当前位置 鱼摆摆网 > 教程 > 有赞知识库 >
[有赞云] 【产品优化】微页面新增营销组件——积分商城
作者:肖钦 2020-02-18 10:32各位商家,大家好!
微页面新增营销组件——积分商城。微商城和零售的商家均可使用该功能!
功能背景:
目前微页面营销组件不支持积分商城,商家无法在微页面里配置积分商品,引导用户进行积分兑换。因此需要新增组件:积分商城。方便商家进行后续配置。
商家场景:商家将店铺的多个活动配置到1个微页面里进行推广,如拼团,秒杀等。但是无法将积分商品也加到微页面里,引导客户进行积分兑换。一方面这种限制影响了商家活动的露出。另一方面,C端客户也少了一个了解积分兑换的渠道。微页面的营销组件支持积分商城后,可以同时满足商家和C端客户的需求。
功能介绍:
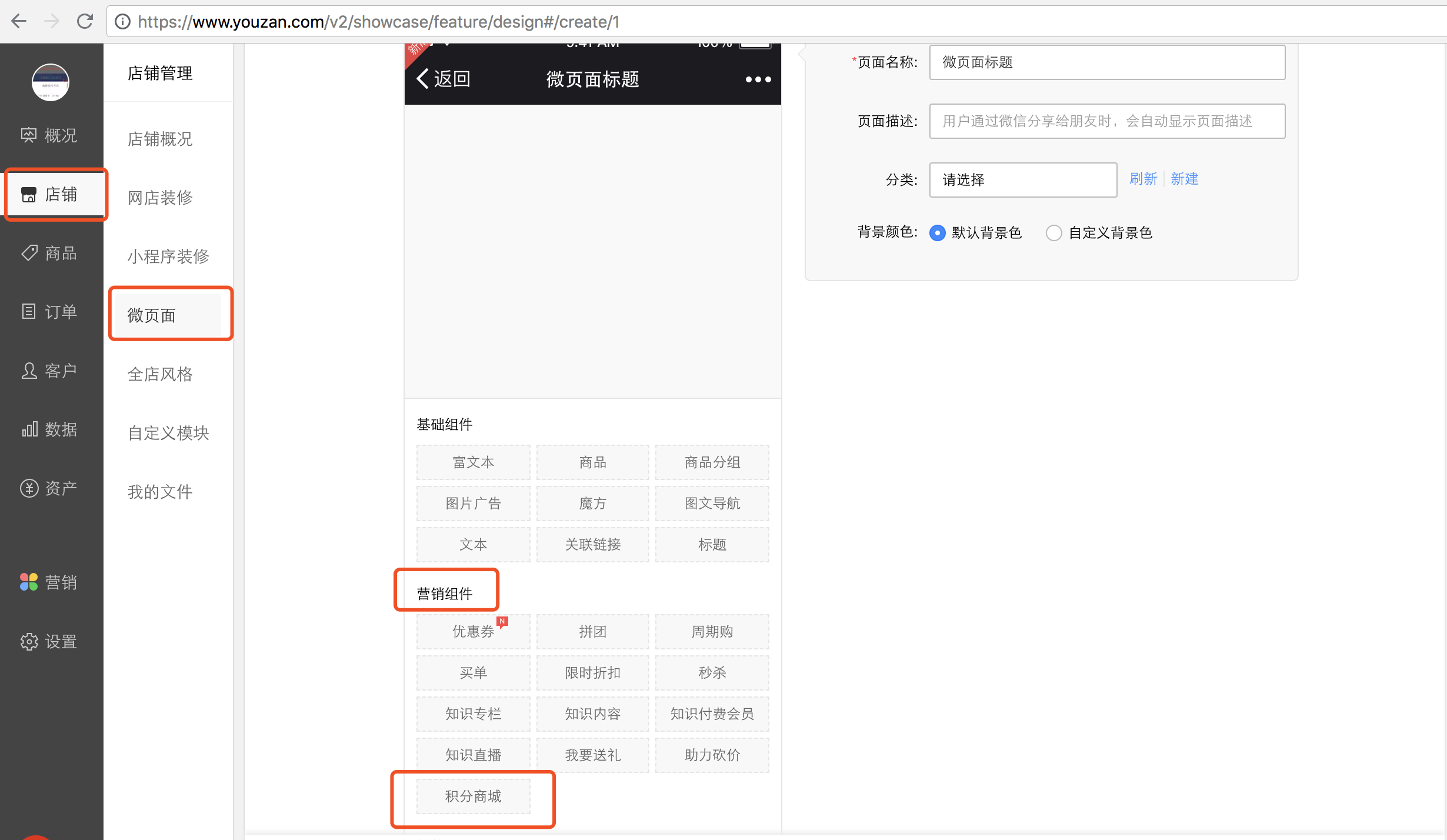
1、功能入口:在店铺——微页面——编辑微页面——营销组件里,可以查找到新增的组件:积分商城

2、选择/删除组件:编辑微页面时可以选择/删除积分商城
3、可添加的积分商品范围:积分商城里的店铺商品,以及积分商城里的优惠券/码
4、可添积分商品同时满足以下条件:
微商城-店铺商品:商品库存不为0,积分商城库存不为0,积分活动在有效期内
微商城-优惠券/码:优惠券库存不为0,积分商城库存不为0,积分活动在有效期内
零售-店铺商品:商品库存不为0,积分商城库存不为0,积分活动在有效期内,非门店商品
零售-优惠券/码:优惠券库存不为0,积分商城库存不为0,积分活动在有效期内
5、该组件可以与多网点插件共用。打开多网点后,客户进入微页面配置的积分商城,只能对处于当前网点的积分商品下单。不是当前网点的积分商品,在客户下单时,会显示已售罄。
6、可编辑内容
6.1、添加方式:手动添加

手动添加:选择手动添加时,可以自主在商品列表里选择商品。
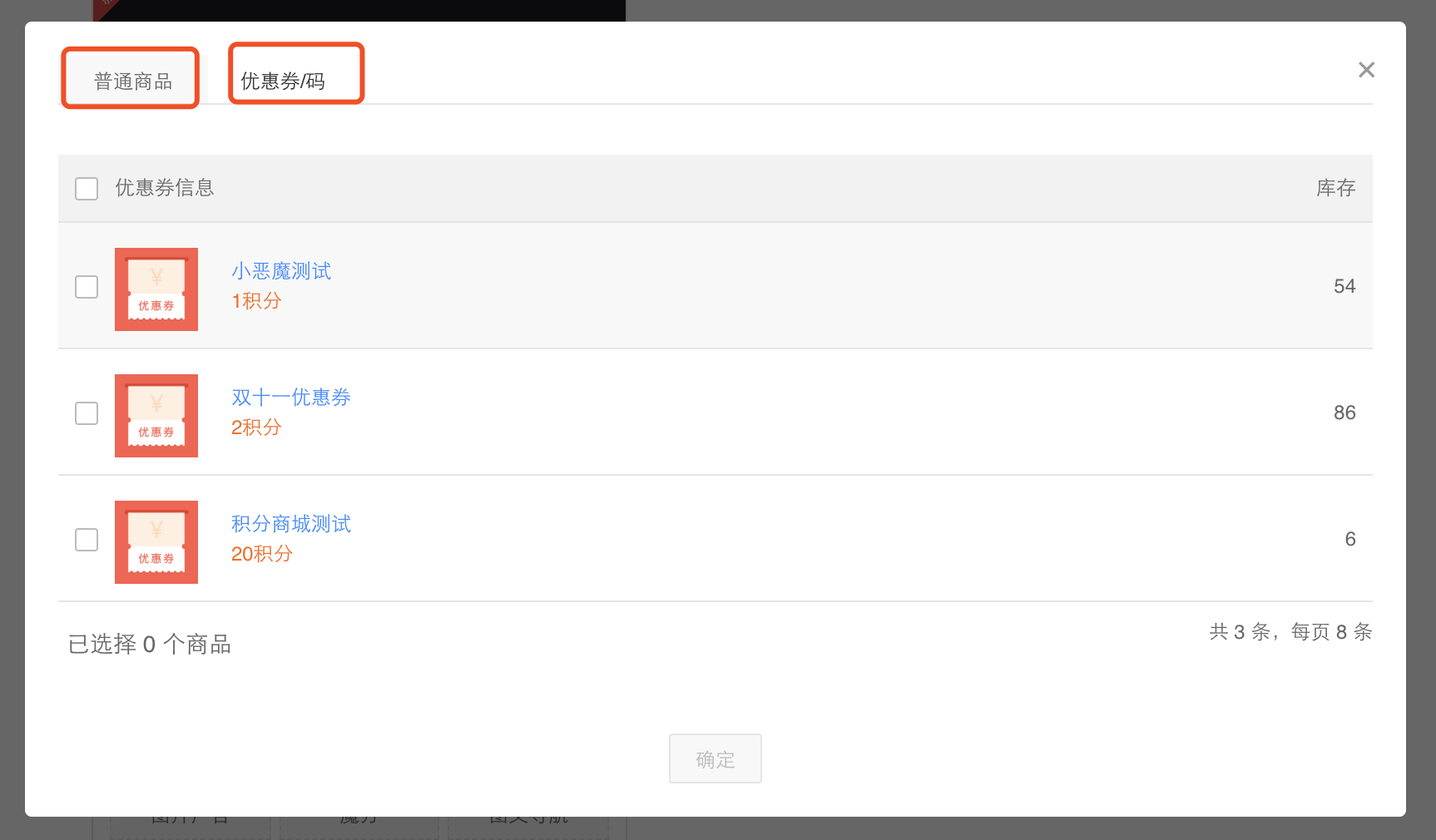
手动添加弹窗(具体见图片:手动添加):选择手动添加,弹窗显示可添加的商品。商品按照优惠券/店铺商品分为2类,每页显示8条数据。
排序规则:按照列表里的商品按照拖拽顺序进行排序。选择后商品后,也可以在编辑框里拖拽商品,重新排序。
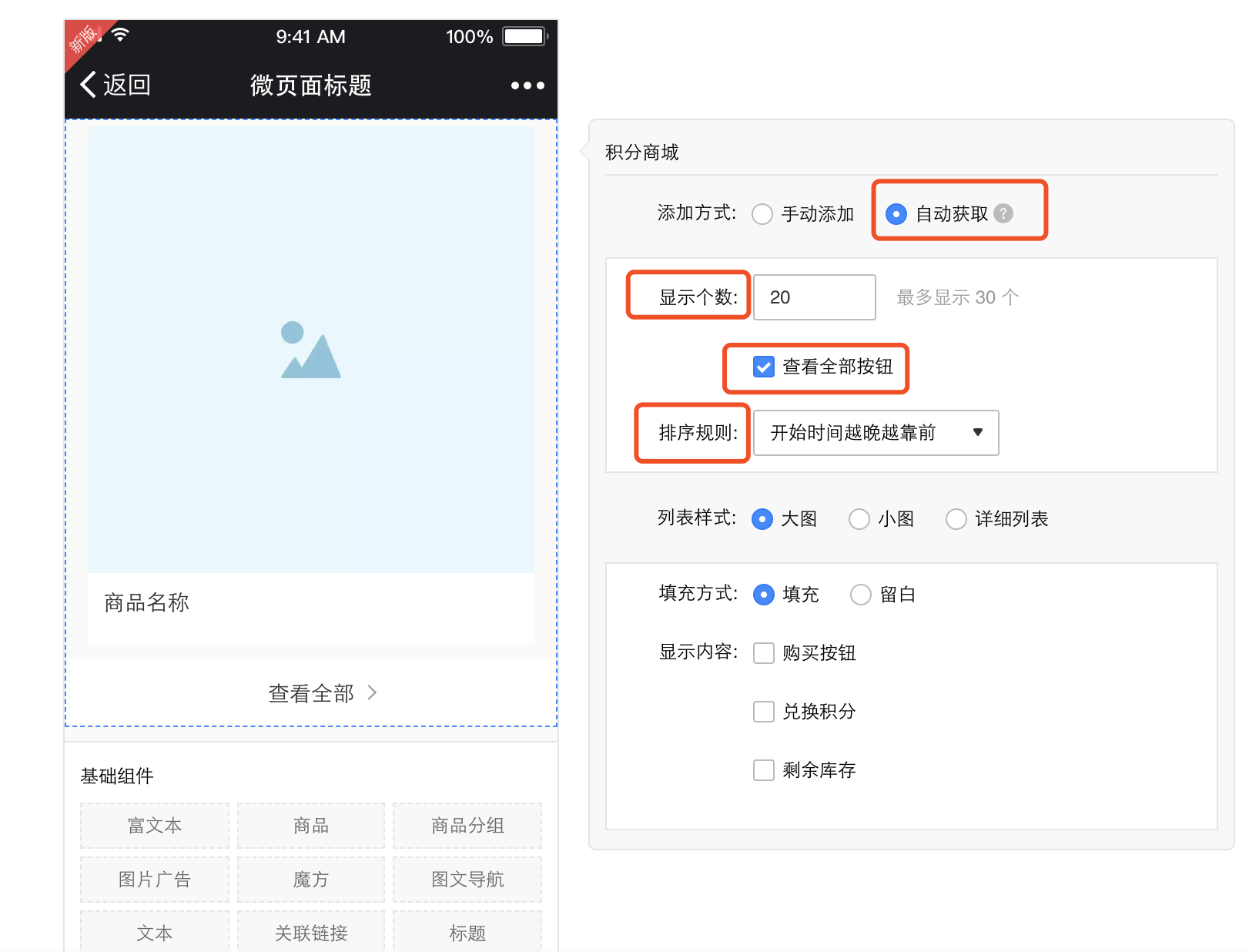
6.2、添加方式:自动添加

自动添加:选择自动添加,自动把当前符合要求的积分商品添加到微页面里。
显示个数:选择自动添加时,可以编辑显示个数,显示个数范围为1~30。其余的商品,点击“查看更多”,可以跳转到积分商城列表,进行查看
排序规则:自动添加的商品,可以选择按照开始时间越晚越靠前,或者结束时间越早越靠前,这2种方式进行排序。
6.3、列表样式
支持大图,小图,详细列表
6.4、填充方式
支持填充,留白
6.5、展示内容
可以选择购买按钮,兑换积分,剩余库存。支持多选或者不选。
备注:C端买家点击商品图片可以进入购买页,所以“购买”按钮不是必选项。

相关文章
 淘宝创业一对一孵化,合同保底年赚10万以上!
淘宝创业一对一孵化,合同保底年赚10万以上! 怎样经营服装店的技巧(服装店的营销策略和方法)
怎样经营服装店的技巧(服装店的营销策略和方法)![[有赞云] 【产品发布】会员卡删除优化](/uploads/allimg/200218/3036-20021QAQ60-L.png) [有赞云] 【产品发布】会员卡删除优化
[有赞云] 【产品发布】会员卡删除优化![[有赞云] 【有赞公告】 用户授权功能](/uploads/allimg/200218/3036-20021Q233360-L.png) [有赞云] 【有赞公告】 用户授权功能
[有赞云] 【有赞公告】 用户授权功能![[有赞云] 【产品发布】会员签到功能上线啦](/uploads/allimg/200218/3036-20021Q040360-L.png) [有赞云] 【产品发布】会员签到功能上线啦
[有赞云] 【产品发布】会员签到功能上线啦![[有赞云] 【产品发布】会员卡购买支持多人拼团](/uploads/allimg/200218/3036-20021Q01U10-L.png) [有赞云] 【产品发布】会员卡购买支持多人拼团
[有赞云] 【产品发布】会员卡购买支持多人拼团![[有赞云] 【功能发布】支持给分销员发送通知](/uploads/allimg/200217/3036-20021GH6060-L.png) [有赞云] 【功能发布】支持给分销员发送通知
[有赞云] 【功能发布】支持给分销员发送通知![[有赞云] 【功能优化】商家后台登录使用滑动拼图验证码,登录验证更便捷](/uploads/allimg/200217/3036-20021G443540-L.png) [有赞云] 【功能优化】商家后台登录使用滑动拼图验证码,登录验证更便捷
[有赞云] 【功能优化】商家后台登录使用滑动拼图验证码,登录验证更便捷![[有赞云] 【产品发布】新版店铺积分明细上线](/uploads/allimg/200217/3036-20021G104120-L.png) [有赞云] 【产品发布】新版店铺积分明细上线
[有赞云] 【产品发布】新版店铺积分明细上线![[有赞云] 【产品发布】有赞第三方APP应用免责协议上线](/uploads/allimg/200215/3036-2002151A6020-L.png) [有赞云] 【产品发布】有赞第三方APP应用免责协议上线
[有赞云] 【产品发布】有赞第三方APP应用免责协议上线![[有赞云] 【产品发布】有赞云正式开放,帮助商家实现个性化定制](/uploads/allimg/200215/3036-2002151353180-L.png) [有赞云] 【产品发布】有赞云正式开放,帮助商家实现个性化定制
[有赞云] 【产品发布】有赞云正式开放,帮助商家实现个性化定制![[有赞云] 【产品发布】会员权益新增赠品](/uploads/allimg/200215/3036-2002151334100-L.png) [有赞云] 【产品发布】会员权益新增赠品
[有赞云] 【产品发布】会员权益新增赠品![[有赞云] 有赞零售ERP存货核算模块](/uploads/allimg/200215/3036-2002151209220-L.png) [有赞云] 有赞零售ERP存货核算模块
[有赞云] 有赞零售ERP存货核算模块![[有赞云] 批量修改会员价](/uploads/allimg/200215/3036-2002151046420-L.png) [有赞云] 批量修改会员价
[有赞云] 批量修改会员价
- 全部评论(0)


