当前位置 鱼摆摆网 > 资讯 >
旧金山设计周 | Google 和 Intuit 的设计师是如何工作的?
作者:鱼摆摆 2019-08-08 12:30来源:阿里巴巴设计
在整个旧金山设计周(San Francisco Design Week)期间,Alibaba Design 的设计师小伙伴也分别从 Google、Intuit 等多场设计讲座和工作坊活动中带回了一些干货,一起来了解一下吧!
Google 篇
Shannon May
创意制作人 / 插画师
Google Fi 的插画风格的演变


什么是 Google Fi ?
Google 旗下的移动虚拟运营商 ( MVNO ) ,通过美国电信公司的 Wi-Fi 和蜂窝网络向美国以及超过 120 个国家的漫游用户提供语音及数据服务。
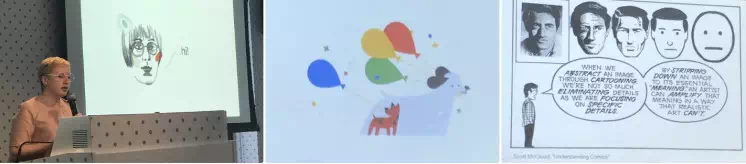
在讨论 Google Fi 的插画风格之初,Shannon 介绍他们一开始决定以动物为主题,用插画创造出一个好玩又活泼的世界,以规避人物形象因为不同肤色、身材等等特征可能带来的误解。
但很快就发现动物插画虽然非常的有趣,但却没有创造出“人与人连接着”的感觉,且有些场景的设计以中产阶级的西方人的房间为灵感出发点,无法让其他国家的居民产生共鸣感。
因此在美术设计最終定案时,Shannon 与团队进行深入讨论后确定了三个关键词:“旅途( Journey )、赋权 ( Empowerment )、自由( Freedom ) ”,并要求往后所有的插画都必须要表现出至少其中一个关键词以确保满足此产品美术设定。若没达到这个标准,再怎么美的插画都必须要重新来过!
在分享的尾声,Shannon 提醒设计师千万不要窝在角落独自埋头苦干:“设计是团队合作,从第一步就该与团队的文案、行销、用户体验、产品经理、动画设计师等等进行多方的讨论,而非等到最后一步再来开会”。
同时她也谈到,“当你的目标市场是多元的人群,你的团队就应该是多元的。这样的团队能够深入目标市场的主观世界,并创造出能与目标市场真正连结的产品”。
Toria Emery
用户体验文案主管
内容策略和用户体验文案的重要性

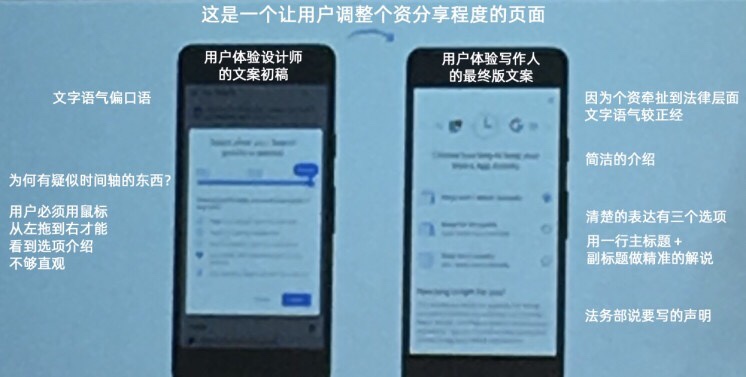
“当文案变了,你的设计却没变,你可能是全世界第一棒的设计师,或你的设计没你想像中的好 。” Toria Emery 的观点获得现场一片赞同。
有时候产品主管开会时把设计师与撰稿人分开进行两次会谈,但 Toria Emery 认为,设计会因为文案而改变,文案也会因设计而做调整,两者是互为服务的。
其中,内容策略是通过细心策划用户体验旅程来确保信息能在产品里有效率地被传播,而用户体验文案则是产品使用界面上的文字。通过内容策略和用户体验文案的优化,可以用最少的字数与最精准的文字更有效得进行表达,获得更高品质的可用性测试结果,并且最有效地进行本地化服务。
“未来的屏幕可能会变少,可能会演化成不同形式,但文字永远存在。”
Catherine Idylle
用户体验设计师
为何要做无障碍设计

Catherine 谈到,残疾人士看起来好像是少数人群,但全世界有十亿人 (世界15%人口) 有某种方面的身心障碍,并且任何人在任何特定情况下都能被视为有某种“情境性障碍”。
关于「如何创造出无障碍设计的环境」,Catherine 认为设计师可以先预设好使用者会遇到的各种情境,并针对那些情景设计出完善、无障碍的使用者体验。
接下来,她就一些常见的场景及体验优化建议进行了抛砖引玉:
视力问题
失明、弱视、在烈阳下看手机的情况 → 在选色上使用高对比的配色或较大的字体
行动不便
手有残疾、站又晃又人挤人的公交车上用手机的情况 → 把按钮变大,让用户比较好点
听力问题
听障、在繁忙又吵的大街上用手机的情况 → 在影片上加字幕
理解能力问题
自闭症、出国旅游时看不懂不同语言招牌的情况 → 加上插图介绍
“细心的无障碍设计能让产品被更多人在更多的场合下使用到,给予最完善的使用者体验”。Catherine 认为每个设计师都应该花一些心思在无障碍设计上,以加强自身在体验表达上的能力。
对话设计团队
对话式交互的三个原则

在Google设计工作坊中,来自Google的对话设计团队为在场听众介绍了他们在对话式交互设计领域的研究心得。
他们认为对话式交互设计有三大原则:
1. 合作原则-对话中出现的信息需要把对话向前推进到一个公认的方向;
2. 话轮转换-该转换话语权时,需要给出明显提示;
3. 为用户语境而设计。
基于这三个原则,谷歌团队引导参与工作坊的同学们实践了一轮对话式设计的基本工作流程:
第一步 建立画像
画像即人们对某个事物的综合印象。在人机对话中,设计对象的画像(Brand Persona)是通过声音,视觉,交互,甚至对话字体等多种交流元素建立起来的。为了明确这些元素的设计方向,设计师需要了解设计对象所属品牌的特质、服务的用户以及相应的服务范围。接下来设计师可以创建 3 种文档来让设计对象的个性变得立体:传记、独白、对话样本。至此,设计对象的画像基本建立完成。

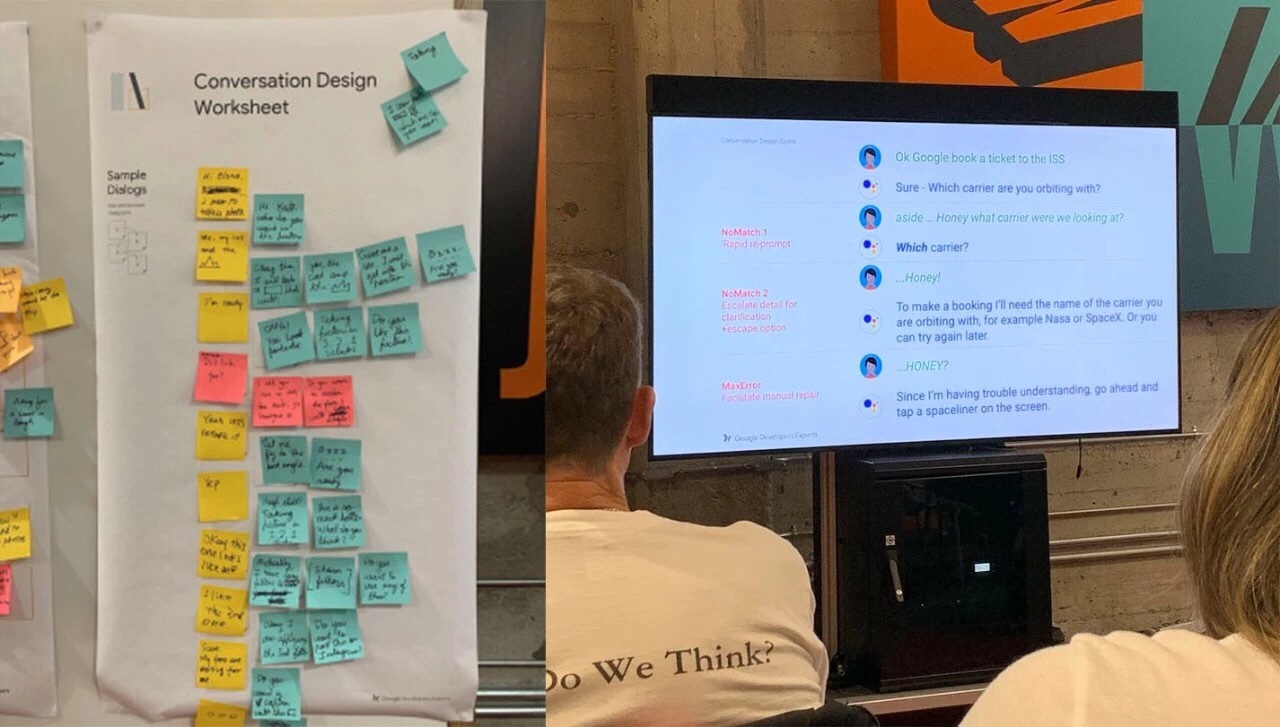
第二步 设计对话并演绎
根据不同的需求场景,设计师可以开始设计对话样本。对话的基本元素有三个:
1. 问候
2. 复述及提示下一步
3. 尽量简单的问题
在工作坊现场中,同学们根据自己定义的用户语境及画像(Brand Persona)设计了对话,并背对背不断地模拟该人机对话场景,进行迭代优化。在过程中,同学们练习了“语境的修正”设计,即当用户没有给出指令,或给出的信息没有答案,或给出的指令不够明确时,如何设计将对话进行下去。

第三步 建立对话树
在本次工作坊临近结束时,同学们分享了每组的对话设计成果。谷歌设计师提到,在实际对话设计工作中,设计师还需要考虑很多其他方面,例如跨平台的设计或者对话次数的考虑等等。在核心语境下,设计师会考虑到不同场景的对话分支,也需要借由机器学习的帮助逐步建立起对话树网络。
Intuit 篇
QuickBooks 的 UX 团队
财务语音助手的体验设计优化
财捷集团( Intuit )是一家位于硅谷的以财务软件为主的科技公司。成立于1983年,这家市值39亿美元的公司在击败了微软及许多其他潜在竞争者后已在财务软件领域形成垄断地位。
作为 Intuit 旗下的明星产品,QuickBooks 是目前市场上排名第一的小型财务软件,几乎含盖了所有的财务工作项目,帮助中小企业主们管理企业财务。根据市场调研公司 NPD Group 的数据,它们的零售市场份额超过 90%,上百万的消费者用 QuickBooks 软件将自己的财务打理得井井有条。
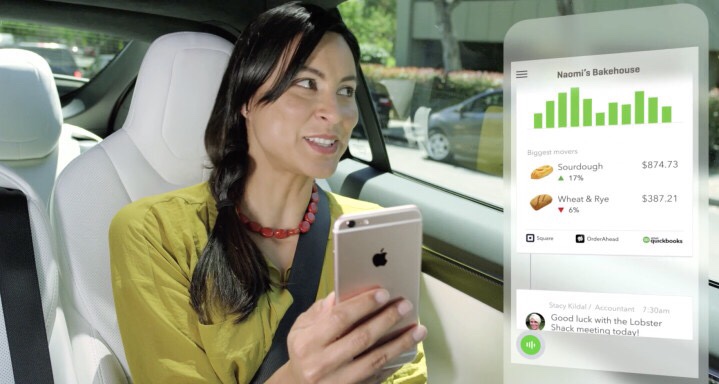
在现场分享中,Intuit 旗下明星产品 QuickBooks 的 UX 团队介绍了他们如何用机器学习和语音助手帮助客户解决问题。

他们从 5 个方面对 QuickBooks Assistant 这款语音助手进行了体验设计优化:
容易使用:重新设计了 Chatbots 和 Voice Assistans 的交互逻辑,将数以万计的税务问题,集成在一两个聊天窗口中。新的用户体验能更能快速的帮助客户拿到所需要信息,而不需要一直在不同的页面上来回切换。
节省时间:使用 Chatbots ,用户只需要简单的提问,就能找到答案,甚至对于查看税务单和财务分析这样的复杂操作也只需要一个口令就可以完成。
商业洞察:客户可以通过全新设计的数据分析功能,随时随地来帮助自己的企业做商业决策。
移动办公:手机版本的设计更新,让移动办公成为可能。
有兴趣的同学可以通过下面链接里的短片了解 QuickBooks Future Vision
→ https://vimeo.com/233765080
引导系统:对于对产品不是很熟悉的用户,UX团队设计了全新的引导系统,使这个庞大的税务软件前所未有的简单。
“我们知道中小企业主他们非常忙,他们管理日常工作的时间非常有限,这个新的改版设计提供了独特的动态用户体验,这是传统的聊天机器人完全不能企及的。比如说,当我们生成一张企业发票,新的设计可以根据用户的浏览热点生成图像传送带( Image carousel ),而不只是一张静态的图片。”

- 全部评论(0)





