当前位置 鱼摆摆网 > 教程 >
淘宝店铺装修教程:详解基础版旺铺全屏海报代码使用方法
公众号:鱼摆摆网 作者:admin 2016-08-06 16:06沉寂了一年多,鱼摆摆将为大家继续更新基础版旺铺淘宝店铺装修模板。这里先打个基础,详解基础版旺铺全屏海报代码使用方法。教您如何在基础版旺铺实现全屏海报的效果。
特别提示:本基础版全屏海报代码,为单图效果,不是基础版全屏轮播代码,请知悉,后期会给大家介绍全屏轮播的。
(一)淘宝基础版旺铺全屏海报代码范例:
<div style="height:700px;">
<div class="footer-more-trigger" style="left:50%;top:auto;border:none;padding:0;">
<div class="footer-more-trigger" style="left:-1060px;top:auto;border:none;padding:0;">
<a href="https://item.taobao.com/item.htm?id=45770070913" target="_blank">
<img src="https://img.alicdn.com/imgextra/i4/1913141376/TB2H31GnXXXXXX.XFXXXXXXXXXX-1913141376.jpg" width="1920px" height="700px" border="0"/>
</a>
</div>
</div>
</div>
(二)全屏海报代码修改(适合老手,懂代码的朋友),新手朋友,请看第三步。
上面代码中:红色数字【700】是全屏海报图的高度,红色数字【1920】是全屏海报图的宽度。“https://item.taobao.com/item.htm?id=45770070913”是链接购买地址,可以删除,也可以替换为自己的具体链接地址。
“https://img.alicdn.com/imgextra/i4/1913141376/TB2H31GnXXXXXX.XFXXXXXXXXXX-1913141376.jpg”是全屏海报的图片地址,这种图,需要自己事先准备好,然后上传到自己的淘宝图片空间里。
重要的话,再说一遍,图片地址必须是淘宝图片空间里的地址哦,否则会被淘宝屏蔽的。
(三)基础版旺铺全屏海报代码在线制作方法(适合新手,否则喜欢偷懒的朋友)
前往鱼摆摆全屏海报代码在线生成器(http://www.yubaibai.com.cn/tool/qphb/),填写好图片地址、链接地址(购买地址)、图片高度、宽度,选择“集市店铺基础版”,即可直接得到在线修改设置好的基础版全屏海报代码。

(四)基础版全屏海报代码安装方法
方法一:单独布局法(推荐采用这个方法)
先单独添加一个190-750布局,然后这个布局,右侧添加一个750自定义模块,然后直接在这个750自定义模块黏贴代码即可。
细节步骤如下:
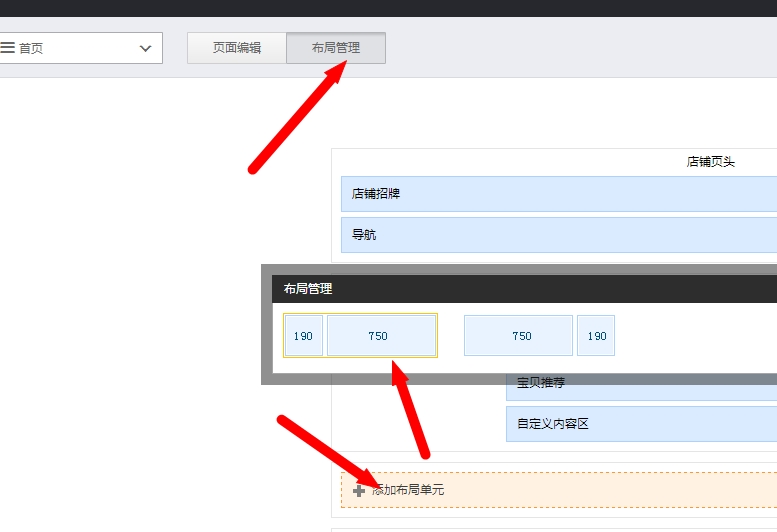
(1)淘宝装修后台,单击布局,添加一个“190-750”布局

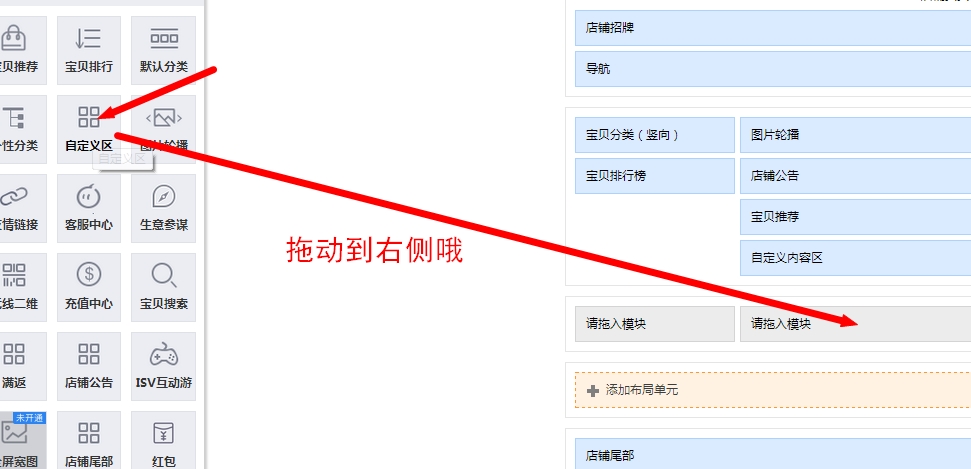
(2)右侧添加一个750自定义模块
淘宝装修后台,左侧,单击并按住“自定义模块”,拖动到右侧。

(3)单击顶部,“页面编辑”,然后右侧自定义模块,黏贴全屏海报代码即可。

方法二:占位安装法
同时添加一个左侧190自定义模块,一个右侧750自定义模块。
然后左侧190自定义模块,黏贴占位代码(占位高度必须和你的海报图高度一致),鱼摆摆淘宝占位代码在线生成器(http://www.yubaibai.com.cn/tool/zw/)可以在线生成占位代码。
最后,右侧750自定义模块,黏贴全屏海报代码即可。
(五)基础版旺铺全屏海报代码相关推荐:
(1)淘宝基础版旺铺全屏海报代码在线生成器: http://www.yubaibai.com.cn/tool/qphb/
(2)鱼摆摆淘宝占位代码在线生成器:http://www.yubaibai.com.cn/tool/zw/
(3)淘宝全屏海报素材:http://sc.yubaibai.com.cn/haibao/

- 全部评论(1)




