当前位置 鱼摆摆网 > 教程 > 装修教程 >
基础版店铺如何使用基础版950通栏代码装修出专业版950宽模板效果
公众号:鱼摆摆网 作者:admin 2018-08-25 11:50鱼摆摆今天给大家仔细讲解,如何通过鱼摆摆基础版950通栏代码在线生成器(http://www.yubaibai.com.cn/tool/bian/),装修出一个漂亮、大气、专业版旺铺950通栏效果。基础版店铺卖家必看,学会本方法,可以节约每月50元的旺铺费用。

如果需要1920全屏海报效果,请移步查看:《淘宝店铺装修教程:详解基础版旺铺全屏海报代码使用方法》
啃爹的淘宝,为了赚钱,硬是把淘宝店铺分成基础版、专业版、智能版,其中基础版功能单一,布局只能是190+750,或者750+190,这样的左右结构。
鱼摆摆专门给大家开发了一个950通栏代码在线转换生成器,可以把专业版旺铺专用的950宽各种代码,转换为基础版旺铺也能使用的代码。
2016年8月20日更新说明:
鱼摆摆对本工具重新作了改进。新增代码安装位置左侧750(750-190布局)和右侧750(190-750布局)选择。
温馨提示:如果您在淘宝用的750-190布局,记得变换工具里,选择“左侧750”版本。然后把得到的代码,安装杂左侧的750自定义模块里。我们这里就不赘述了。
下面是右侧750版的设置方法:
(一)关于鱼摆摆基础版950通栏代码
该代码为在线生成,需要你填写对应模块的高度、选择安装位置、黏贴好要转换的代码,然后自动生成基础版950通栏代码
鱼摆摆基础版950通栏代码在线生成器地址是:http://www.yubaibai.com.cn/tool/bian/
下面是基础版950通栏代码(右侧750自定义区安装)的范例:
<div style="height: 高度px"> <div style="left:-200px;top:0px;border:none;padding:0;" class=footer-more-trigger> <div style="width: 950px; overflow: hidden">代码粘贴区域</div></div></div>
蓝色高亮部分,需要替换。
(二)鱼摆摆基础版950通栏代码使用方法
(1)获取对应要转换的950模板的高度
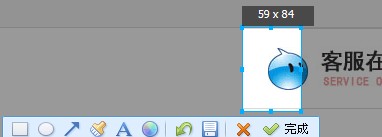
比如QQ截图、浏览器自带的截图工具、旺旺截图等等工具,在截图时,提示的类似150x134,其中后面的134就是模块高度。这个值,不一定要非常精确,差个几像素,影响不大的。如果显示不合适,太高或者太矮,反复调整一下高度即可。
按住CTRL+ALT+A组合键(前提:QQ必须登录)获取模板的高度,如下图:

上图,84就是高度,我们用这个方法,快速截图要转换的模板,可以取得对应的高度。
(2)获取950通栏代码
前往鱼摆摆基础版950通栏代码在线生成器:http://www.yubaibai.com.cn/tool/bian/,输入模块高度,黏贴要转换的代码,选择“右侧750”,点击“获取代码”,得到对应的基础版旺铺950通栏代码
(3)基础版950通栏代码如何安装
第一,为了方便后期维护、管理,鱼摆摆网店装修网建议大家,单独创建一个190-750布局,专门用来基础版旺铺全屏代码、950通栏代码。其他的比如宝贝分类、排行榜、750宽模板单独在另外一个190-750布局里安装。
第二,在单独的190-750布局里,添加750右侧自定义模块,用来安装存放950通栏代码或者全屏海报代码。左侧的190模块就不要添加其他代码了,空着。
第三,如果你不是单独一个布局里安装。需要左侧190安装一个对应的占位代码【新手不建议这么操作,容易混乱哦】,淘宝占位代码在线生成器地址是:http://www.yubaibai.com.cn/tool/zw/
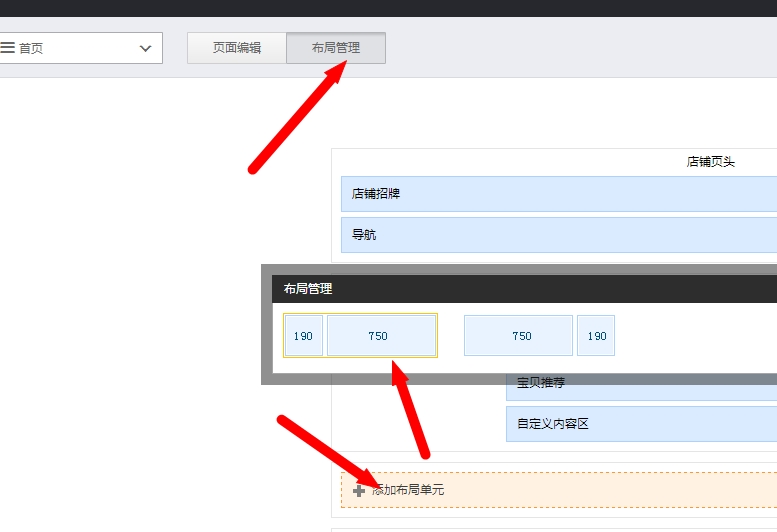
(1)淘宝装修后台,单击布局,添加一个“190-750”布局

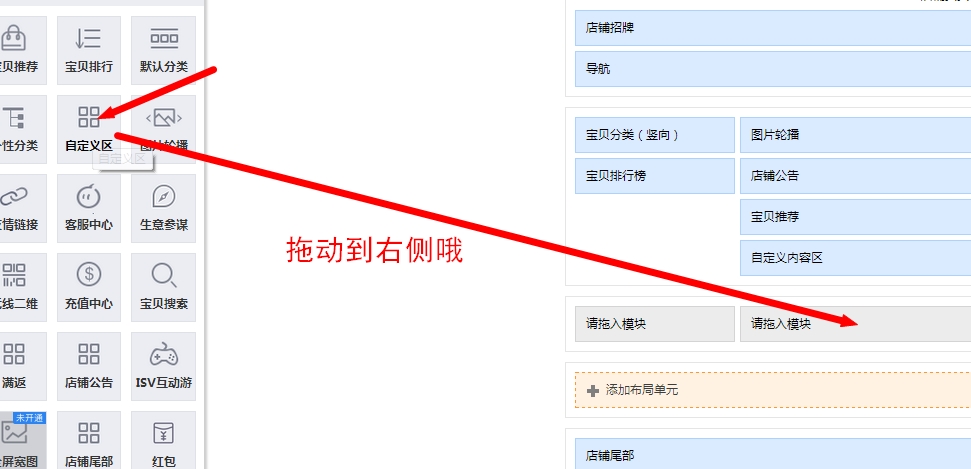
(2)右侧添加一个750自定义模块
淘宝装修后台,左侧,单击并按住“自定义模块”,拖动到右侧。

(3)单击顶部,“页面编辑”,然后右侧自定义模块,黏贴转换后的代码。

温馨提示:如果您在淘宝用的750-190布局,记得变换工具里,选择“左侧750”版本。然后把得到的代码,安装杂左侧的750自定义模块里。我们这里就不赘述了。

- 全部评论(0)




