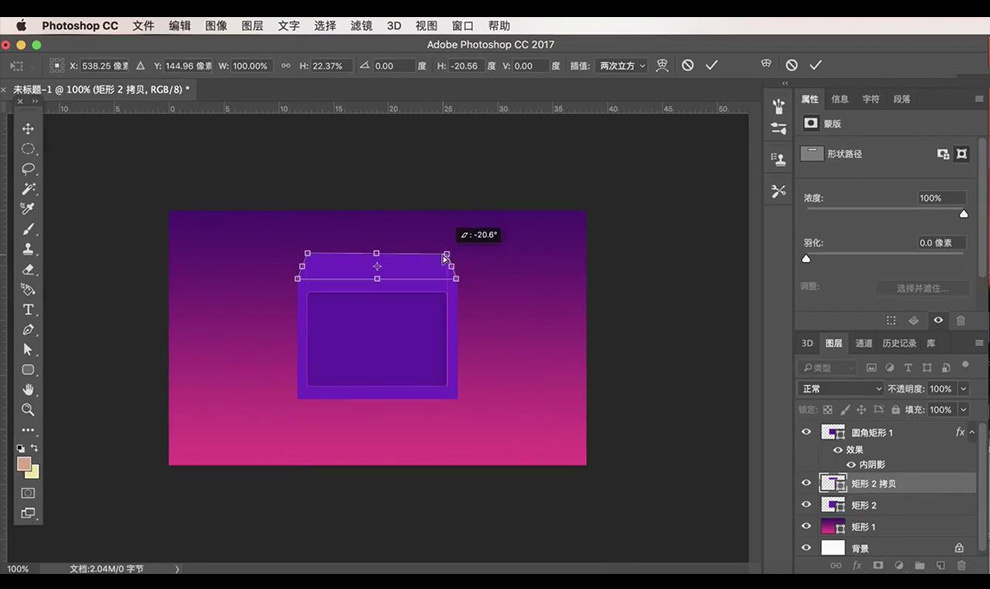
4.复制一层大的矩形,【ctrl+T】进行调整形状。

5.绘制圆角矩形,只填充描边的颜色【粉色】。

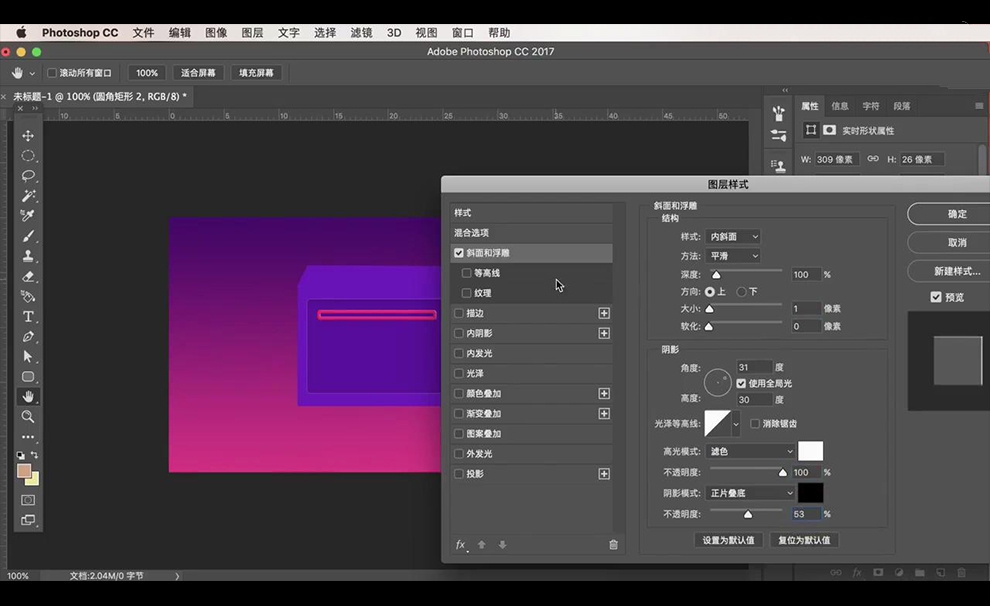
6.添加【斜面和浮雕】参数如图所示。

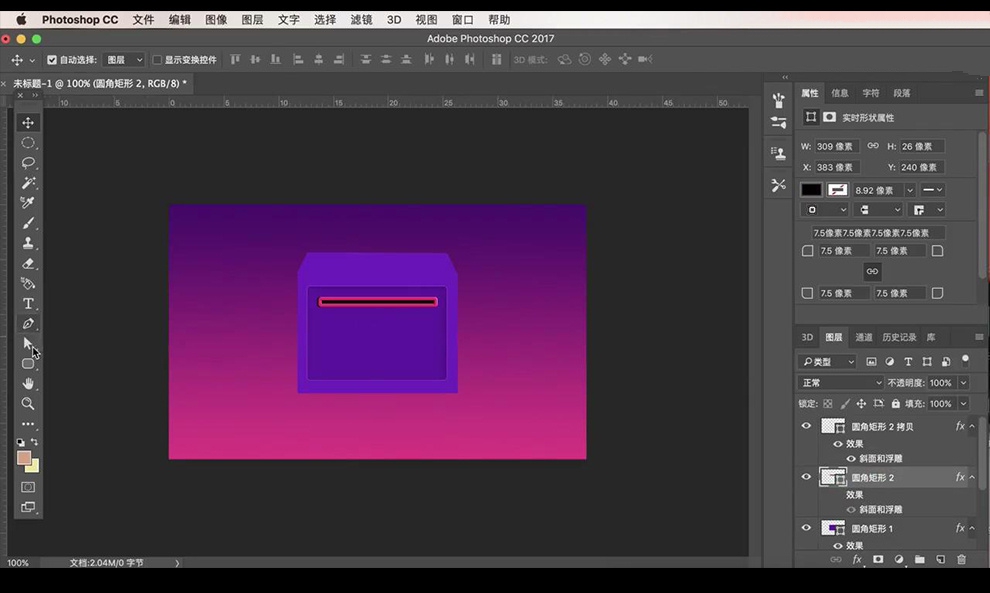
7.复制一层,关闭描边。填充为【黑色】。

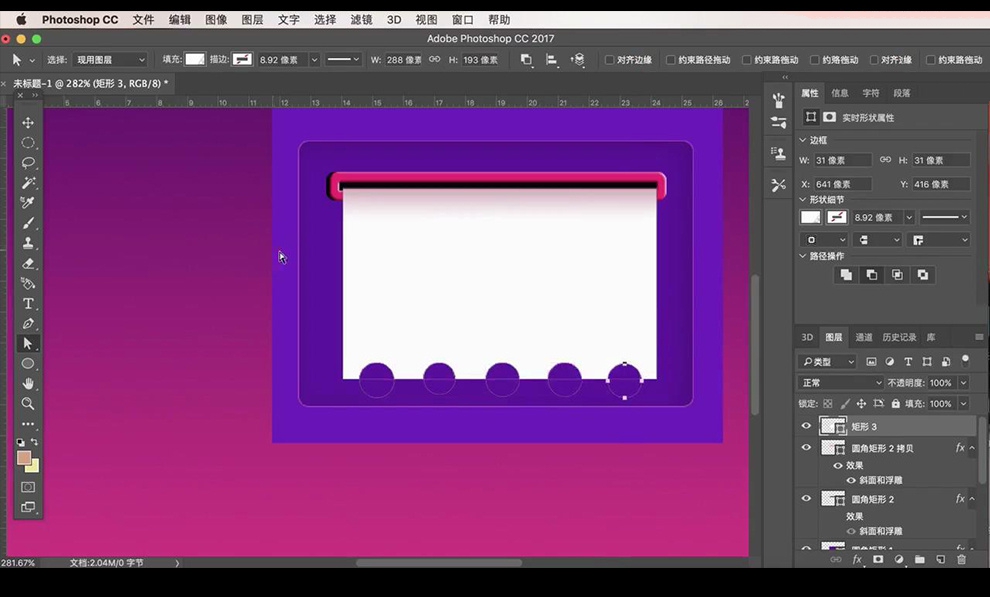
8.绘制矩形,填充白色,绘制正圆形,选择【减去顶层】,一直在下方进行绘制。

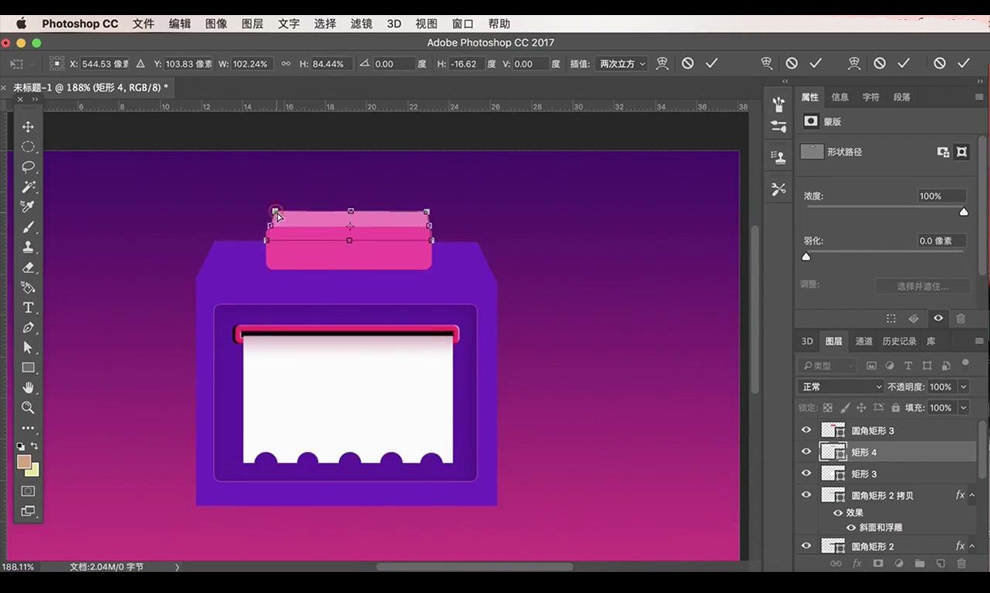
9.在最上面绘制圆角矩形,填充粉色,在绘制直角矩形【ctrl+T】进行调整形状。

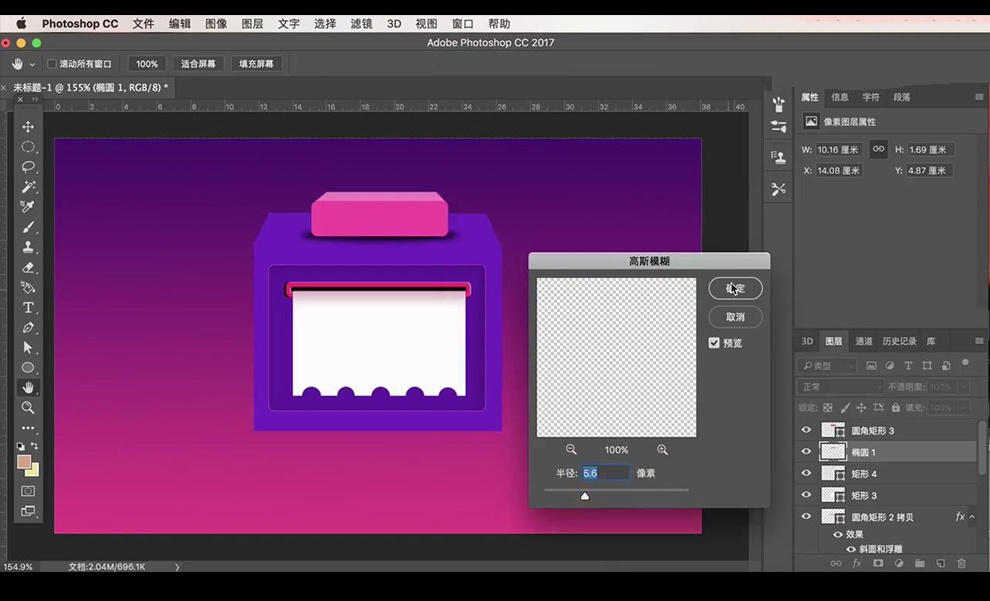
10.在底部绘制椭圆形填充黑色,调整【高斯模糊】调整如图所示,降低不透明度。

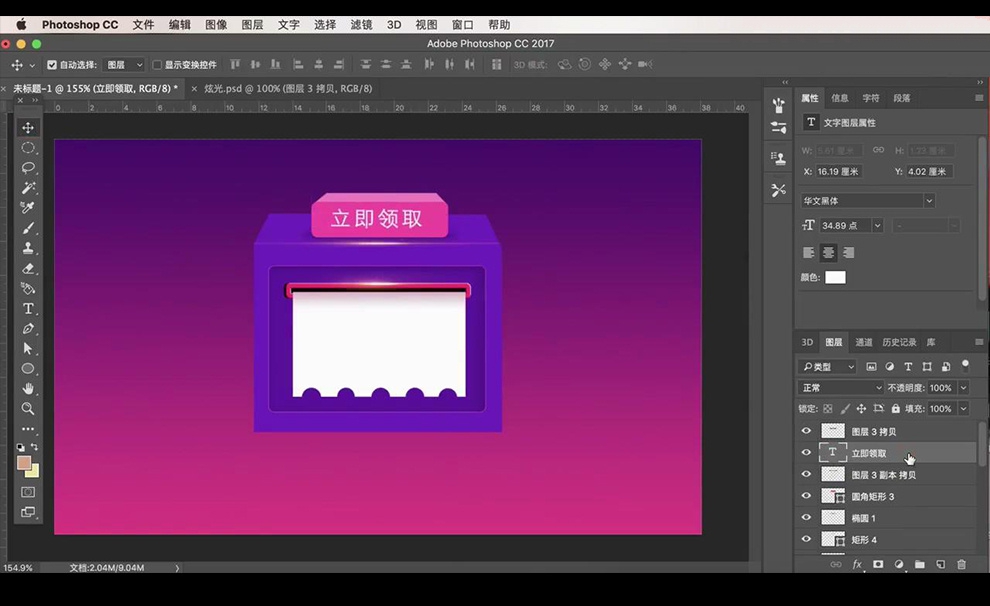
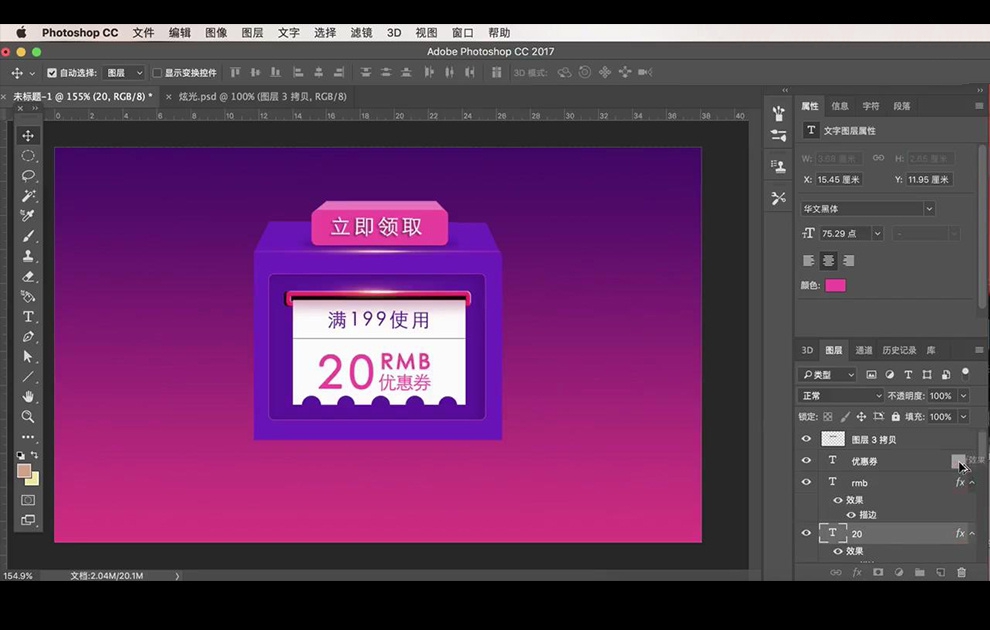
11.拖入炫光素材,输入文案,字体为【华文黑体】。

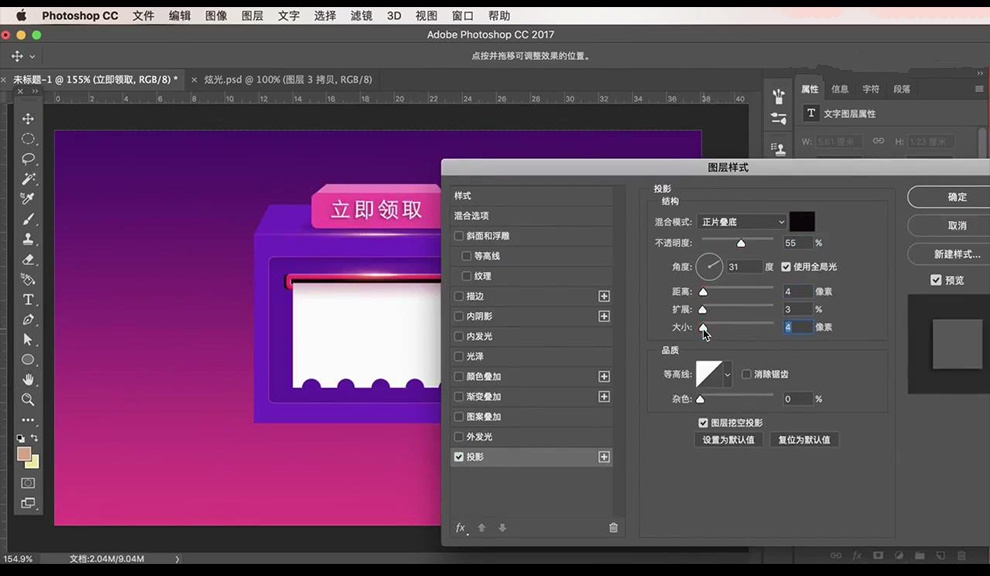
12.添加【投影】参数如图所示。

13.继续输入文案在下方进行摆放。

14.在最下方绘制矩形,设置渐变色,调整不透明度。

15.最终效果如图所示。

今天分享了一个非常简单的Photoshop淘宝美工案例,如果你是做淘宝的,学习一下优惠券的设计还是蛮有用的,可以根据自己的设计思想制作更加符合产品的优惠券,6.18电商狂欢节,祝各位淘宝卖家大卖!

- 全部评论(0)




